안녕하세요.
이번에는 DOM 객체와, 선택자에 대하여 알아보겠습니다.
1. DOM(Document Object Model) 객체
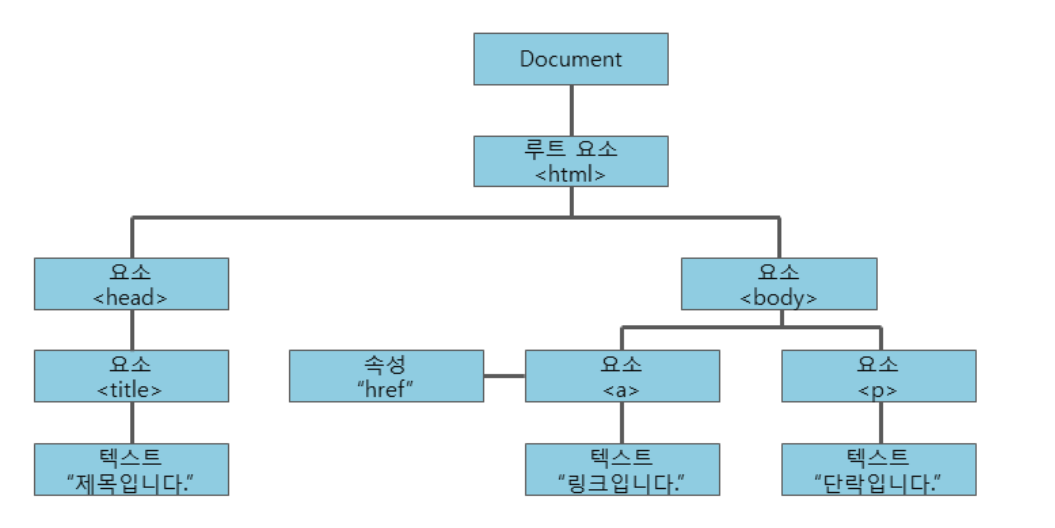
- 문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
- 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
- 이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

2. Document
웹 페이지에 존재하는 HTML 요소에 접근하여 행동을 하고자 할 때 사용하는 객체
2-1. 속성
- document.documentElement
- document.head
- document.title
- document.body
- document.URL
- document.domain
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 속성</title>
<script>
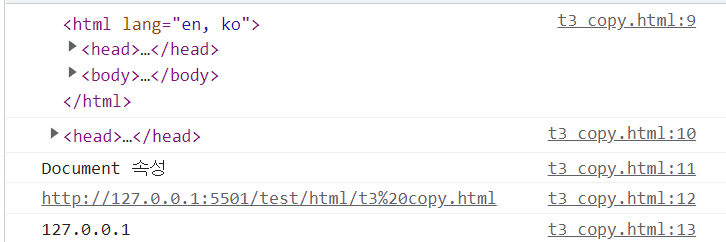
console.log(document.documentElement);
console.log(document.head);
console.log(document.title);
console.log(document.URL);
console.log(document.domain);
</script>
</head>
<body>
</body>
</html>
URL 및 domain에 127.0.0.1으로 나온 이유는 로컬 라이브 서버에서 실행했기 때문에 저렇게 출력이 된 것입니다.

3. 선택자
document.getElementById("id")
- 아이디에 해당하는 태그 정보를 가져온다.
document.getElementsByClassName(’클래스’)
- 클래스에 해당하는 전체 태그 정보를 가져온다.
getElementsByClassName("클래스")[0]
- "클래스" 전체 중 인덱스 0 값만 가져온다.
document.getElementsByTagName(태그 이름)
- 태그 이름에 해당하는 태그 전체를 가져온다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<img src="../res/img01.png" width="100" height="100">
<img src="../res/img01.png" width="100" height="100">
<img src="../res/img01.png" width="100" height="100">
<div id="div1">
<input type="text" id="input1" value="입력값">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
</div>
<script>
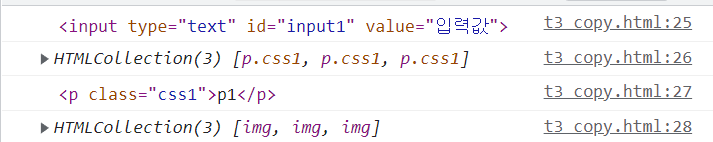
console.log(document.getElementById("input1"));
console.log(document.getElementsByClassName("css1"));
console.log(document.getElementsByClassName("css1")[0]);
console.log(document.getElementsByTagName("img"));
</script>
</body>
</html>
document.querySelector("id or 클래스")
- 클래스의 경우 코드에서 제일 위에 있는 클래스를 가져온다.
document.querySelectorAll(CSS 선택자))
- 전체를 리스트로 가져온다.
querySelectorAll(CSS 선택자))[0]
- 전체 중 인덱스 0 값만 가져온다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<img src="../res/img01.png" width="100" height="100">
<img src="../res/img01.png" width="100" height="100">
<img src="../res/img01.png" width="100" height="100">
<div id="div1">
<input type="text" id="input1" value="입력값">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
</div>
<script>
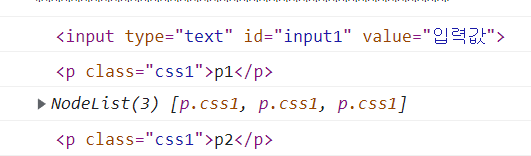
console.log(document.querySelector("#input1"));
console.log(document.querySelector(".css1"));
console.log(document.querySelectorAll(".css1"));
console.log(document.querySelectorAll(".css1")[1]);
</script>
</body>
</html>
버튼을 클릭하면 getData() 함수가 실행이 되도록 설정한 코드입니다.
getData 함수가 실행되면 input1을 ID로 가진 태그를 찾아 input 변수에 정보를 저장합니다.
input.value 명령어를 실행하면 input1 ID를 가진 태그에 있는 값을 가져올 수 있습니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<div id="div1">
<input type="text" id="input1" value="입력값">
<button type="button" onclick=getData();>버튼</button>
</div>
<script>
function getData() {
var input = document.getElementById("input1");
console.log(input.value);
}
</script>
</body>
</html>
test를 입력하고 버튼을 누르면 콘솔 창에 입력했던 test 값이 출력됩니다.

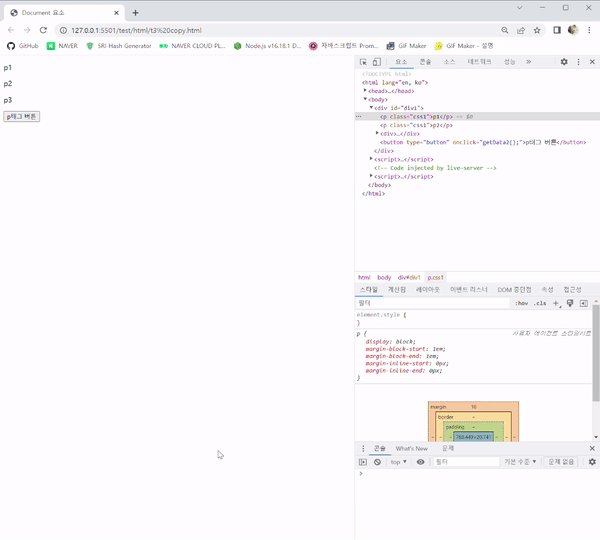
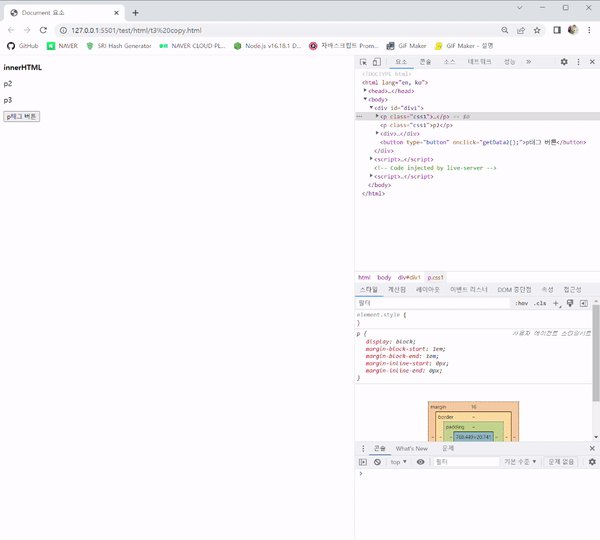
이번에는 p 태그에 css1이라는 클래스를 전부 설정한 상태에서 여러 가지 함수를 사용해 보았습니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<div id="div1">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
<button type="button" onclick=getData2();>p태그 버튼</button>
</div>
<script>
function getData2() {
var p1 = document.getElementsByClassName('css1')[0];
var p2 = document.querySelectorAll('.css1')[0];
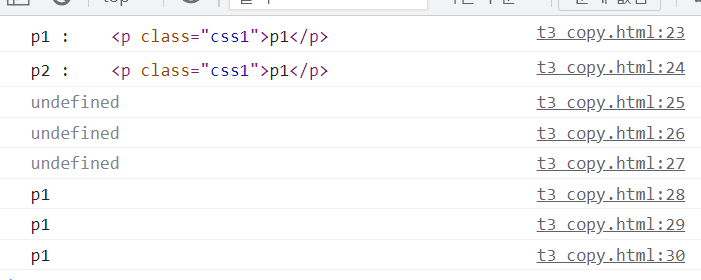
console.log('p1 : ', p1);
console.log('p2 : ', p2);
console.log(p1.text);
console.log(p1.value);
console.log(p1.html);
console.log(p1.innerText);
console.log(p1.innerHTML);
console.log(p1.textContent);
}
</script>
</body>
</html>
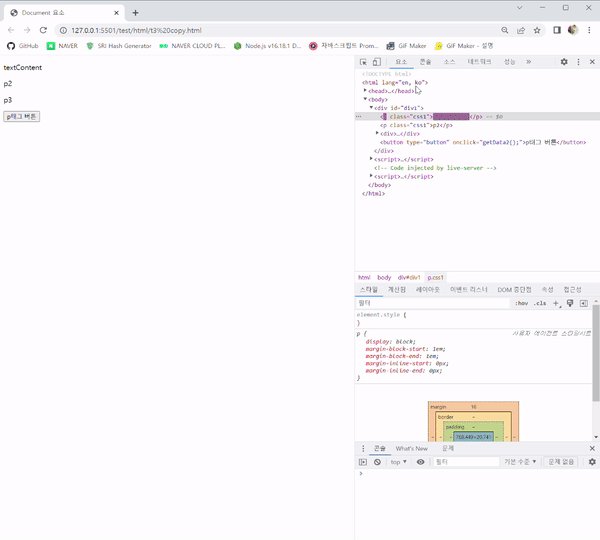
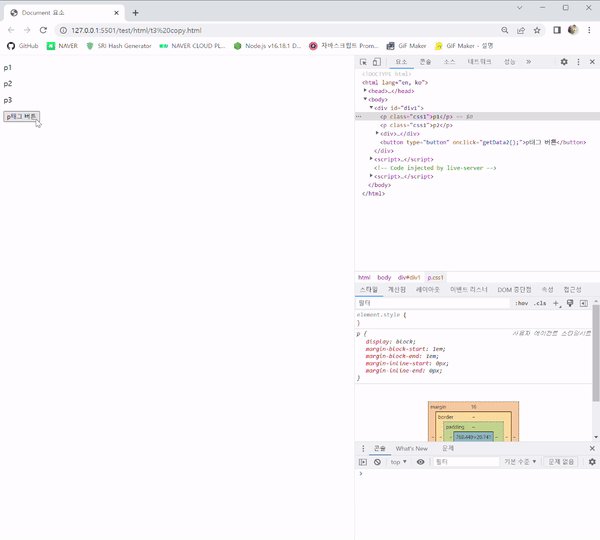
이번에는 버튼을 눌렀을 때 p1의 내용이 바뀌게 설정을 해보았습니다.
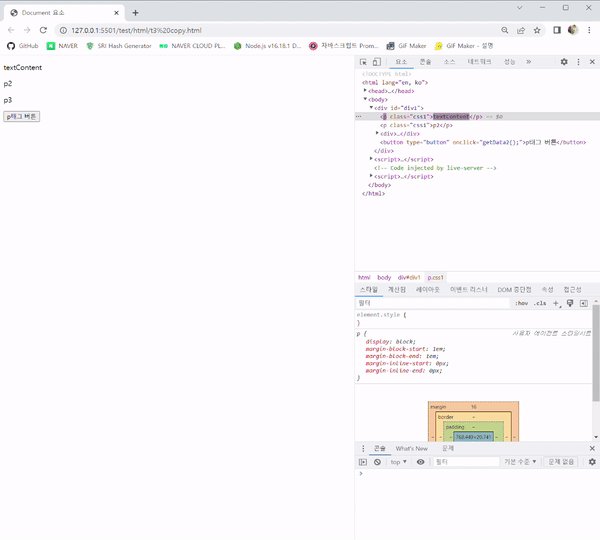
textContent
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<div id="div1">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
<button type="button" onclick=getData2();>p태그 버튼</button>
</div>
<script>
function getData2() {
var p1 = document.getElementsByClassName('css1')[0];
p1.textContent='textContent';
}
</script>
</body>
</html>
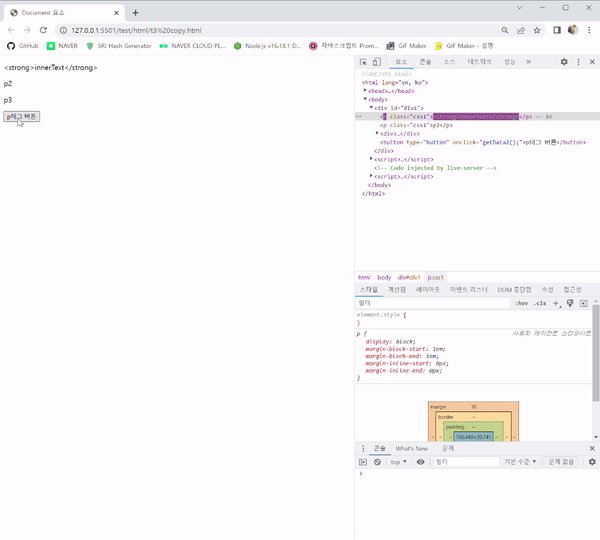
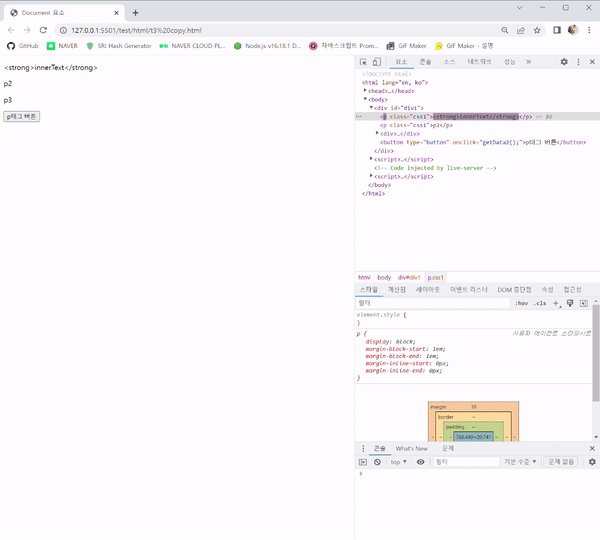
innerText
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<div id="div1">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
<button type="button" onclick=getData2();>p태그 버튼</button>
</div>
<script>
function getData2() {
var p1 = document.getElementsByClassName('css1')[0];
p1.innerText='<strong>innerText</strong>';
}
</script>
</body>
</html>
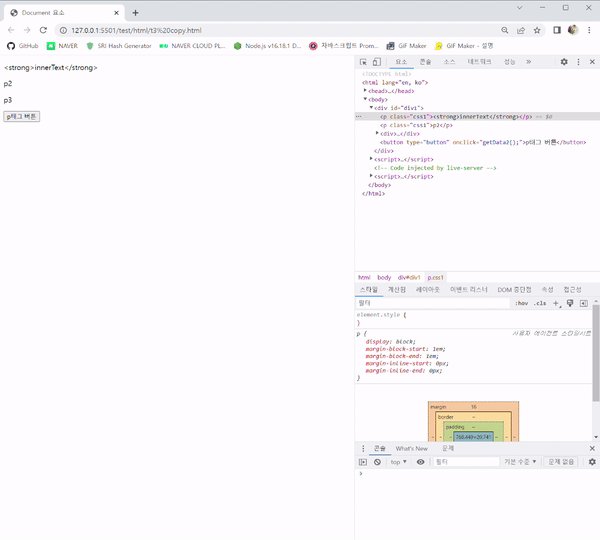
버튼을 누르면 innerText에 의해서 내용이 변경되는 것을 볼 수 있습니다.
단, 이때 변경할 때 <strong></strong> 태그를 삽입하였는데 태그가 적용이 안 되는 것을 볼 수 있습니다.
추가로 textContent도 태그를 삽입해도 적용이 안됩니다.
이런 경우에는 innerHTML를 사용하면 됩니다.

innerHTML
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document 요소</title>
</head>
<body>
<div id="div1">
<p class="css1">p1</p>
<p class="css1">p2</p>
<div>
<p class="css1">p3</p>
</div>
<button type="button" onclick=getData2();>p태그 버튼</button>
</div>
<script>
function getData2() {
var p1 = document.getElementsByClassName('css1')[0];
p1.innerHTML="<strong>innerHTML</strong>";
}
</script>
</body>
</html>
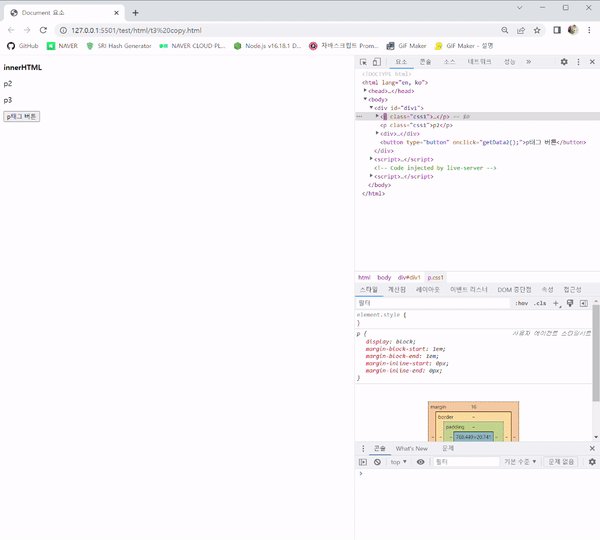
innerText, textContent와 달리 innerHTML는 <strong></strong> 태그를 인식한 결과 값을 보여줍니다.
비슷한 텍스트 삽입 기능이라도 차이가 있기 때문에 사용 시 확인 후 맞는 기능으로 사용하시면 됩니다.

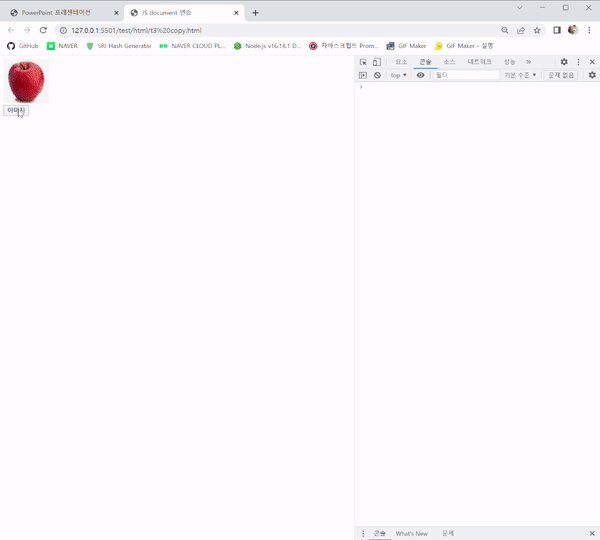
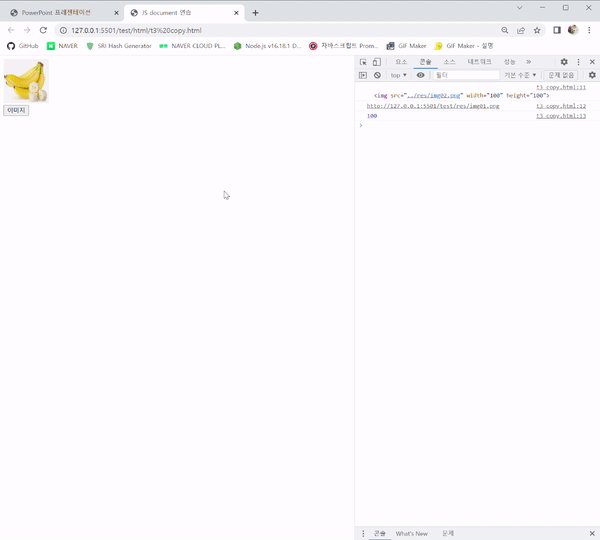
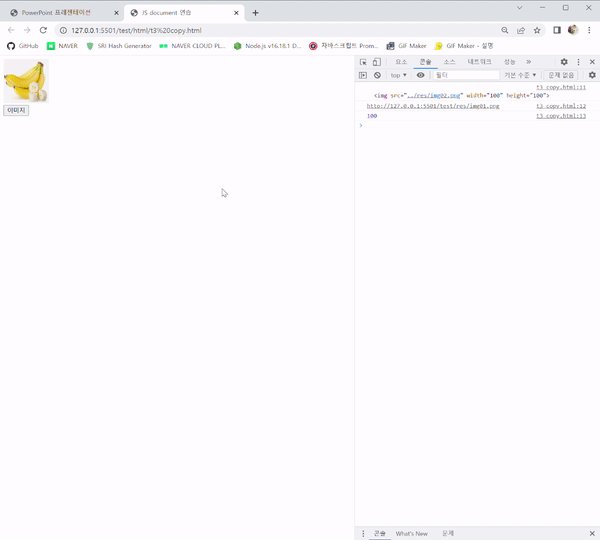
실습 - 1
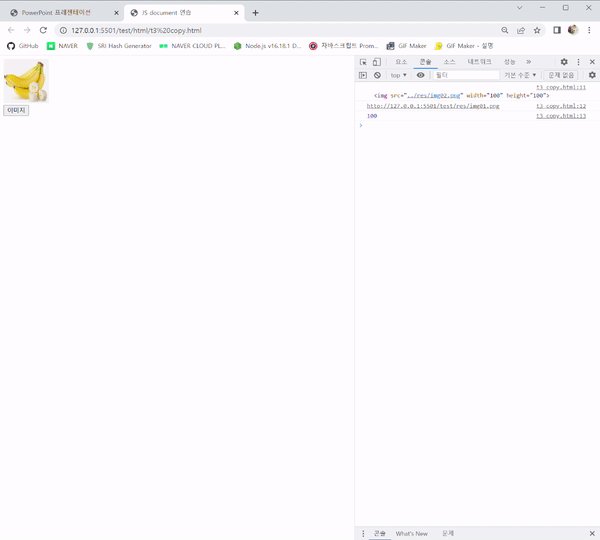
이미지 바꾸기
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS document 연습</title>
<script>
function imgChange() {
var tag = document.querySelector('img');
console.log(tag);
console.log(tag.src);
console.log(tag.width);
tag.src='../res/img02.png';
}
</script>
</head>
<body>
<img src="../res/img01.png" width="100" height="100">
<br>
<button type="button" onclick="imgChange();">이미지</button>
</body>
</html>
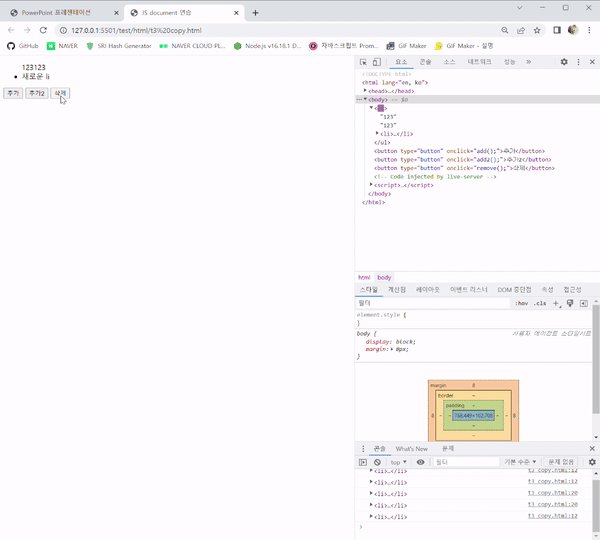
실습 - 2
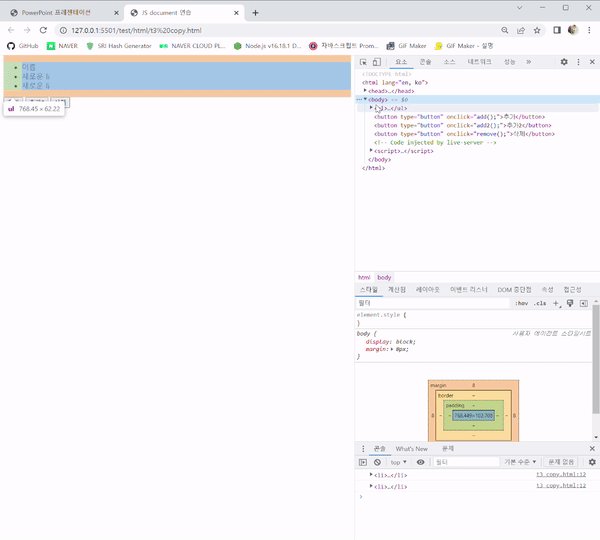
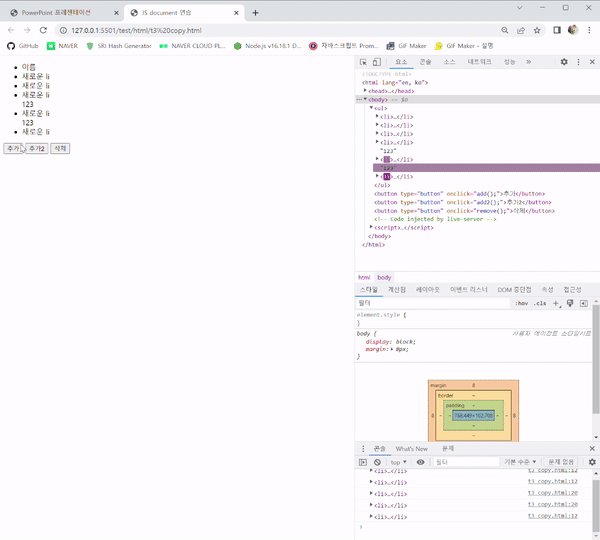
태그 추가 및 삭제하기
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS document 연습</title>
<script>
function add() {
var li = document.createElement("li");
li.innerText = '새로운 li';
console.log(li);
var ul = document.querySelector('ul');
ul.appendChild(li);
}
function add2() {
var li = document.createElement("li");
li.innerText = '새로운 li';
console.log(li);
var ul = document.querySelector('ul');
ul.append(li, "123");
}
function remove() {
var li = document.querySelector('li');
li.remove();
//부모를 모르는 경우 이 방식으로도 삭제 가능
// li.parentElement.removeChild(li);
}
</script>
</head>
<body>
<ul>
<li>이름</li>
</ul>
<button type="button" onclick="add();">추가</button>
<button type="button" onclick="add2();">추가2</button>
<button type="button" onclick="remove();">삭제</button>
</body>
</html>
이상으로 JavaScript DOM, 선택자에 대하여 알아보았습니다.
감사합니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 정규 표현식 사용하기 (0) | 2023.03.02 |
|---|---|
| [JavaScript] 실습코드 (0) | 2023.01.20 |
| [JavaScript] Math 함수에 대해서 알아보기 (0) | 2023.01.20 |
| [JavaScript] Date에 대해서 알아보기 (0) | 2023.01.19 |
| [JavaScript] 딕셔너리(dictionary)에 대해서 알아보기 (0) | 2023.01.18 |