안녕하세요.
이번에는 JavaScript 배열에 대하여 알아보겠습니다.
1. 배열
[]나 new Array()를 이용해 생성합니다.
배열 선언방법
var arr1 = [1,2,3,'a','b','c'];
var arr2 = new Array(1, 2, 3, 'a', 'b', 'c');
2. index
배열 내부의 값은 각 순서가 정해집니다. 이때 index를 이용하여 원하는 값을 가져올 수 있지만, index의 처음 시작 값은 0부터 시작합니다.
ex) arr1[0] = 1 / arr2[1] = 2
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 배열</title>
<script>
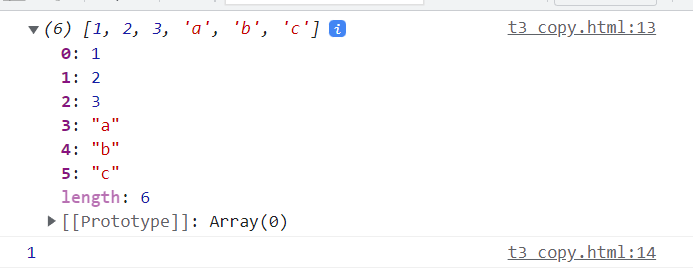
var arr1 = [1,2,3,'a','b','c'];
console.log(arr1);
console.log(arr1[0]);
</script>
</head>
<body>
</body>
</html>
3. arr1.indexOf('a');
indexOf 함수로 '' 안의 값을 배열 안에서 찾아서 index 값을 반환합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 배열</title>
<script>
var arr1 = [1,2,3,'a','b','c'];
console.log(arr1.indexOf('a'));
</script>
</head>
<body>
</body>
</html>
arr1 배열에서 ‘a’ 값을 찾아서 index 값을 반환하면 3의 값이 출력됩니다.

4. arr1.length
length 함수로 배열의 크기를 확인 후 값을 반환합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 배열</title>
<script>
var arr1 = [1,2,3,'a','b','c'];
console.log('lenth: ' + arr1.length);
</script>
</head>
<body>
</body>
</html>
arr1의 크기를 나타내는 함수로 6의 값이 반환되었습니다.

5. 그 외 함수들
push(a) - 배열 마지막 위치에 값을 추가합니다.
pop() - 배열 마지막 위치 값을 삭제합니다.
unshift(a) - 배열 첫 번째 위치에 값을 추가합니다
shift - 배열 첫 번째 위치 값을 삭제합니다.
*unshift, shift 사용 시 배열의 index 값이 바뀌기 때문에 사용 시 주의가 필요합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS 배열</title>
<script>
var arr1 = [1,2,3,'a','b','c'];
console.log('pop : ', arr1.pop());
console.log('arr1 : ', arr1);
console.log('push : ', arr1.push('c'));
console.log('arr1 : ', arr1);
console.log('-----------------------------');
console.log('unshift : ', arr1.unshift('test'));
console.log('arr1 : ', arr1);
console.log('shift : ', arr1.shift());
console.log('arr1 : ', arr1);
console.log('-----------------------------');
</script>
</head>
<body>
</body>
</html>
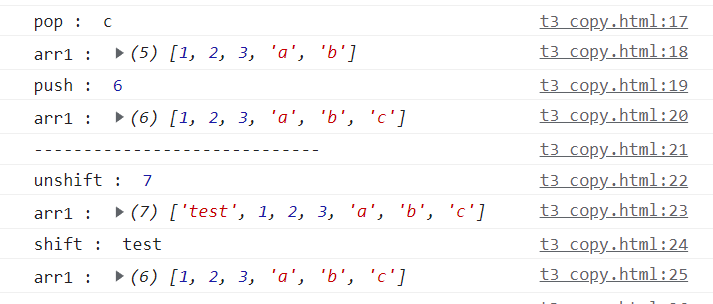
결과 정리
- arr1.pop() ⇒ arr1 배열의 제일 뒤에 있는 ‘c’ 값을 삭제
- arr1.push(’c’) ⇒ arr1 배열의 제일 마지막에 ‘c’ 값을 추가
- arr1.unshift(’test’) ⇒ arr1 배열의 제일 앞에 ‘test’ 값 추가
- arr1.shift() ⇒ arr1 배열의 제일 앞에 있는 ‘test’ 값 삭제

이상으로 JavaScript의 배열에 대하여 알아보았습니다.
감사합니다.
반응형
'JavaScript' 카테고리의 다른 글
| [JavaScript] Date에 대해서 알아보기 (0) | 2023.01.19 |
|---|---|
| [JavaScript] 딕셔너리(dictionary)에 대해서 알아보기 (0) | 2023.01.18 |
| [JavaScript] 객체에 대해서 알아보기 (0) | 2023.01.15 |
| [JavaScript] return 명령어에 대해서 알아보기 (0) | 2023.01.14 |
| [JavaScript] 반복문에 대해서 알아보기 (0) | 2023.01.13 |