안녕하세요.
Node.js의 모듈 및 객체에 대해서 알아보겠습니다.
1. 모듈 (Module)
- 특정한 기능을 하는 함수나 변수들의 집합
- 재사용 가능한 코드 조각
1-1. 장점
- 코드 추상화
- 코드 캡슐화
- 코드 재사용
- 의존성 관리
방법1 : module로서 a, b, test 함수를 내보내겠다.
const a = 'a변수';
const b = 'b변수';
function test() {
console.log('test');
}
// module로서 a, b, test 함수를 내보내겠다.
module.exports = {
a,
b,
test
}
방법2 : 각 변수를 바로 넘겨주는 방법
const aa = 1;
const bb = 3;
// 방법 2
module.exports = {
aa,
bb
}
방법3 : 변수를 array 객체에 저장한 후 array 1개로 넘겨주는 방법
const aa = 1;
const bb = 3;
// 방법 3
const array = {
aa,
bb
}
module.exports = array;
이런 식으로 방법1, 방법2, 방법3 처럼 다른 방식으로 내보낼 수 있습니다.
다른 파일에 등록한 module 가져오는 방법
require 함수를 이용합니다.
t1.js
const aa = 1;
const bb = 3;
function test() {
console.log('test');
}
module.exports = {
aa,
bb,
test
}
t2.js
// require 함수 이용해서 파일 등록
const result = require('./t1.js');
console.log(result);
console.log(result.aa);
console.log(result.bb);
// console.log(result.test);
// result.test 만 작성하면 함수의 정의만 가져옴
result.test();
// 함수뒤에 () 까지 붙어줘야 함수 실행이 됨
// 함수라서 console.log는 뺐음
실행방법
- 터미널 창에서 node ./파일명
- 파일 있는 경로까지 이동 후에 실행합니다. (cd 명령어 사용)

3개의 파일을 사용하는 경우
t1.js
const aa = 1;
const bb = 3;
function test() {
console.log('test');
}
module.exports = {
aa,
bb,
test
}
t3.js
const num = require('./t1.js');
const aa = num.aa;
const bb = num.bb;
console.log('num', num);
function add() {
return aa + bb;
}
// 1개인 경우
module.exports = add;
// 넘겨준 값 : [Function: add]
t4.js
const add = require('./t3.js');
console.log('add', add);
console.log('add()', add());
// 사용할 때 함수 자체로 넘겨 받아서 아래 방식으로 사용해야 함
t4.js 파일을 실행하였더니 다음과 결과가 나옵니다.
먼저 t3.js에서 modules을 exports 할 때 add 함수 자체를 넘겨줬습니다.
그래서 t4.js에서 add를 콘솔로 찍으면 넘겨준 값 : [Function: add]로 나옵니다.
함수 자체로 넘겨받은 경우에는 add() 방식으로 작성해야 합니다.

여기서 t3.js 파일과 t4.js을 조금 수정합니다.
t3.js (수정)
const num = require('./t1.js');
const aa = num.aa;
const bb = num.bb;
console.log('num', num);
function add() {
return aa + bb;
}
// 여러 개인 경우
// {} 묶어서 보내면 받는 곳에서도 상태가 달라짐
module.exports = { add };
// 넘겨준 값 : { add: [Function: add] }
t4.js (수정)
const add = require('./t3.js');
console.log('add', add);
// console.log('add()', add());
// 사용할 때 함수 자체로 넘겨 받아서 아래 방식으로 사용해야 함
console.log('add.add()', add.add());
// { add : function } 형태로 넘어왔을 때는 console.log(add.add()); 로 사용하면 됨
t3.js 파일처럼 exports를 할 때 배열로 넘겨주게 되면 t4.js 에서 사용할 때 방식이 완전히 바뀌게 됩니다.
기존 add: [Function: add] 였으나, { add: [Function: add] }로 중괄호에 묶여있는 것을 볼 수 있습니다.
그래서 이런 경우에는 add()에서 add.add() 방식으로 사용해야 온전한 결과 값이 출력됩니다.

이전 t3.js에서 module.exports = add;로 넘겨줬다고 해서
t4.js에서 require로 받을 때 변수를 똑같이 add로 설정할 필요는 없습니다.
t3에서 add로 넘겨줬지만 t4에서는 result로 받아서 사용하는 코드입니다.
t4.js (수정2)
const result = require('./t3.js');
console.log('result', result);
console.log('result', result.add());
결과는 동일하게 출력됩니다.

2. global
- 노드의 전역 객체
- 모든 파일에서 접근 가능
- 생략하여 사용 가능
console 명령어도 원래는 앞에 global이 붙지만 생략하여 사용하는 것이라고 보면 됩니다.
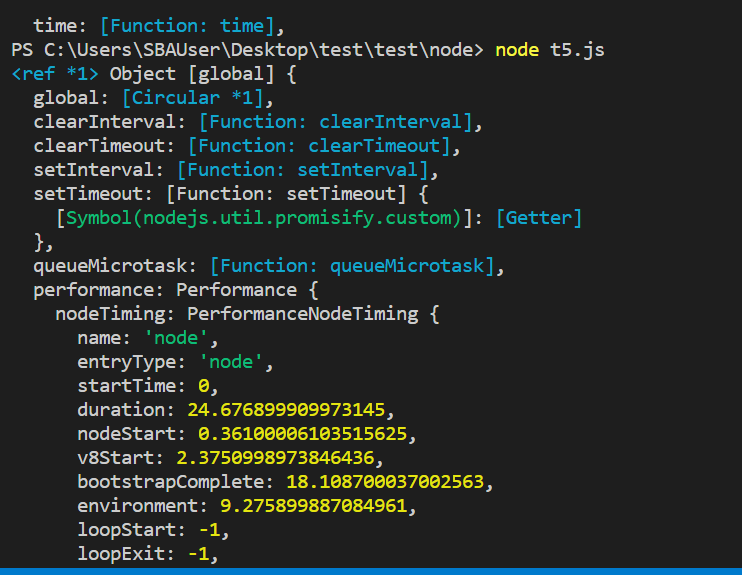
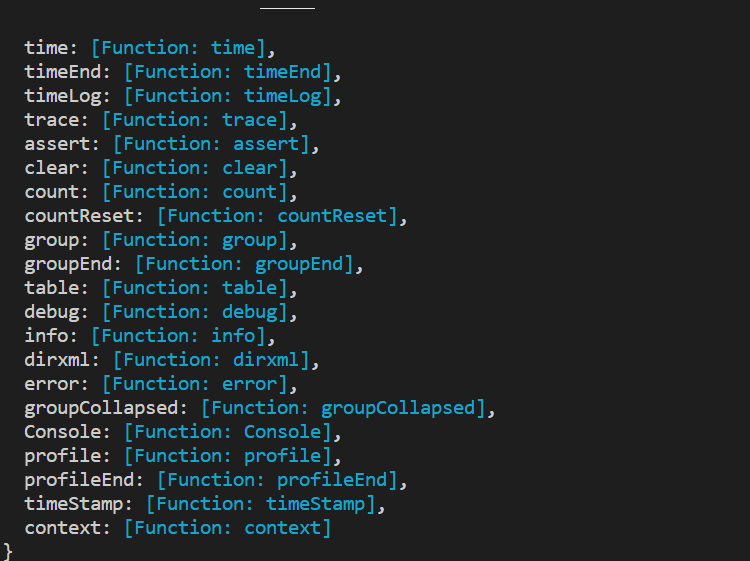
console.log(global);
콘솔로 출력하면 이런 결과 값이 나옵니다.

console.log(global.console);global의 console을 확인하면 다음과 같이 나옵니다.

2-1. console 기능
obj 객체를 만들어 주고 console 기능을 테스트합니다.
let obj = {
out: {
in: {
key: 'value'
}
}
};
console.log(obj);
// obj 객체 값 전부 출력
console.log(obj['out']);
// obj 객체의 out 값의 값 전부 출력
console.time('시간');
console.error('error');
// error를 보여주는 함수
console.timeEnd('시간');
// time => timeEnd 까지의 시간 출력, 함수 안의 '값' 이 같은 경우에만 작동
console.table([{name: 'abc'}, {name: 'def'}]);
// 해당 값을 table 방식으로 보여줌
console.dir(obj, {colors: true, depth: 1});
console.dir(obj, {colors: true, depth: 2});
// 객체의 구조를 보여주는 함수
console.trace('Error');
// console.error이 어디서 났는지 찾는 함수
3. 파일 경로, 폴더 경로 함수
- __filename : 현재 파일 경로
- __dirname : 현재 폴더(디렉토리) 경로
console.log('__filename : ' + __filename);
console.log('__dirname : ' + __dirname);
현재 파일 경로와 폴더 경로가 나오는 것을 볼 수 있습니다.

4. process 객체
- 현재 실행 중인 노드 프로세스 정보
- process.version
- process.arch
- process.uptime()
- process.execPath
- process.platform
- process.cpuUsage()
- process.env # 환경변수
- 그 외 등
// process 객체 = 현재 실행 중인 노드 프로세스 정보
console.log('process.version : ', process.version);
console.log('process.arch : ', process.arch);
console.log('process.platform : ', process.platform);
console.log('process.cpuUsage : ', process.cpuUsage());그 외 여러가지가 더 있지만, 여기서는 이 정도만 다루겠습니다.

이상으로 Node.js의 모듈 및 객체에 대하여 알아보았습니다.
감사합니다.
'Node' 카테고리의 다른 글
| [Node.js] 구조분해에 대하여 알아보기 (0) | 2023.02.06 |
|---|---|
| [Node.js] 실습코드 (0) | 2023.02.04 |
| [Node.js] Node.js의 OS, Path 모듈에 대하여 알아보기 (0) | 2023.02.04 |
| [Node.js] Node.js의 Timer 메서드에 대하여 알아보기 (0) | 2023.02.03 |
| [Node.js] Node.js에 대하여 알아보기 (0) | 2023.02.01 |