안녕하세요
이번에는 CSS에서 Animation에 대해서 알아보겠습니다.
자세하게 보고 싶으신 분은 공식 홈페이지에 있는 문서를 참조하시면 됩니다.
CSS3 애니메이션은 엘리먼트에 적용되는 CSS 스타일을 다른 CSS 스타일로 부드럽게 전환시켜 줍니다.
애니메이션은 애니메이션을 나타내는 CSS 스타일과 애니메이션의 중간 상태를 나타내는 키프레임들로 이루어집니다.
CSS 애니메이션은 기존에 사용되던 스크립트를 이용한 애니메이션보다 다음 세 가지 이유에서 이점을 가집니다.
- 자바스크립트를 모르더라도 간단하게 애니메이션을 만들 수 있습니다.
- 자바스크립트를 이용한 애니메이션은 잘 만들어졌더라도 성능이 좋지 못할 때가 있습니다. CSS 애니메이션은 frame-skipping 같은 여러 기술을 이용하여 최대한 부드럽게 렌더링 됩니다.
- 브라우저는 애니메이션의 성능을 효율적으로 최적화할 수 있습니다. 예를 들어 현재 안 보이는 엘리먼트에 대한 애니메이션은 업데이트 주기를 줄여 부하를 최소화할 수 있습니다.
1. Animation 속성
- animation-name: anim;
- 애니메이션 이름, anim
- animation-duration: 2s;
- 애니메이션 지속 시간, 2초
- animation-iteration-count: 30;
- 애니메이션 반복 횟수, 30번
- animation-delay: 1s;
- 애니메이션 시작 전 대기 시간, 1초
- animation-timing-function: ease;
- 애니메이션 실행 속도 방식, ease 외 종류 더 있음
2. Animation 사용 방법
- style 태그 내에 다음과 같은 방식으로 사용합니다
- from - to 방식이나 % 방식으로 위치 설정이 가능합니다.
- % 방식은 더 세밀하게 조절도 가능합니다. (10%, 75% 등)
2-1. from - to
@keyframes 애니메이션 이름 {
from { 시작 위치 값 }
to { 끝나는 위치 값}
}
2-2. 퍼센트
@keyframes 애니메이션 이름 {
0% { 시작 위치 값 }
50%{ 중간 위치 값 }
100%{ 끝나는 위치 값 }
}
Ex1)
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Animation</title>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
position: relative;
animation-name: anim;
animation-duration: 2s;
animation-iteration-count: 30;
animation-delay: 1s;
animation-timing-function: ease;
}
@keyframes anim {
from { left: 0px; }
to { left: 200px; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>
div 태그에 position : relative 속성을 먼저 부여하여 위치를 조정할 수 있게 설정합니다.
처음 left : 0px 위치에서 ⇒ 200px 만큼 이동을 30번 반복합니다.

Ex2)
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Animation</title>
<style>
div {
width: 100px;
height: 100px;
background-color: blue;
position: relative;
animation-name: anim;
animation-duration: 2s;
animation-iteration-count: 30;
animation-delay: 1s;
animation-timing-function: ease;
}
@keyframes anim {
0% { left: 0px; }
50% { left: 300px; }
100% { left: 150px; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>
이번에는 동일한 코드에서 애니메이션 함수 중에서 from to를 % 퍼센트로 변경해보았습니다.

Ex3)
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Animation</title>
<style>
.div1 {
width: 100px;
height: 100px;
position: relative;
background-color: red;
border-radius: 50px;
animation-name: ball;
animation-duration: 3s;
animation-iteration-count: 50;
animation-delay: 0s;
}
@keyframes ball {
from {
top: 300px;
opacity: 1;
}
to {
top: 0px;
opacity: 0;
}
}
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>
이번에는 사라지는 것처럼 보이는 효과를 설정해보았습니다.
opacity 속성은 요소의 투명도를 설정합니다.
0 ~ 1 사이의 값을 가지며 1은 100% 보이게 하고, 0은 완전 투명한 상태로 만들게 됩니다.
처음에 1 값을 주고 마지막에 0 값을 지정하여 1 → 0으로 조금씩 줄어들다가 사라지는 듯한 애니메이션을 설정할 수 있습니다.

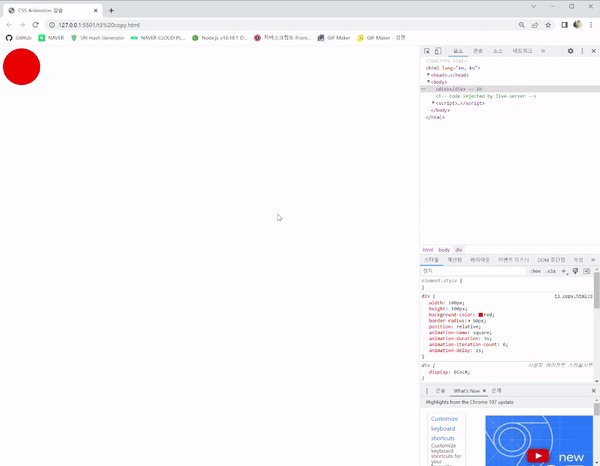
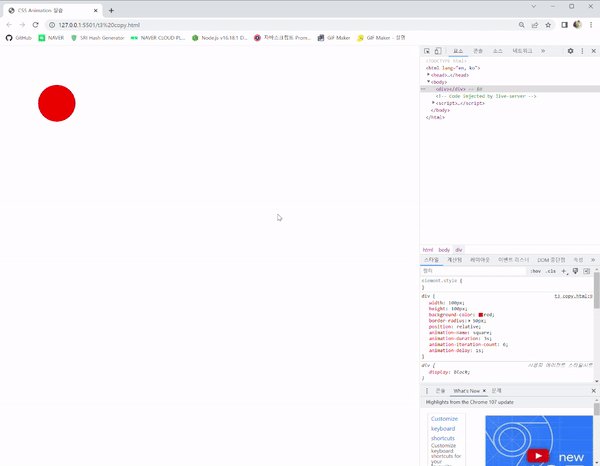
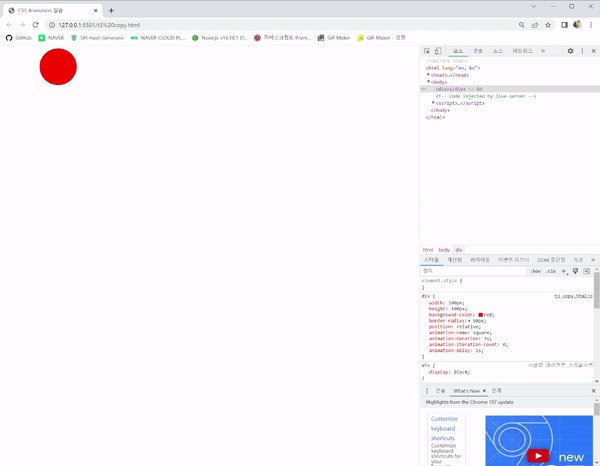
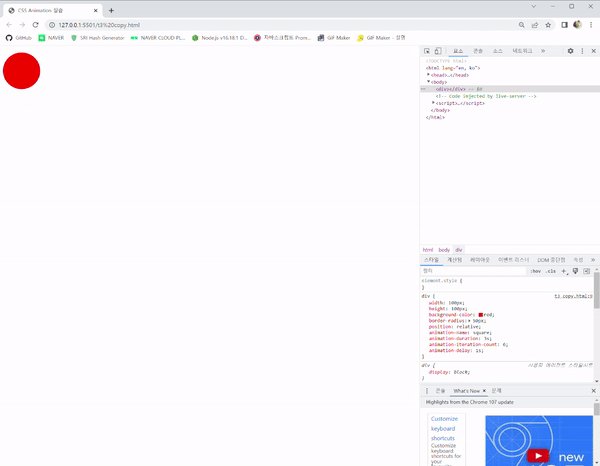
Ex4)
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Animation 실습</title>
<style>
div {
width: 100px;
height: 100px;
background-color: red;
border-radius: 50px;
position : relative;
animation-name: square;
animation-duration: 3s;
animation-iteration-count: 6;
animation-delay: 1s;
}
@keyframes square {
0% { left: 0px; top: 0px; }
25% { left: 100px; top: 0px;}
50% { left: 100px; top: 100px; }
75% { left: 0px; top: 100px; }
100% { left: 0px; top: 0px; }
}
</style>
</head>
<body>
<div></div>
</body>
</html>
이번에는 원이 사각형으로 움직이는 애니메이션입니다.
애니메이션 함수에 % 값을 좀 더 나누어서 설정을 하면 다시 돌아오는 듯한 효과도 가능합니다.

그 외 여러 가지 Animation 효과가 존재하지만 전부 다루기에는 양이 방대하여 간략하게 여기까지만 알아보도록 하겠습니다.
감사합니다.