안녕하세요.
이번에는 배열 자체를 props로 전달해서 처리하는 방법을 해보겠습니다.
기본 CRA 환경에서 아래와 같이 파일을 작성해 줍니다.
1. 일반적인 사용방법
components/CustomList.jsx
import React from 'react'
export default function CustomList(props) {
return (
<ul>
{props.arr.map((el) => <li key={el}>{el}</li> )}
</ul>
)
}
components/CallCustomList.jsx
import React from 'react'
import CustomList from './CustomList';
export default function CallCustomList() {
const nameArr = ["뽀로로", "루피", "크롱"];
return (
<div>
<CustomList arr={nameArr} />
</div>
)
}
App.js
import './App.css';
import CallCustomList from './components/CallCustomList';
function App() {
return (
<div className="App">
<CallCustomList />
</div>
);
}
export default App;
실행결과
- nameArr[3] 배열을 CustomList 컴포넌트에 arr 이름으로 전달합니다.
- CustomList.jsx에서 props로 받아서 map 함수를 이용하여 출력합니다.

2. 만약, props 데이터가 제대로 전달되지 않는 경우
components/CallCustomList.jsx
import React from 'react'
import CustomList from './CustomList';
export default function CallCustomList() {
const nameArr = ["뽀로로", "루피", "크롱"];
return (
<div>
{/* 데이터가 제대로 전달되지 않는 경우 */}
<CustomList/>
</div>
)
}
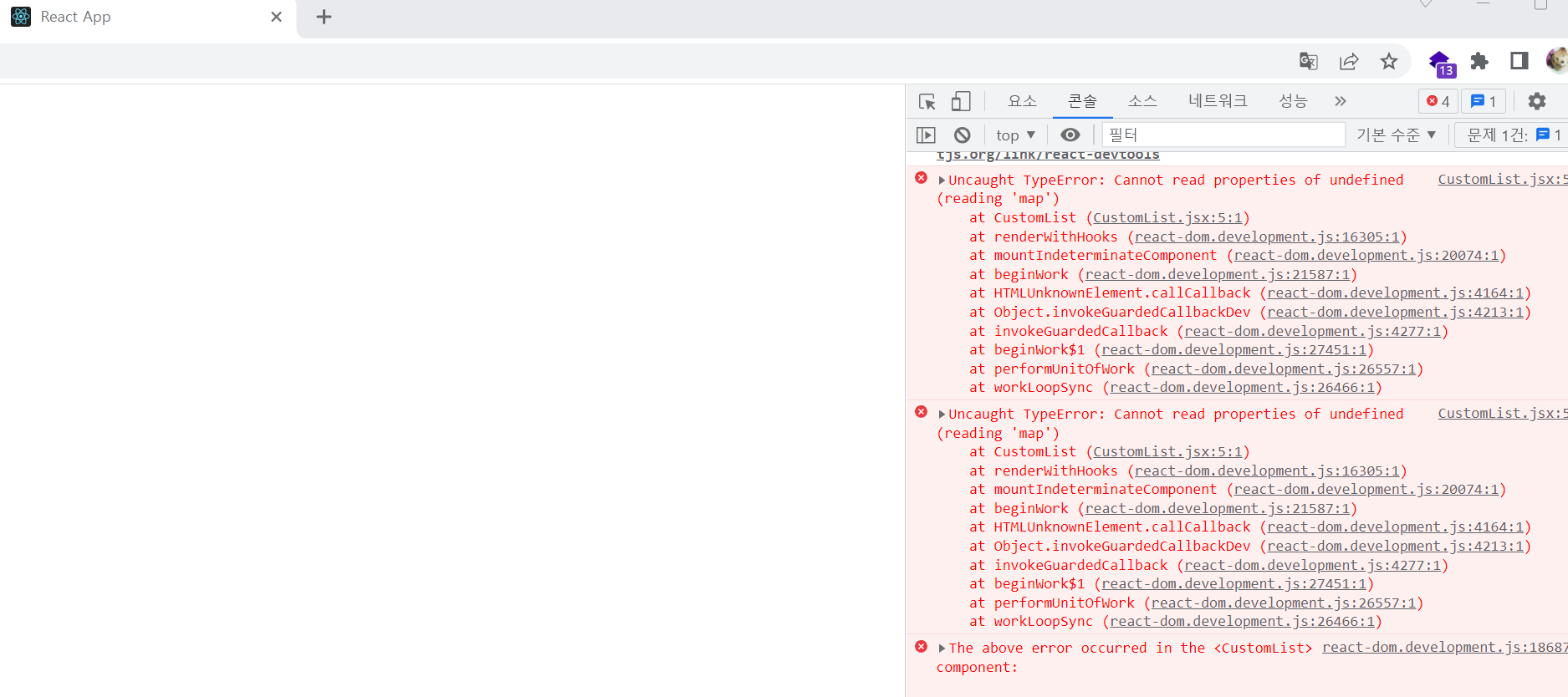
실행결과
- nameArr[3] 배열은 설정이 되어 있지만, CustomList에 배열을 전달해주지 않아서 생긴 에러입니다.

실수로 배열은 만들었지만, 컴포넌트에 전달을 해주는 것을 잊었거나 값이 나중에 추가되거나 하는 경우에는 '?'를 사용해서 에러가 발생하지 않게 사용할 수 있습니다.
3. Prototype Chaining 에 ? 사용하기
- ?를 추가해 줌으로 써 props.arr의 데이터가 있는지 체크한다.
- 데이터가 있으면 map 함수 실행한다.
- 데이터가 없으면 map 함수를 실행하지 않는다.
- 많이 사용하는 것은 추천하지 않으며, 에러를 찾아서 수정하는 것이 제일 바람직하다.
components/CustomList.jsx
- props.arr.map() ==> props.arr?.map() 으로 변경해 줍니다.
import React from 'react'
export default function CustomList(props) {
return (
<ul>
{/* 데이터가 제대로 전달되지 않은 경우 */}
{/* ?를 추가해줌으로 써 props.arr의 데이터가 있는지 체크 */}
{/* 데이터가 있으면 map 함수 실행 */}
{/* 데이터가 없으면 map 함수 실행하지 않는다. */}
{/* 많이 사용하는 것은 추천하지 않으며, 에러를 찾아서 수정하는 것이 제일 바람직하다. */}
{props.arr?.map((el) => <li key={el}>{el}</li> )}
</ul>
)
}
실행결과
- props에서 데이터를 전달해주지 않아도 ? 기능을 추가함으로 써 에러가 안 나오는 모습을 볼 수 있습니다.

4. Prototype Chaining 에 ? 사용하면서, 데이터를 제대로 전달한 경우
components/CallCustomList.jsx
- 데이터를 제대로 전달하는 컴포넌트, 데이터를 전달하지 않은 컴포넌트
- 제대로 전달하는 컴포넌트의 데이터만 출력
- 에러가 발생하지는 않는다.
import React from 'react'
import CustomList from './CustomList';
export default function CallCustomList() {
const nameArr = ["뽀로로", "루피", "크롱"];
return (
<div>
<CustomList arr={nameArr} />
{/* 데이터가 제대로 전달되지 않는 경우 */}
{/* <CustomList/> */}
</div>
)
}
실행결과

5. IF문으로 해결하기
App.js
import './App.css';
import CallCustomObj from './components/CallCustomObj';
function App() {
return (
<div className="App">
<CallCustomObj />
</div>
);
}
export default App;
components/CallCustomobj.jsx
import React from 'react'
import CustomObj from './CustomObj'
export default function CallCustomObj() {
const pororoObj = {
name: '뽀로로',
age: 5,
nickName: '사고뭉치'
}
return (
<div>
<CustomObj obj={pororoObj} />
{/* 데이터가 제대로 전달되지 않은 경우 */}
{/* <CustomObj /> */}
</div>
)
}
components/CustomObj.jsx
import React from 'react'
export default function CustomObj(props) {
// 데이터가 제대로 전달되지 않은 경우 - if문 처리 방법
if(props.obj) {
const { name, age, nickName } = props.obj;
return (
<div>
<h1>이름 : {name}</h1>
<h2>나이 : {age}</h2>
<h2>별명 : {nickName}</h2>
</div>
)
} else {
return (
<div>데이터가 없습니다.</div>
)
}
}
실행결과

이상으로 배열을 props로 받아서 처리하는 방법에 대하여 알아보았습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] Enter 이벤트 (0) | 2023.08.09 |
|---|---|
| [React] prop-types React v15.5 이후 적용 방법 (0) | 2023.08.08 |
| [React] React의 배열 활용, map 함수 사용하기 (0) | 2023.08.06 |
| [React] React props, 컴포넌트(Component) 활용하기 (0) | 2023.08.05 |
| [React] React의 State로 객체, 배열 값 사용하기 (0) | 2023.04.11 |