안녕하세요.
이번에는 useRef에 대하여 알아보겠습니다.
실습환경
CRA - Create React App
useRef
- 컴포넌트가 리렌더링 되어도 값을 유지하고 싶을 때 사용한다.
- 주로 Input 태그에 많이 사용한다.
- 참조하고자 하는 DOM 요소에 ref 속성을 주고 해당 태그의 변화를 감지하거나 DOM 요소를 컨트롤할 수 있다.
- VanilaJS의 querySelector 또는 getElementById 같은 역할을 손쉽게 구현할 수 있다.
useRef 사용방법
- useRef를 사용하여 변화를 감지하거나 DOM 요소를 컨트롤하고 싶은 태그에 ref 속성을 부여한다.

/components/TestRef.jsx
import React, { useRef } from 'react'
import { useState } from 'react'
export default function TestRef() {
const [text, setText] = useState('안녕하세요');
function onChangeText(e) {
const inputText = e.target.value;
setText(inputText);
}
// useRef 사용
const inputValue = useRef();
function onChangeText2() {
// inputValue 까지는 객체 값이고 current 까지 접근해야 DOM에 접근한다.
// console.log(inputValue);
setText(inputValue.current.value);
}
return (
<div>
<h1>{text}</h1>
{/* 기존 JS 사용 */}
<label>기존 JS + useState </label>
<input type="text" onChange={(e) => { onChangeText(e) }} />
<br />
<br />
{/* useRef 사용 */}
<label>useRef </label>
<input type="text" ref={inputValue} onChange={onChangeText2} />
</div>
)
}
App.js
import './App.css';
import TestRef from './components/TestRef';
function App() {
return (
<div className="App">
<TestRef />
</div>
);
}
export default App;
실행결과
- 1번 input 태그는 기존 JS의 e 매개변수를 받아서 useState의 set 함수를 이용해서 변경하는 방식입니다.
- 2번 input 태그는 useRef를 사용하여 input의 값을 가져온 후에 set 함수에 적용하는 방식입니다.

2. useRef + focus()
/components/ChangeFocus.jsx
import React from 'react'
import { useRef } from 'react'
export default function ChangeFocus() {
const input1 = useRef();
const input2 = useRef();
function changeFocusOne() {
input1.current.focus();
}
const changeFocusTwo = () => {
input2.current.focus();
}
return (
<div>
<input ref={input1} placeholder='1번' />
<input ref={input2} placeholder='2번' />
<br />
<button onClick={changeFocusOne}>1번</button>
<button onClick={changeFocusTwo}>2번</button>
</div>
)
}
App.js
import './App.css';
import ChangeFocus from './components/ChangeFocus';
function App() {
return (
<div className="App">
<ChangeFocus />
</div>
);
}
export default App;
실행결과
- 1번 버튼을 클릭하면 1번 input에 focus가 설정되고, 2번 버튼을 누르면 2번 input에 focus가 설정됩니다.

3. useRef + style + input 초기화
/components/RefDOM.jsx
import React from 'react'
import { useRef } from 'react'
export default function RefDOM() {
const orangeEl = useRef();
const skyblueEl = useRef();
const inputEl = useRef();
const adjustCSS = () => {
orangeEl.current.style.backgroundColor = 'orange';
skyblueEl.current.style.backgroundColor = 'skyblue';
}
const clearInput = () => {
inputEl.current.value = '';
}
return (
<div>
<h1 ref={orangeEl}>Orange</h1>
<h1 ref={skyblueEl}>Skyblue</h1>
<input ref={inputEl} />
<br />
<br />
<button onClick={adjustCSS}>CSS 적용하기</button>
<button onClick={clearInput}>Input 초기화</button>
</div>
)
}
App.js
import './App.css';
import RefDOM from './components/RefDOM';
function App() {
return (
<div className="App">
<RefDOM />
</div>
);
}
export default App;
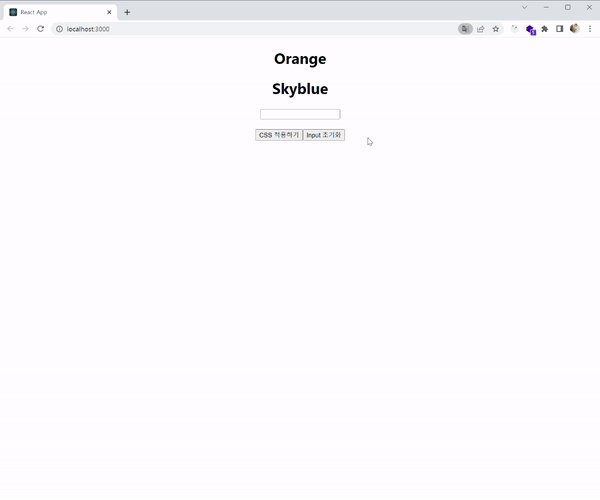
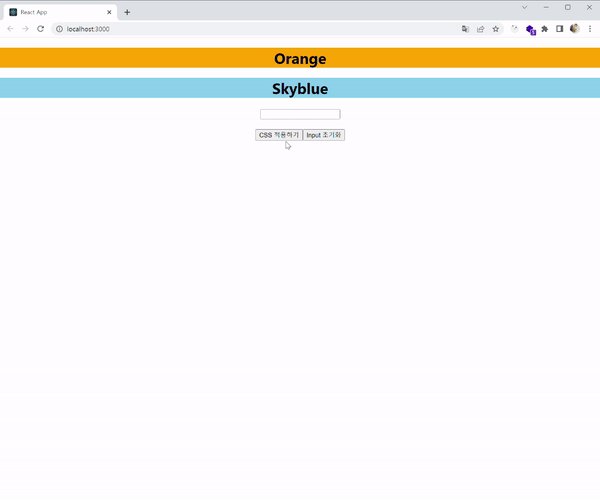
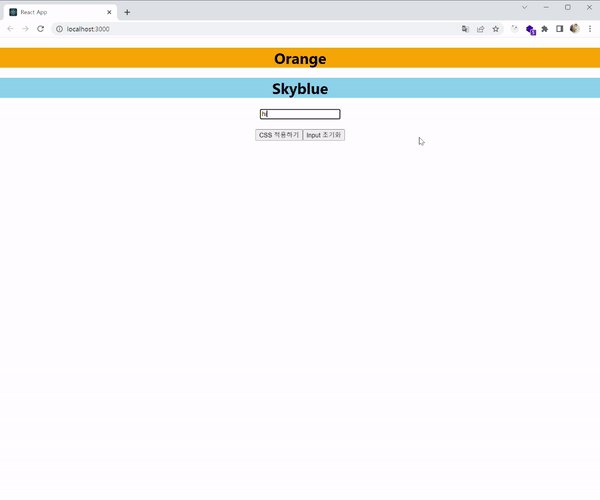
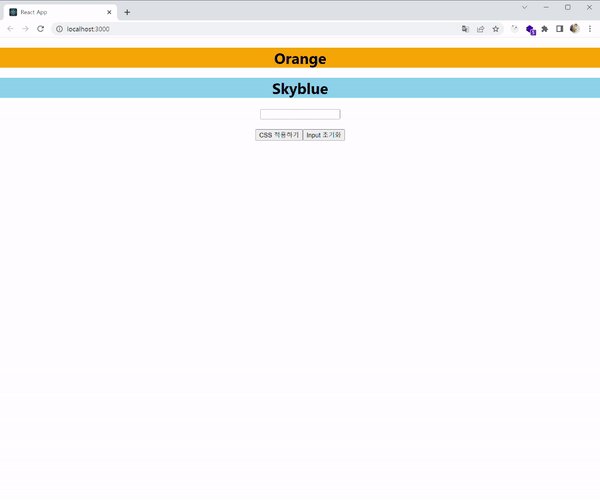
실행결과
- CSS 적용하기를 누르면, useRef로 input style의 background Color를 각각 설정합니다.
- input 초기화 버튼을 누르면, 3번째 input에 입력한 값을 초기화시킵니다.
- 초기화 버튼으로 색이 사라지는 작업은 설정하지 않았습니다.

그 외 여러 가지 사용방법이 더 있지만, 간략하게 알아보도록 하겠습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] 조건부 렌더링 사용해보기 (0) | 2023.08.28 |
|---|---|
| [React] useState, useRef, Variable 비교하기 (0) | 2023.08.11 |
| [React] Enter 이벤트 (0) | 2023.08.09 |
| [React] prop-types React v15.5 이후 적용 방법 (0) | 2023.08.08 |
| [React] React의 배열을 props로 받아서 처리하기 (0) | 2023.08.07 |