안녕하세요.
이번에는 JavaScript 반복문에 대해서 알아보겠습니다.
먼저 반복문은 같은 내용을 여러 번 출력해야 할 때 1개씩 전부 적어주는 방식이 아닌 프로그램 코딩을 이용해서 자동으로 작성되게 실행하여 일을 효율적으로 처리할 수 있는 방법입니다.
반복문 사용에는 대표적으로 2가지가 있는데, for 문과 while 문이 있습니다.
1. For 문
기본 작성 방법
for ( 초기문; 조건문; 증감문 ){
// 조건문의 결과가 참인 경우 반복적으로 실행하는 명령문
}
초기문 ⇒ var i = 0 / 조건문 ⇒ i < 10 / 증감문 ⇒ i++
초기문에서 i라는 변수를 생성하는데 0이라는 값을 할당합니다.
중괄호 안에 있는 명령문을 실행하는데 i 값이 10보다 작은 경우에는 계속 실행을 합니다.
코드가 한 번 실행하고 나면 증감문을 통해서 i에 +1을 계산합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 실습</title>
<script>
for ( var i = 0; i < 10; i++) {
// i++; ==> i = i + 1 증감 연산자
console.log("i : " + i);
}
</script>
</head>
<body>
</body>
</html>
다음과 같은 결과를 확인할 수 있습니다.

2. While
기본 작성 방법
while ( 조건문 ) {
// 조건문이 참인 경우 반복적으로 실행하는 명령문
}
while 문은 for 문과는 다르게 조건문만 설정을 합니다.
j가 10보다 작으면 아래 명령문을 계속 실행합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 실습</title>
<script>
var j = 0;
while( j < 10) {
console.log("j : " + j);
j++; // j = j +1; 증감 연산자
}
</script>
</head>
<body>
</body>
</html>
다음과 같은 결과가 출력됩니다.

실습 1
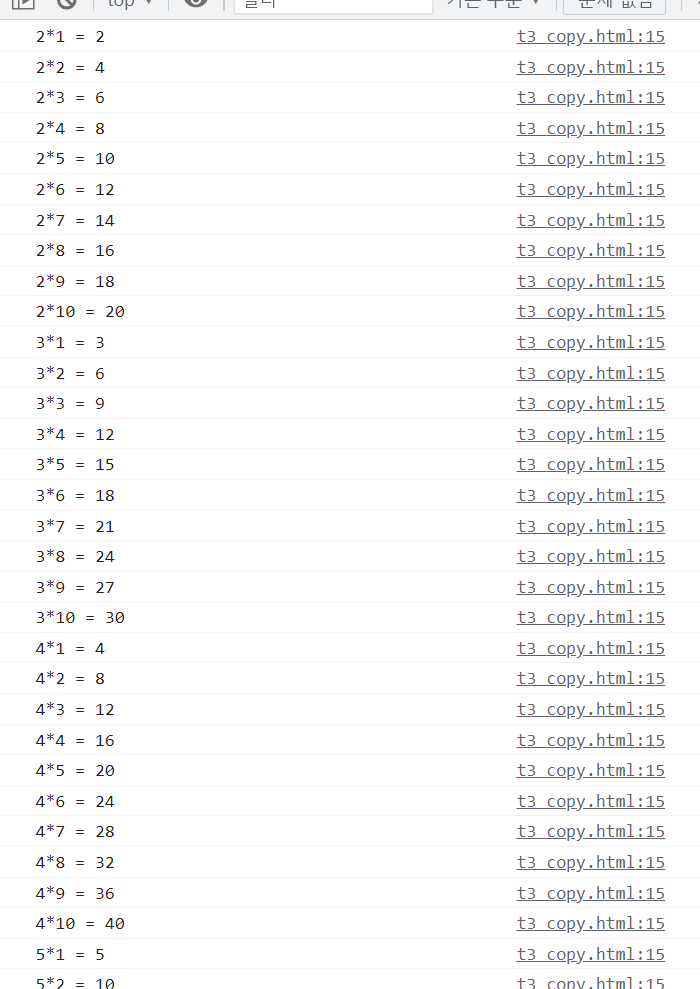
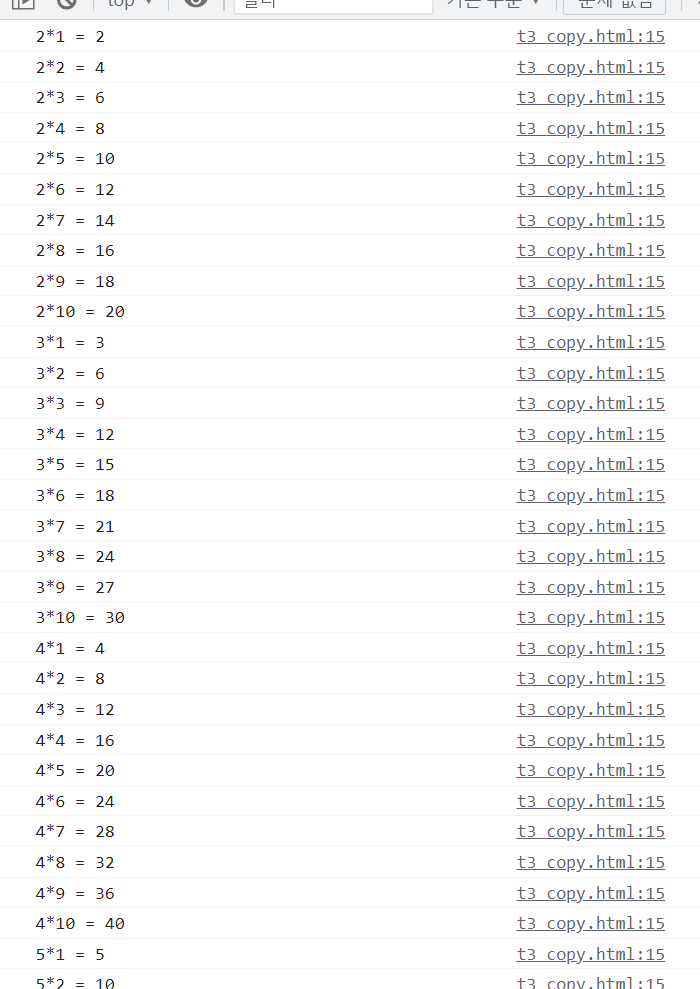
구구단 만들기
더보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 반복문 실습</title>
<script>
var i = 2;
var j = 1;
for(var i = 2; i<10; i++) {
for(var j = 1; j<11; j++) {
console.log(i+"*"+j+" = "+(i*j));
}
}
</script>
</head>
<body>
</body>
</html>
실습 2
100 미만의 숫자 중에서 2와 3으로 나눠지는 값의 총 합 구하기
더보기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript 반복문 실습 2</title>
<script>
var n = 0;
var result = 0;
for(var n = 1; n<100; n++) {
if(n%2 == 0) {
result += n;
} else if (n%3 == 0) {
result += n;
}
}
console.log("result 총 합: " + result);
</script>
</head>
<body>
</body>
</html>
이상으로 JavaScript 반복문에 대하여 알아보았습니다.
감사합니다.
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] 객체에 대해서 알아보기 (0) | 2023.01.15 |
|---|---|
| [JavaScript] return 명령어에 대해서 알아보기 (0) | 2023.01.14 |
| [JavaScript] 조건문에 대해서 알아보기 (0) | 2023.01.11 |
| [JavaScript] 함수에 대해서 알아보기 (0) | 2023.01.09 |
| [JavaScript] 연산자에 대해서 알아보기 (0) | 2023.01.07 |