안녕하세요.
이번에는 Node.js의 쿠키(Cookie)에 대하여 알아보겠습니다.
1. 쿠키 (Cookie)
- 웹브라우저(클라이언트)에 저장되는 키와 값이 들어있는 작은 데이터 파일
- 이름, 값, 만료일, 경로 정보로 구성되어 있다.
2. 동작 방식
- 클라이언트가 페이지를 요청
- 서버에서 쿠키를 생성
- HTTP 헤더에 쿠키를 포함시켜 응답
- 브라우저가 종료되어도 쿠키 만료 기간이 있다면 클라이언트에서 보관하고 있음
- 같은 요청을 할 경우 HTTP 헤더에 쿠키를 함께 보냄
- 서버에서 쿠키를 읽어 이전 상태 정보를 변경할 필요가 있을 때 쿠키를 업데이트하여 변경된 쿠키를 HTTP 헤더에 포함시켜 응답
3. 설치
npm install cookie-parser
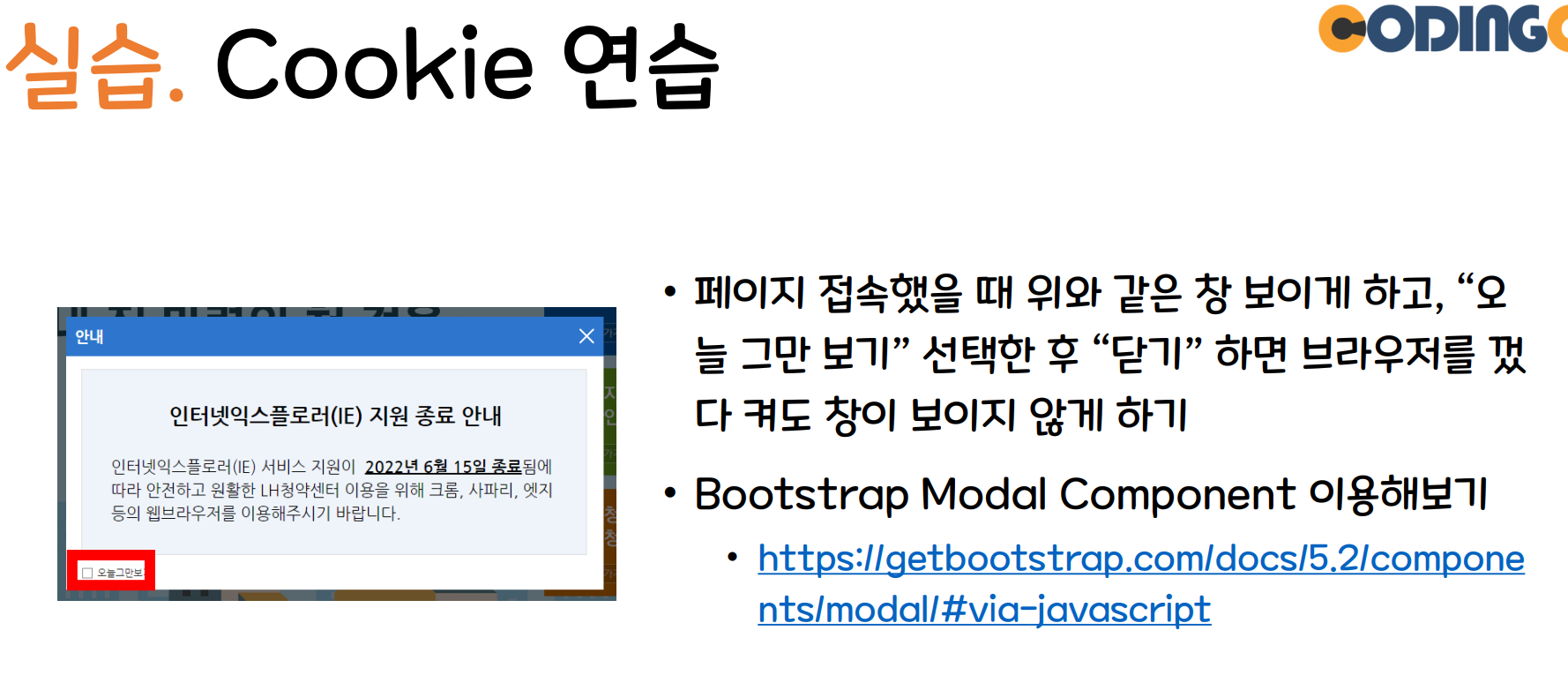
4. 연습
app.js
const express = require('express');
const cookieParser = require('cookie-parser');
const port = 8080;
const app = express();
// 쿠키 미들웨어 등록
app.use(cookieParser());
app.get('/', (req, res) => {
res.send('hello');
});
// 쿠키 옵션 중 자주 사용하는 애들만 체크
// 실습에서는 maxAge로 사용할 거라서 expires는 일단 주석처리, path 주석처리
const cookieOption = {
// true로 설정하면 클라이언트가 자바스크립트(document.cookie)로 쿠키를 조작하는 것이 불가능해진다.
httpOnly: true,
// 밀리초 단위로 만들어진 순간부터 30초 뒤에 만료된다.
maxAge: 30000,
// 날짜로 만료일을 정한다, GMT 시간 방식으로 작성해야 한다. maxAge or expires 중 1개만 사용하면 된다.
// expires: '2022-12-09T09:00:00',
// localhost:8080 경로에서는 쿠키가 없지만, localhost:8080/a/* 경로로 접속을 하면 쿠키가 생성된다. /a/ 뒤에는 어떤 경로든지 상관없다. default: '/' => default 생략 가능
// path: '/a',
// true로 설정하면 https 보안서버에만 적용된다. default: false => default 생략 가능
secure: false,
// true로 설정하면 쿠키를 암호화한다. default: false => default 생략 가능
signed: false
}
app.get('/set', (req, res) => {
// res.cookie('key', 'value', 옵션객체);
// res.cookie('test', '1', {});
// 바로 옵션을 작성해도 되고, 위에 처럼 변수를 설정한 후에 넣어줘도 된다.
res.cookie('test', '1', cookieOption);
res.send('쿠키 생성 성공');
});
app.get('/get', (req, res) => {
// 쿠키는 클라이언트에 저장되어 있기 때문에 req로 받아와야한다.
// req.cookies는 쿠키가 없어도 사용할 수 있다. 대신 undefined 값이다.
console.log(req.cookies);
// 디셔너리 형태라서 key를 이용해서 값을 가져올 수 있다.
console.log(req.cookies.test);
res.send(req.cookies);
});
app.listen(port, () => {
console.log('server open: ', port);
});
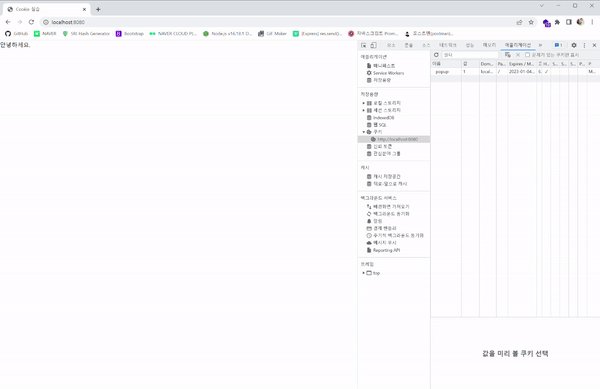
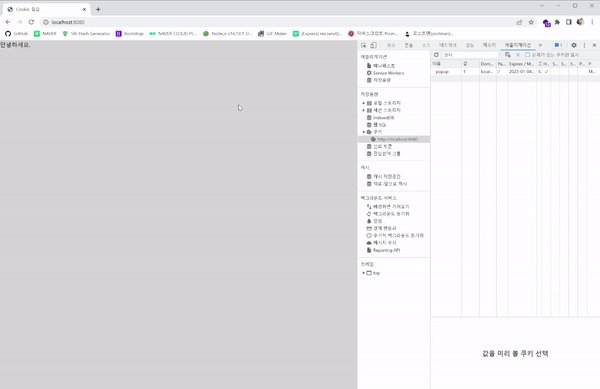
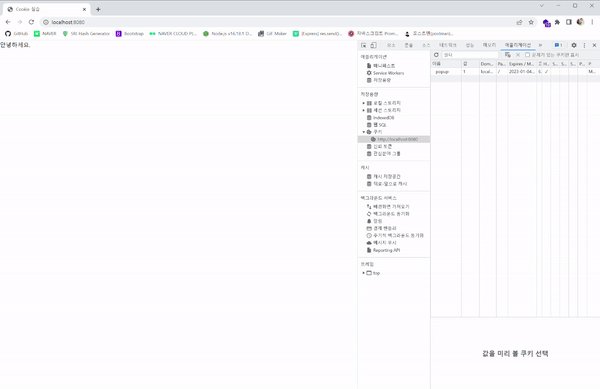
실행 결과
크롬 기준 - F12 - 애플리케이션 - 쿠키 - 본인 사이트 클릭 하시면 나옵니다.

실습코드
더보기



index.js
const express = require('express');
const cookieParser = require('cookie-parser');
const port = 8080;
const app = express();
app.set("view engine", "ejs");
app.use("/static", express.static(__dirname+"/static"));
app.use(express.urlencoded({ extended: false }));
app.use(express.json());
// 쿠키 미들웨어 등록
app.use(cookieParser());
const cookieOption = {
httpOnly: true,
maxAge: 30000,
}
app.get('/', (req, res) => {
if(req.cookies.popup == '1') {
console.log('쿠키 있고, 팝업 금지');
res.render('index', {data: "none"});
} else if(req.cookies.popup) {
console.log('쿠키는 있으나, 팝업은 계속 출력');
res.render('index', {data: "block"});
} else {
console.log('쿠키 최초 생성');
res.cookie('popup', '0', cookieOption);
res.render('index', {data: "block"});
}
});
app.post('/popcancel', (req, res) => {
res.cookie('popup', req.body.display, cookieOption)
res.send('none');
});
app.listen(port, () => {
console.log('server open: ', port);
});
/views/index.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Cookie 실습</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// body 상단에 스크립트를 사용한 경우 html 문서 로딩 후 사용할 수 있는 함수
// JQuery $() 함수와는 조금 다르다.
document.addEventListener("DOMContentLoaded", () => {
// axios 문법이 아닌 다른 곳의 스크립트 내에서 ejs 변수 사용할 때는 <% %>를 작성해야 하며, 문자열로 감싸줘야 한다.
const myModal = new bootstrap.Modal('#exampleModal');
const popDiv = document.getElementById('popDiv');
if("<%=data%>" == 'block') {
console.log('modal 출력');
myModal.show();
popDiv.style.display = 'block';
} else {
console.log('modal 미출력');
popDiv.style.display = 'none';
}
});
function popcancel() {
axios({
method: 'post',
url: '/popcancel',
data: {
display: '1'
}
}).then((response) => {
console.log('pop.ejs axios 종료');
const popDiv = document.getElementById('popDiv');
popDiv.style.display = 'none';
});
}
</script>
</head>
<body>
<!-- 버튼 방식 표시 -->
<div id='popDiv'>
<!-- <div id='popDiv' style="display: <%= data %>"> -->
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
팝업 알림 버튼
</button>
<button type="button" class="btn btn-danger" onclick="popcancel();" data-bs-dismiss="modal">팝업 보지 않기</button>
</div>
<div>
안녕하세요.
</div>
<!-- 모달 방식 표시 -->
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h1 class="modal-title fs-5" id="exampleModalLabel">Modal title</h1>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
팝업창입니다.
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-danger" onclick="popcancel();" data-bs-dismiss="modal">팝업 보지 않기</button>
</div>
</div>
</div>
</div>
</body>
</html>
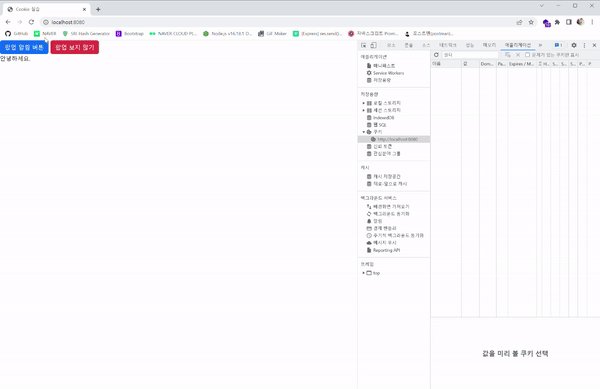
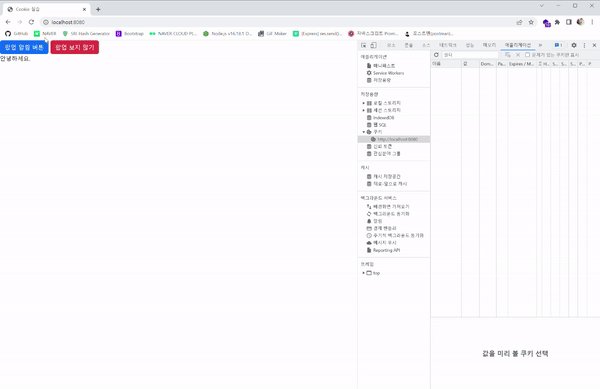
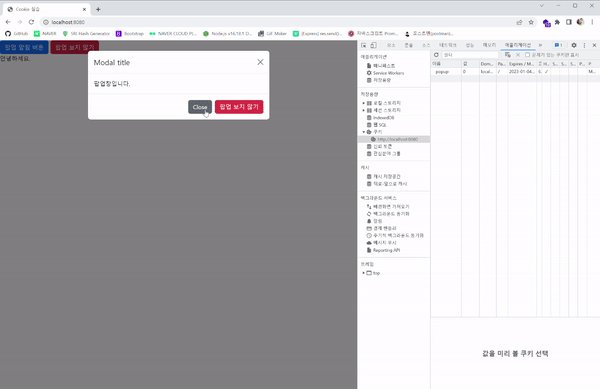
처음 사이트 접속하면 팝업 창이 출력되면서 쿠키가 생성이 됩니다.
여기서 쿠키의 value 값이 0으로 기본 값으로 생성이 되며
0인 경우에는 팝업 창이 계속해서 출력됩니다.
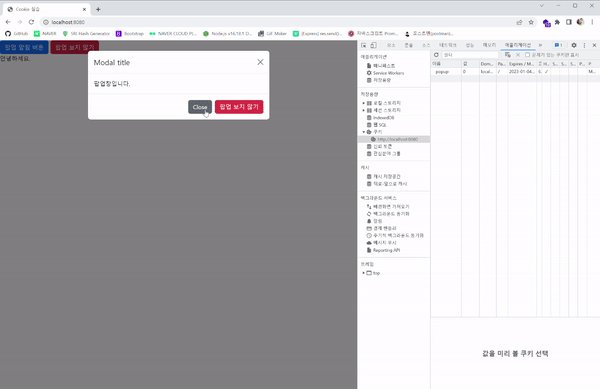
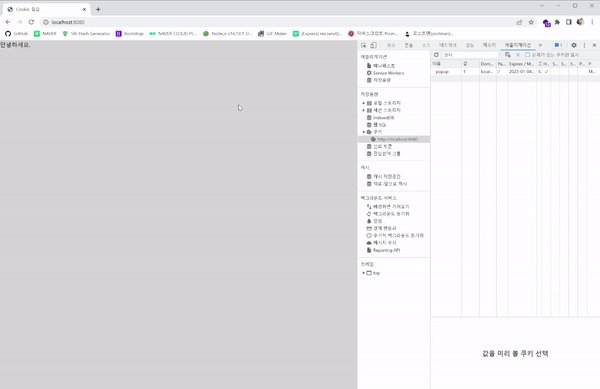
팝업 그만 보기를 선택하면 쿠키의 값이 1로 변경되며
이후 사이트 다시 접속해도 팝업 창이 나오지 않는 것을 볼 수 있습니다.
실행결과

이상으로 Node.js의 쿠키(Cookie)에 대하여 알아보았습니다.
감사합니다.
반응형
'Node' 카테고리의 다른 글
| [Node.js] env 파일에 대하여 알아보기 (0) | 2023.03.15 |
|---|---|
| [Node.js] 세션(Session)에 대하여 알아보기 (1) | 2023.03.14 |
| [Node.js] MySQL Sequelize 사용해보기 (0) | 2023.03.12 |
| [Node.js] MVC 패턴 사용해보기 (0) | 2023.03.11 |
| [Node.js] Node.js + MySQL 연동하기 (0) | 2023.03.10 |