안녕하세요.
이번에는 prop-types의 React V15.5 버전 이후 설정 방법에 대하여 알아보겠습니다.
실습환경
CRA - create react app
prop-types 관련 내용은 참고 사이트를 보시는 것을 추천드립니다.
prop-types
- prop-types가 리액트 15 버전 이후부터는 따로 분리되었다고 한다.
- 설치 후 사용하면 된다.
- React v15.5부터 React.PropTypes 는 별도 패키지로 옮겨졌습니다. 대신 prop-types 라이브러리를 사용하시길 바랍니다.
npm install --save prop-types
아래와 같이 파일을 작성합니다.
App.js
- defaultProps => 자식 컴포넌트의 전달 값으로 text 값이 없는 경우 해당 값으로 설정됩니다.
- PropTypes.string.isRequired => 문자 값으로 할당해야 하며, 필수로 입력해야 하는 값입니다.
- PropTypes.string => 문자 값으로 할당해야 하며, 입력하지 않아도 됩니다.
import './App.css';
import TextProps from './components/TextProps';
import PropTypes from 'prop-types';
// prop-types가 리액트 15버전 이후부터는 따로 분리되었다고 한다.
// 설치 후 사용하면 된다.
// npm install --save prop-types
function App() {
const text = 'App 컴포넌트에서 넘겨준 text props 입니다.';
const valid = '콘솔 띄우기 성공!';
return (
<div className="App">
<TextProps text={text} valid={valid} />
</div>
);
}
TextProps.defaultProps = {
text: '이건 기본 text props입니다.',
};
TextProps.propTypes = {
text: PropTypes.string.isRequired,
valid: PropTypes.string,
};
export default App;
components/TextProps.jsx
import React, { Component } from 'react';
export default class TextProps extends Component {
render() {
const {text, valid} = this.props;
function btnEvent() {
console.log(valid);
}
return (
<div>
<h1>{text}</h1>
<br />
<button onClick={() => btnEvent()}>콘솔 메시지</button>
</div>
);
}
}
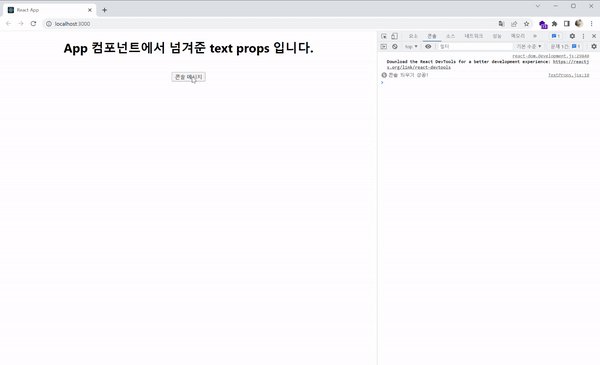
실행결과
- props로 받은 값을 구조분해를 이용해서 각 text, valid로 할당 후 적용합니다.
- <h1> 태그로 props.text 메시지가 출력됩니다.
- 버튼을 클릭하면 btnEvent() 함수가 호출돼서 콘솔 로그가 출력됩니다.

그 외 더 자세한 내용은 다른 분의 글을 참고하시는 것을 추천드립니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] React의 useRef 알아보기 (0) | 2023.08.10 |
|---|---|
| [React] Enter 이벤트 (0) | 2023.08.09 |
| [React] React의 배열을 props로 받아서 처리하기 (0) | 2023.08.07 |
| [React] React의 배열 활용, map 함수 사용하기 (0) | 2023.08.06 |
| [React] React props, 컴포넌트(Component) 활용하기 (0) | 2023.08.05 |