안녕하세요.
이번에는 React에서 Prettier + ESLint 설정 시 Error가 생기는 것을 해결한 세팅 방법에 대하여 알아보겠습니다.
실습환경
React : create-react-app 2ndreact
Prettier + EsLint + TypeScript 세팅하기 (최신)
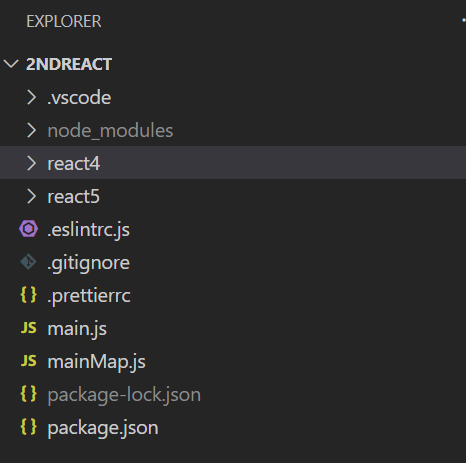
1. 폴더 구조
- 프로젝트 폴더 모음에서 제일 최상단 폴더에 설정을 합니다.
- react4, react5 폴더는 create-react-app 명령어로 만든 react 폴더입니다. (무시하셔도 됩니다)
- .vscode 폴더, settings.json, eslintrc.js, prettierrc 파일이 있으면 삭제 후 진행하시기 바랍니다.
- 단, 하위 폴더에 vscode 폴더 및 관련 파일이 중복으로 있으면 안 됩니다. (충돌 방지)

2. Pacakage.json 파일
- 경로 : 2ndReact/package.json
- package.json에 작성 후 npm install 명령어로 설치합니다.
- devDependencies 부분만 보여드린 것이고, 나머지 코드는 그대로 내버려 두시면 됩니다.
{
"devDependencies": {
"eslint-config-airbnb-base": "^15.0.0",
"eslint-plugin-prettier": "^4.2.1",
"typescript": "^4.9.3"
}
}
3. Prettier 설정
- 경로 : 2ndReact/.prettierrc
- 해당 내용 작성 후 저장합니다.
{
"semi": true,
"singleQuote": true
}
4. .vscode 폴더 설정
- 경로 : 2ndReact/.vscode/settings.json
- 해당 코드는 직접 작성을 해야 하며 붙여 넣기로 작성 시 적용이 안될 수 있습니다.
- 마지막 줄만 지웠다가 작성하셔도 됩니다.
- 작성할 때 snippets가 나오는지도 확인해야 합니다. (나오면 정상입니다.)
{
"[javascript]": {
"editor.maxTokenizationLineLength": 2500,
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
5. ESLint 설정
- 경로 : 2ndReact/.eslintrc.js
- 이제부터 Component 파일은 jsx 확장을 사용하므로 jsx: true를 작성합니다.
module.exports = {
extends: ['airbnb-base'],
rules: {
'linebreak-style': 0,
'no-console': 'off',
},
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 'latest',
sourceType: 'module',
},
};
6. VS Code 재시작
- 5번까지 세팅을 완료하였으면, VS Code를 한 번 껐다가 다시 켜줍니다.
- 재부팅을 안 해도 적용이 되는 경우도 있습니다.
7. git 사용자
- 경로 : 2ndREACT/.gitignore
**/node_modules
**/package-lock.json
**/.env
이상으로 React에서 ESLint + Prettier 설정하는 방법에 대하여 알아보았습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] React Component Wrapping 태그 사용하기 (0) | 2023.04.07 |
|---|---|
| [React] React useState 사용하기 (0) | 2023.04.06 |
| [React] ESLint Token Parase Error 해결하기 (0) | 2023.04.03 |
| [React] React Component에 대하여 알아보기 (0) | 2023.03.31 |
| [React] React build 사용하기 (0) | 2023.03.30 |