안녕하세요.
JavaScript 라이브러리 중에서 Chart.js 사용해본 코드 입니다.
1차 팀 프로젝트하다가 한 번 사용해보고 싶어서 사용해본거라 자세한 설명은 없습니다.
Chart.js
Simple yet flexible JavaScript charting library for the modern web
www.chartjs.org
CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.1/chart.min.js" integrity="sha512-ElRFoEQdI5Ht6kZvyzXhYG9NqjtkmlkfYk0wr6wHxU9JEHakS7UJZNeml5ALk+8IKlU6jDgMabC3vkumRokgJA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
HTML
<canvas id="allChart_Graph" style="margin-top: 1rem;"></canvas>
CSS
#allChart_Graph {
background-color: black !important;
}
Script 부분 (EJS 파일)
<script type="text/javascript">
window.addEventListener('DOMContentLoaded', event => {
const ctx = document.getElementById('allChart_Graph');
new Chart(ctx, {
type: 'line',
data: {
labels: ['2022-01-01', '2022-02-01', '2022-03-01', '2022-04-01', '2022-05-01', '2022-06-01',
'2022-07-01', '2022-08-01', '2022-09-01', '2022-10-01', '2022-11-01', '2022-12-01'],
datasets: [
{
label: '멜론',
data: [
"<%= result.graph.results[0].data[0].ratio %>",
"<%= result.graph.results[0].data[1].ratio %>",
"<%= result.graph.results[0].data[2].ratio %>",
"<%= result.graph.results[0].data[3].ratio %>",
"<%= result.graph.results[0].data[4].ratio %>",
"<%= result.graph.results[0].data[5].ratio %>",
"<%= result.graph.results[0].data[6].ratio %>",
"<%= result.graph.results[0].data[7].ratio %>",
"<%= result.graph.results[0].data[8].ratio %>",
"<%= result.graph.results[0].data[9].ratio %>",
"<%= result.graph.results[0].data[10].ratio %>",
"<%= result.graph.results[0].data[11].ratio %>",
],
borderColor: 'green'
},
{
label: '지니',
data: [
"<%= result.graph.results[1].data[0].ratio %>",
"<%= result.graph.results[1].data[1].ratio %>",
"<%= result.graph.results[1].data[2].ratio %>",
"<%= result.graph.results[1].data[3].ratio %>",
"<%= result.graph.results[1].data[4].ratio %>",
"<%= result.graph.results[1].data[5].ratio %>",
"<%= result.graph.results[1].data[6].ratio %>",
"<%= result.graph.results[1].data[7].ratio %>",
"<%= result.graph.results[1].data[8].ratio %>",
"<%= result.graph.results[1].data[9].ratio %>",
"<%= result.graph.results[1].data[10].ratio %>",
"<%= result.graph.results[1].data[11].ratio %>",
],
borderColor: 'blue'
},
{
label: '유튜브',
data: [
"<%= result.graph.results[2].data[0].ratio %>",
"<%= result.graph.results[2].data[1].ratio %>",
"<%= result.graph.results[2].data[2].ratio %>",
"<%= result.graph.results[2].data[3].ratio %>",
"<%= result.graph.results[2].data[4].ratio %>",
"<%= result.graph.results[2].data[5].ratio %>",
"<%= result.graph.results[2].data[6].ratio %>",
"<%= result.graph.results[2].data[7].ratio %>",
"<%= result.graph.results[2].data[8].ratio %>",
"<%= result.graph.results[2].data[9].ratio %>",
"<%= result.graph.results[2].data[10].ratio %>",
"<%= result.graph.results[2].data[11].ratio %>",
],
borderColor: 'red'
}
]
},
options: {
responsive: true,
plugins: {
legend: {
position: 'bottom'
},
title: {
display: true,
text: '3개 사이트 이용량 그래프'
}
}
}
});
});
Chart.defaults.color = "white";
</script>
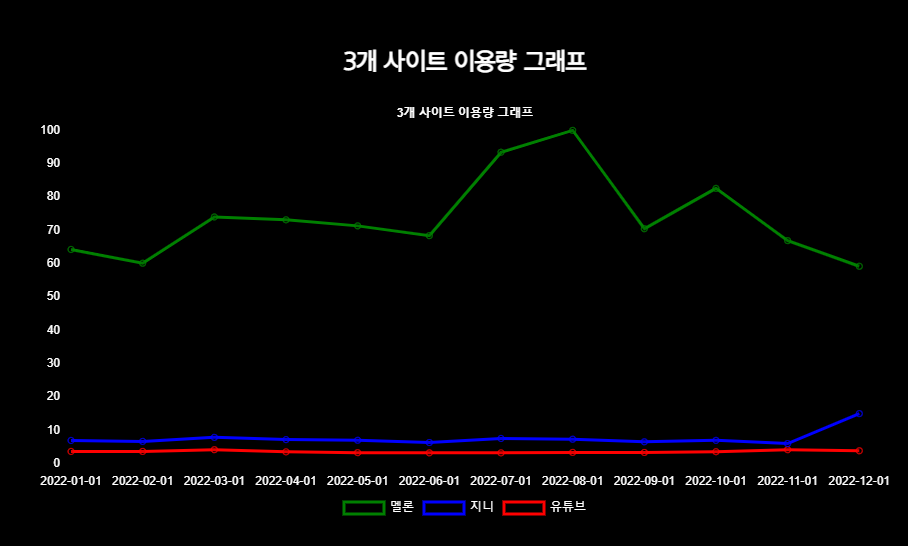
결과

감사합니다.
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] DOMCountentLoaded 사용하기 (0) | 2023.03.24 |
|---|---|
| [JavaScript] Enter 값을 replace로 변경하여 저장하기 (0) | 2023.03.23 |
| [JavaScript] Enter 이벤트 (0) | 2023.03.22 |
| [JavaScript] includes 함수 (0) | 2023.03.18 |
| [JavaScript] Head 태그에 동적으로 추가하는 방법 (0) | 2023.03.17 |