안녕하세요.
이번에는 React의 useState 기능에 대하여 알아보겠습니다.
1. React - State
- 특수한 기능을 하는 변수라고 생각하면 된다.
- 컴포넌트에 대한 상태를 의미한다.
- State가 변경되면 해당 컴포넌트를 다시 렌더링 하기 때문에, 컴포넌트의 유동성 관리가 쉽다.
2. 일반 JS로 사용하였을 때
App.js
import './App.css';
function App() {
const teacher = '새싹';
function inEnglish() {
const spanEl = document.querySelector('.App > span');
spanEl.innerHTML = 'sesac';
}
return (
<div className="App">
<button onClick={() => inEnglish()}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
실행 결과

- 일반 JS에서 사용했다면 innerHTML을 이용해서 텍스트를 바꾸는 작업을 진행하였을 것입니다.
- 그러나 저렇게 사용하면 React를 사용하는 의미가 없기 때문에 state를 사용해 봅시다.
3. useState
- state를 활용하면 훨씬 쉽게 변경 사항을 HTML에 반영할 수 있다.
- state가 이전의 값과 달라지면 해당 컴포넌트를 다시 렌더링 한다.
기본 작성 문법
import { useState } from "react";
const [스테이트이름, 스테이트변경함수] = useState(초기값);
App.js
import { useState } from 'react';
import './App.css';
function App() {
const [teacher, setTeacher] = useState('새싹');
return (
<div className="App">
<button onClick={() => setTeacher('sesac')}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
실행 결과

- 처음에 했던 JS의 innerHTML로 했던 방법을 React에서는 useState를 이용하여 변경할 수 있습니다.
3-1. 이번에는 버튼에 onClick 이벤트로 변경할 값을 받아서 함수를 실행시키는 코드입니다.
함수를 실행한 후 함수 안에서 teacher 변수에 값을 전달하는 방식을 사용했습니다.
App.js
import { useState } from 'react';
import './App.css';
function App() {
let [teacher, setTeacher] = useState('새싹');
function customSetTeacher(name) {
teacher = name;
console.log(teacher);
}
return (
<div className="App">
<button onClick={() => customSetTeacher('sesac')}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
실행결과

- 여기서 코드를 실행해서 보시면 콘솔 창에서는 변경된 값이 출력이 되지만, 실제 페이지에서는 값이 변경되지 않는 것을 볼 수 있습니다.
- 다른 함수를 이용해서 state 값을 변경해도 렌더링은 실행이 되지 않는다.
- 스테이트 변경 함수를 사용해야만 렌더링 작업이 발생한다.
3-2. 기존 코드 수정
App.js
import { useState } from 'react';
import './App.css';
function App() {
let [teacher, setTeacher] = useState('새싹');
function customSetTeacher(name) {
// teacher = name;
setTeacher(name);
console.log(teacher);
}
return (
<div className="App">
<button onClick={() => customSetTeacher('sesac')}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
실행결과

함수 내에서 스테이트 변경 함수를 사용하 값이 변경되는 것을 확인할 수 있습니다.
3-3. 이번에는 onClick 이벤트에 바로 스테이트 변경 함수를 넣어서 실행해 봅니다.
App.js
import { useState } from 'react';
import './App.css';
function App() {
const [teacher, setTeacher] = useState('새싹');
return (
<div className="App">
{/* 함수 정의를 안하고 바로 사용하면 React 렌더가 계속해서 일어나기 때문에 Error가 발생한다. */}
<button onClick={setTeacher('sesac')}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
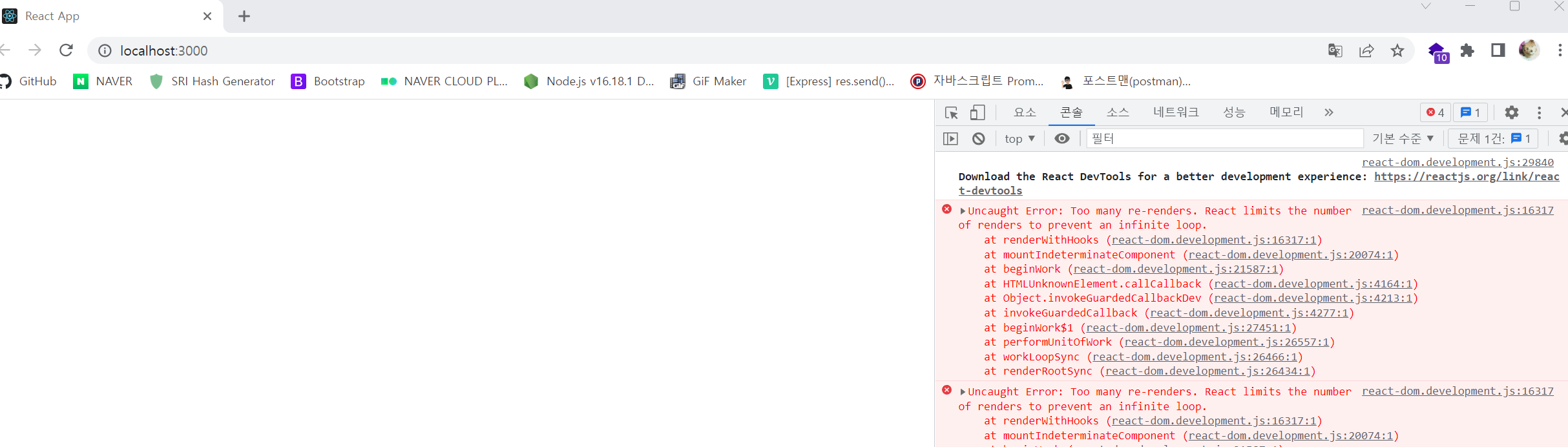
onClick 이벤트 내에서 익명 함수를 사용하지 않고 바로 스테이트 변경 함수를 실행하게 되면 React 렌더가 계속해서 일어나기 때문에 Error가 발생한다.
- 메시지 : Uncaught Error: Too many re-renders. React limits the number of renders to prevent an infinite loop.

- 인자 값을 받지 않고 함수에 ()를 작성하지 않으면 함수가 바로 실행되지 않는다.
- 그래서 Error가 발생하지는 않지만, 추천하지 않는 방법입니다.
import { useState } from 'react';
import './App.css';
function App() {
const [teacher, setTeacher] = useState('새싹');
function customSetTeacher() {
setTeacher('sesac');
console.log(teacher);
}
return (
<div className="App">
{/* 인자 값을 받지 않고 함수에 ()를 작성하지 않으면 함수가 실행되지 않아서
Error가 발생하지는 않지만, 추천하지 않는 방법입니다. */}
<button onClick={customSetTeacher}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
3-4. 제일 좋은 방법은 onClick 이벤트 안에 익명 함수를 만들고 나서 함수를 호출하는 방법이 좋습니다.
import { useState } from 'react';
import './App.css';
function App() {
let [teacher, setTeacher] = useState('새싹');
function customSetTeacher(name) {
teacher = name;
console.log(teacher);
}
return (
<div className="App">
<button onClick={() => customSetTeacher('sesac')}>영어로!</button>
<br />
<span>{teacher}</span>
</div>
);
}
export default App;
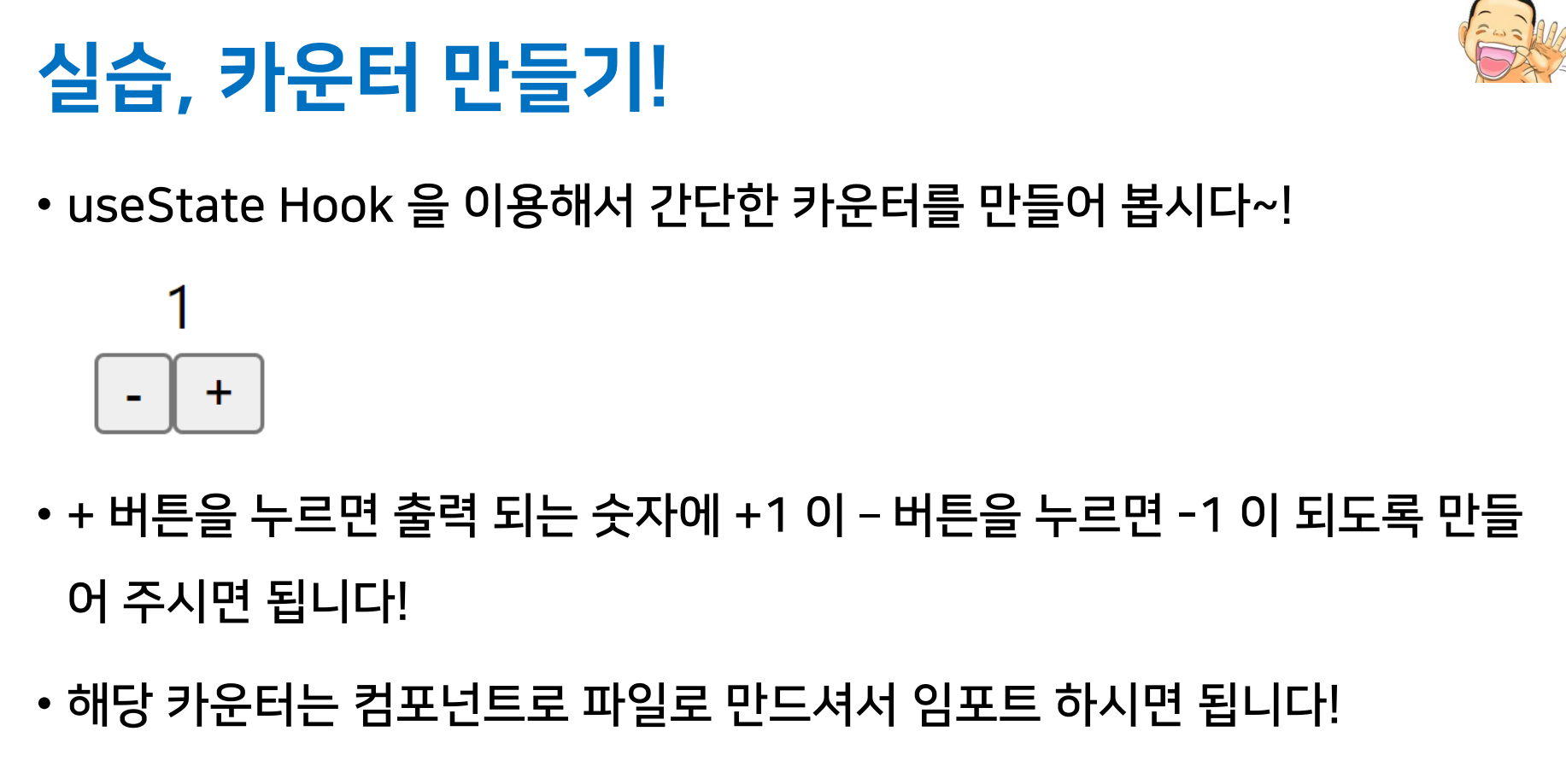
실습코드
더보기



App.js
import './App.css';
import Ex1 from './components/Ex1';
function App() {
return (
<div className="App">
<Ex1 />
</div>
);
}
export default App;
components/Ex1.js
import { useState } from 'react';
function Ex1() {
const [count, setCount] = useState(1);
return (
<>
<span>{count}</span>
<br />
<button onClick={() => setCount(count - 1)}>-</button>
<button onClick={() => setCount(count + 1)}>+</button>
</>
);
}
export default Ex1;
실행결과

이상으로 React의 useState에 대하여 알아보았습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] React에서 삼항 연산자 사용하기 (0) | 2023.04.08 |
|---|---|
| [React] React Component Wrapping 태그 사용하기 (0) | 2023.04.07 |
| [React] Prettier + ESLint 설정하기 (Error 해결) (0) | 2023.04.04 |
| [React] ESLint Token Parase Error 해결하기 (0) | 2023.04.03 |
| [React] React Component에 대하여 알아보기 (0) | 2023.03.31 |