안녕하세요.
이번에는 JavaScript에 대하여 알아보도록 하겠습니다.
JavaScript
JavaScript (JS)는 가벼운, 인터프리터 혹은 just-in-time 컴파일 프로그래밍 언어로, 일급 함수를 지원합니다. 웹 페이지를 위한 스크립트 언어로 잘 알려져 있지만, Node.js, Apache CouchDB, Adobe Acrobat처럼 많은 비 브라우저 환경에서도 사용하고 있습니다. JavaScript는 프로토타입 기반, 다중 패러다임, 단일 스레드, 동적 언어로, 객체지향형, 명령형, 선언형(함수형 프로그래밍 등) 스타일을 지원합니다.
사용하는 곳에 따라서 다르지만 HTML 기준으로 말씀드리자면 웹 페이지에서 복잡한 기능을 구현할 수 있도록 하는 스크립팅 언어 또는 프로그래밍 언어입니다.
1. 작성 위치 및 방법
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<script>
// JavaScript 언어
</script>
</head>
<body>
<script>
// JavaScript 언어
</script>
</body>
</html>
기본적으로 JavaScript 언어를 사용할 때는 <script></script> 태그를 사용해야 하며 안에다가 코드를 입력해주면 됩니다.
보통 <head> 태그 내부에다가 작성을 하지만 상황에 따라서는 <body> 태그 내부에다가 작성하는 경우도 있습니다.
2. 변수
JavaScript 변수 선언 방법은 다른 언어에 비해서 간단합니다.
다른 언어는 문자, 숫자에 따라서 작성하는 방법이 다르지만 JavaScript는 통일되어 있어서 사용하기가 쉬운 편입니다.
2-1. 변수 선언 및 할당
<script>
var test;
let test2;
var test3 = 'hi';
let test4 = 'hellow';
let test5 = 100;
const test6 = 1;
test = 'cho';
</script>변수 선언 방법에는 3가지 방식이 존재합니다.
- var 변수이름
- let 변수이름
- const 변수이름
여기서 var와 let, const의 특성에 대해서 알아보겠습니다.
1. var
var는 같은 이름의 변수라도 중복 선언이 가능하며, 재할당도 가능합니다.
아래 코드와 같이 처음에
var test; 라고 선언을 하였지만 나중에
var test = 1; 이라고 다시 선언하는 중복 선언이 가능하다는 얘기입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<script>
var test;
console.log(test);
var test = 1;
console.log(test);
test = 20;
console.log(test);
</script>
</head>
<body>
</body>
</html>
console.log() 함수는 JavaScript에서 사용할 수 있는 함수로
인터넷 창의 F12 개발자 모드에서 콘솔 탭을 누르면 다음 이미지와 같이 볼 수 있는 함수입니다.
처음 test 변수에는 값을 지정하지 않아서 ‘undefined’ 값이 출력되었고
이후에 test = 1 값을 지정하고 출력하니 ‘1’ 이 출력되었습니다.
마지막에는 test = 20 값을 지정하였더니 ‘20’이 출력된 것을 볼 수 있습니다.
이렇게 처음에 test = 1 이후에 다시 test = 20을 지정하는 것처럼 재할당도 가능합니다.

2. let
let은 var와 거의 비슷하지만 조금 다릅니다.
let은 중복 선언이 불가능하지만, 재할당은 가능합니다.
var 대신에 let을 사용한 코드입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<script>
// JavaScript 언어
</script>
</head>
<body>
<script>
let test;
console.log(test);
let test = 1;
console.log(test);
test = 20;
console.log(test);
</script>
</body>
</html>
이 상태에서 코드를 실행하면 에러가 나옵니다.
Error 메시지를 확인해보면 test 변수가 선언 이후에 다시 한번 선언이 되어 생긴 Error라고 알려줍니다.

여기서 Error를 수정하려면 let test 나 let test = 1; 중 1개를 지워주면 Error가 해결됩니다.
Error 수정
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<script>
// JavaScript 언어
</script>
</head>
<body>
<script>
let test;
console.log(test);
test = 20;
console.log(test);
</script>
</body>
</html>
let test = 1 를 삭제하였더니 결과가 제대로 출력이 되었습니다.
이렇듯 var는 재선언이 가능하지만 let은 재선언이 불가능하다는 차이가 있다는 것을 알아두시면 됩니다.

3. const
const는 중복 선언이 안되고, 재할당이 불가능합니다. 그래서 상수 값 변수로 사용하게 됩니다.
그리고 const를 사용할 때는 선언과 동시에 값 할당이 이루어져야 합니다.
아래 코드와 같이 사용하면 const test; 라고 작성한 부분에서 Error가 발생하게 됩니다.
그래서 const test1 = 1; 처럼 선언과 동시에 값을 지정해줘야 합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript</title>
<script>
// JavaScript 언어
</script>
</head>
<body>
<script>
const test; //Error
const test1 = 1;
</script>
</body>
</html>
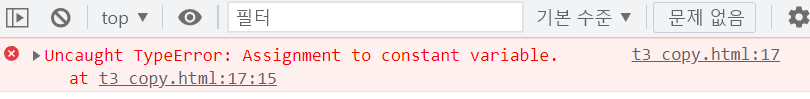
const로 지정한 test1의 값을 나중에 수정할 경우 Error 메시지가 출력됩니다.

정리하면 다음과 같습니다.
var
- 중복 선언 가능, 재할당 가능
let
- 중복 선언 불가능, 재할당 가능
const
- 중복 선언 불가능, 재할당 불가능, 상수 변수(고정 값)로 사용
기본 JavaScript 및 변수 선언에 대하여 알아보았습니다.
감사합니다.
'JavaScript' 카테고리의 다른 글
| [JavaScript] 조건문에 대해서 알아보기 (0) | 2023.01.11 |
|---|---|
| [JavaScript] 함수에 대해서 알아보기 (0) | 2023.01.09 |
| [JavaScript] 연산자에 대해서 알아보기 (0) | 2023.01.07 |
| [JavaScript] 형변환에 대해서 알아보기 (0) | 2023.01.06 |
| [JavaScript] 자료형에 대해서 알아보기 (0) | 2023.01.05 |