안녕하세요.
이번에는 VS Code에서 ESLint 설정하는 방법에 대하여 알아보겠습니다.
실습환경
React - create-react-app
1. Linting
- Formatting에 가깝지만 더 많은 규약과 규율을 검사해 주는 작업이다.
- 웹 개발에서는 Airbnb에서 사용하는 Linting 규율을 많이 사용한다.
2. ESLint
- ESLint는 코드를 정적으로 분석하여 문제를 빠르게 찾습니다.
- ESLint는 JavaScript 코드의 문제를 찾고 수정하는 데 도움이 되는 오픈 소스 프로젝트입니다.
- JavaScript를 브라우저에서 작성하든 서버에서 작성하든, 프레임워크가 있든 없든 ESLint는 코드가 최상의 수명을 유지하도록 도울 수 있습니다.

3. ESLint 설치
- 설치 시 react 설치한 my-app 폴더에 들어간 후에 설치를 시작하시면 됩니다.
npx create-react-app my-app
cd my-app
npm install --save-dev eslint
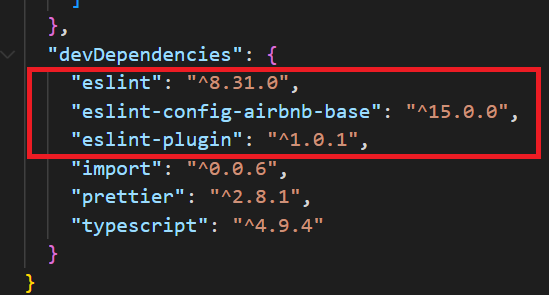
4. ESLint 설치 후 Pacakge.json

5. VSCode 확장 프로그램 설치
- ESLint v2.2.6

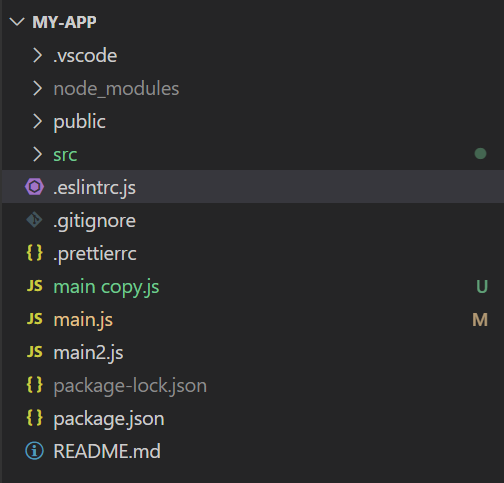
6. .eslintrc.js 파일 생성

7. .eslintrc.js 파일에 내용 작성
- 일단 처음에는 이렇게 작성을 해놓고 나중에 추가합니다.
module.exports = {};
8. Airbnb의 Lint 룰 가져와서 사용하기
- Lint 룰을 전부 설정하기는 어렵기 때문에 Airbnb의 Lint 룰을 가져와서 사용합니다.
- my-app 폴더 내에서 설치합니다.
cd my-app
npm install --save-dev eslint-config-airbnb-base eslint-plugin import
9. .eslintrc.js 파일에 내용 추가 작성
module.exports = {
extends: ['airbnb-base'],
rules: {
'linebreak-style': 0,
'no-console': 'off',
},
};- extends: ['airbnb-base'],
- 기본 룰을 airbnb-base로 사용
- 'linebreak-style': 0,
- 윈도우, 리눅스의 엔터 스타일 때문에 생기는 LF, CRLF 경고를 잡아줄 수 있다.
- 'no-console': 'off',
- 콘솔 로그는 배포할 때 사용자에게 보여주기 적합하지 않아서, 노란 줄로 경고를 표시하지만 off 설정으로 해놓으면 표시가 나오지 않는다.
10. eslint 테스트
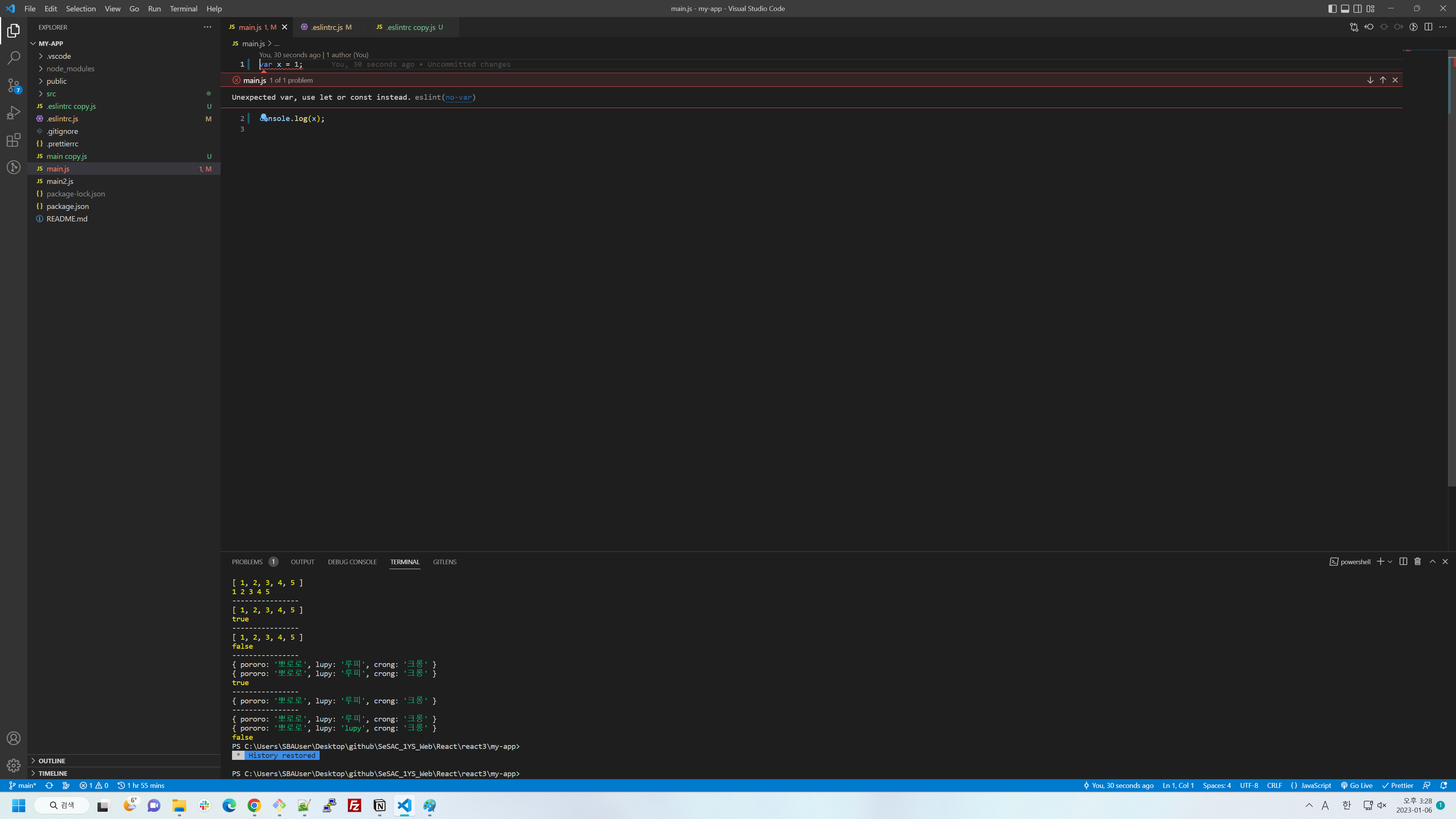
- main.js 파일의 내용을 다음과 같이 작성해 봅니다.
main.js
var x = 1;
console.log(x);코드 작성 후 저장을 하면 var x= 1; 부분이 빨간 줄로 표시가 됩니다.
- 여기서 빨간 줄이 표시가 되지 않았다면, 적용이 제대로 되지 않은 것이므로, 폴더 Open이나 npm 설치 위치 등을 확인해 보시기 바랍니다.
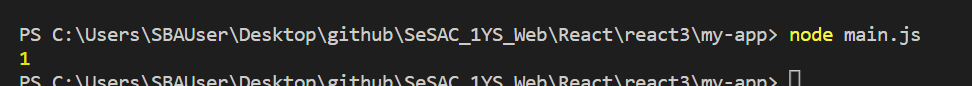
여기서 코드를 실행시켜도 코드는 정상 작동합니다.
node main.js
마우스를 빨간 줄에 가져다 대고 Alt+ F8을 누르면 메시지가 나옵니다.
Unexpected var, use let or const instead. eslint no-var
- eslint는 var 대신에 let이나 const를 사용하라고 나옵니다.

main.js의 코드를 다음과 같이 수정합니다.
let x = 1;
console.log(x);
let으로 수정했더니 x 부분에 빨간 줄이 생겼습니다.
'x' is never reassigned. Use 'const' instead
변수 x는 재할당을 하지 않으니 const를 사용하라는 메시지가 나옵니다.
마지막으로 main.js의 코드를 수정합니다.
- 수정하면 빨간 줄이 전부 사라지는 것을 볼 수 있습니다.
const x = 1;
console.log(x);
이상으로 VS Code에서 ESLint 설정하는 방법에 대하여 알아보았습니다.
감사합니다.
반응형
'IT 기타' 카테고리의 다른 글
| [React ] ESLint comma-dangle Error 해결하기 (0) | 2023.04.05 |
|---|---|
| [Prettier] VSCode에서 Prettier 설정하기 (0) | 2023.04.01 |
| [Git] .gitignore 파일에 대하여 알아보기 (2) | 2023.01.31 |
| [Git] Git의 다른 명령어에 대하여 간단하게 알아보기 (0) | 2023.01.30 |
| [Git] Git Merge에 대하여 알아보기 (0) | 2023.01.29 |