안녕하세요
이번에는 Bootstrap에 대해서 알아보겠습니다.
부트스트랩 (Bootstrap)
- 부트스트랩은 웹사이트를 쉽게 만들 수 있게 도와주는 CSS, JS 프레임워크입니다.
- 하나의 코드로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동하게 만들 수 있으며, 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와줍니다.
사용 방법
- 대부분 부트스트랩을 사용할 때는 CDN 링크를 불러와서 사용합니다.
- 여기서는 CDN 링크를 불러오는 방법으로 진행합니다.
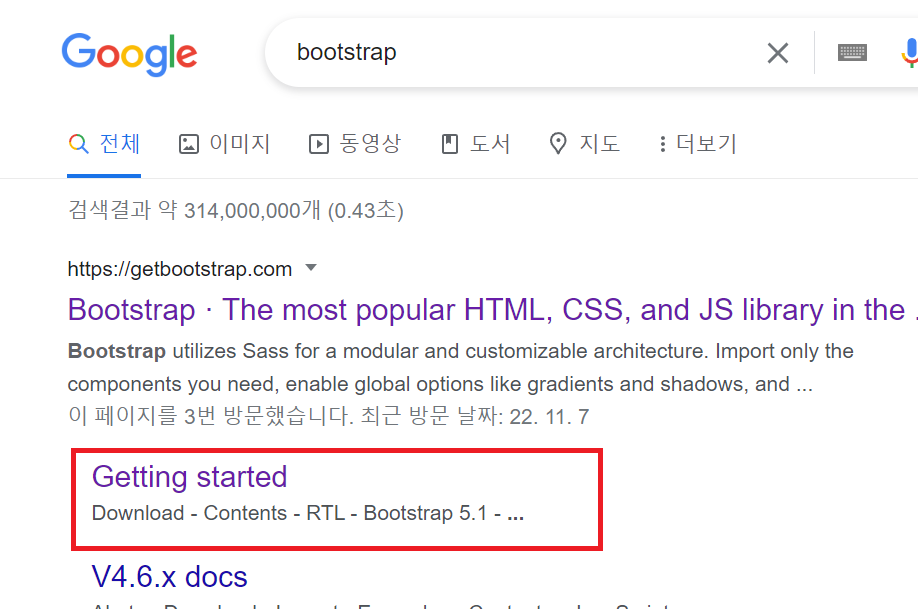
구글에 bootstrap라고 입력 후 Getting started로 접속합니다.

사이트로 접속하면 Guide에 대한 문서를 볼 수 있습니다.
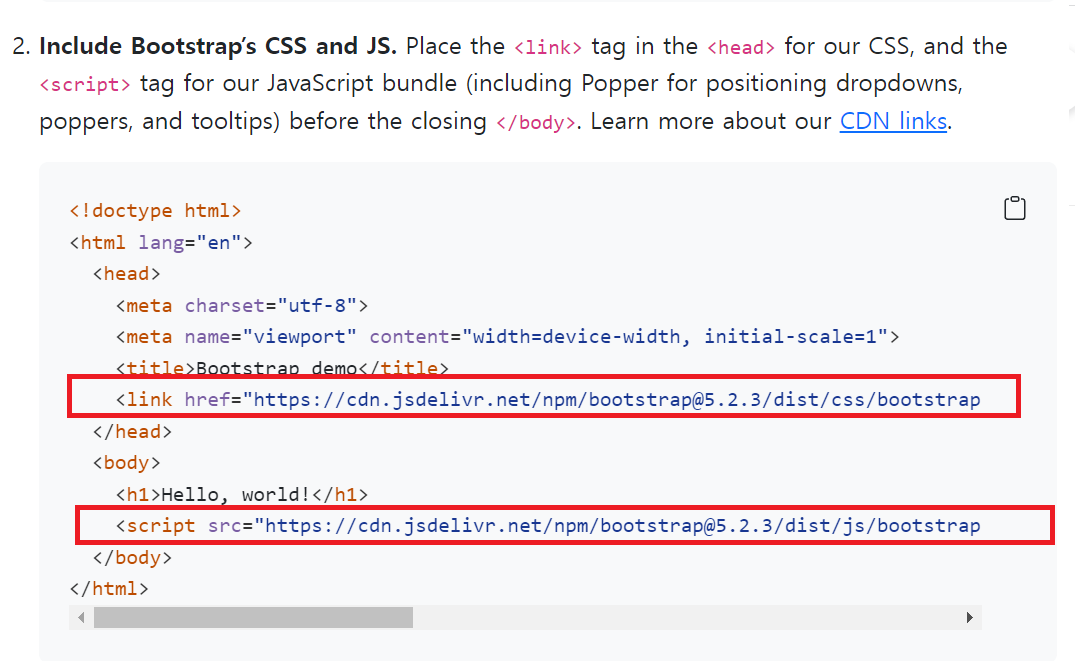
여러 내용 중에서 2번 항목을 찾습니다.
CDN links 관련 내용인데 사진에 표시한 빨간 박스 2개가 있는데 각각 CSS, JS의 CDN입니다.
2개다 복사해서 사용할 예정입니다.

문서에는 head, body 나눠서 작성되어 있지만, 저희는 head에 다 몰아서 넣습니다.
실습하다가 알게 된 건데 body에 script를 작성하게 되면 순서 때문에 코드가 제대로 실행이 안 되는 분들이 많았습니다.
그래서 이런 어이없는 일을 방지하기 위해서 head에 전부 몰아서 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
여기까지 되었으면 나머지는 문서에서 필요한 기능을 찾아서 코드 붙여넣기 하면서 사용하시면 됩니다.
감사합니다.
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] 글자 길이 ... 방식으로 보여주기 (0) | 2023.03.19 |
|---|---|
| [CSS3] display에 대해서 알아보기 (0) | 2022.12.08 |
| [CSS3] transform에 대해서 알아보기 (0) | 2022.12.05 |
| [CSS3] z-index에 대해서 알아보기 (0) | 2022.12.04 |
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |