안녕하세요.
이번에는 css의 z-index 기능에 대하여 알아보겠습니다.
z-index
- 태그를 화면에 표시할 때 순서를 바꿀수 있는 속성이며, 태그의 position 값이 relative, absolute 인 경우에만 적용 가능합니다.
- z-index 값을 설정하지 않으면 기본 코드에 따라서 배치가 됩니다.
- 만약 부모의 z-index가 1이고 자식이 10이여도 부모를 따라가기 때문에 자식도 1을 받는다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 3</title>
<style>
div {
width: 100px;
height: 100px;
border-radius: 50px;
position: absolute;;
}
#c1 {
background-color: red;
}
#c2 {
background-color: orange;
left: 50px;
}
#c3 {
background-color: yellow;
left: 100px;
z-index: 10;
}
#c4 {
background-color: green;
left: 150px;
}
#c5 {
background-color: blue;
left: 200px;
}
</style>
</head>
<body>
<div id="c1"></div>
<div id="c2"></div>
<div id="c3"></div>
<div id="c4"></div>
<div id="c5"></div>
</body>
</html>
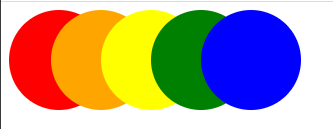
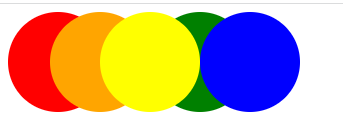
노란색 원에 z-index: 10 값을 지정하여 초록색 원 밑에 있어야할 노란색 원이 위로 배치된 모습입니다.
파란색 원은 코드의 마지막 줄에 해당하기 때문에 z-index를 적용하지 않아도 초록색 원보다 위에 존재합니다.
파란색 원은 코드의 마지막 줄에 해당하기 때문에 z-index를 적용하지 않아도 초록색 원보다 위에 존재합니다.
z-index 미적용

z-index 적용

이상으로 z-index에 대하여 알아보았습니다.
실습코드 postion + z-index
더보기

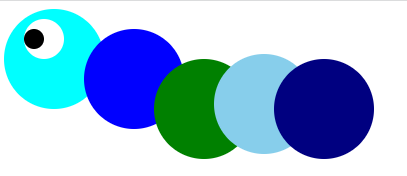
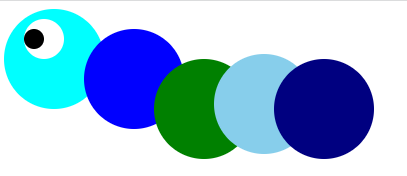
결과

2개의 코드는 position 사용 방법만 다를 뿐 같은 결과를 가지는 코드입니다.
ex1 - absolute 사용
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 실습 1 - 애벌레 만들기</title>
<style>
.basic {
width: 100px;
height: 100px;
border-radius: 50px;
}
body > div > div {
position: absolute;
}
#c1 {
background-color: aqua;
z-index: 1;
}
#c2 {
background-color: blue;
left: 80px;
top: 20px;
z-index: 2;
}
#c3 {
background-color: green;
left: 150px;
top: 50px;
z-index: 3;
}
#c4 {
background-color: skyblue;
left: 210px;
top: 45px;
z-index: 4;
}
#c5 {
background-color: navy;
left: 270px;
top: 50px;
z-index: 8;
}
#c6 {
background-color: white;
z-index: 9;
width: 40px;
height: 40px;
top: 10px;
left: 20px;
}
#c7 {
background-color: black;
z-index: 10;
width: 20px;
height: 20px;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div style="position: relative;">
<div class="basic" id="c6"></div>
<div class="basic" id="c7"></div>
<div class="basic" id="c1"></div>
<div class="basic" id="c2"></div>
<div class="basic" id="c3"></div>
<div class="basic" id="c4"></div>
<div class="basic" id="c5"></div>
</div>
</body>
</html>
ex2 - relative사용
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 실습 1 - 애벌레 만들기</title>
<style>
div > div {
width: 100px;
height: 100px;
border-radius: 50px;
position: relative;
}
#c1 {
background-color: aqua;
}
#c2 {
background-color: blue;
top: -80px;
left: 70px;
}
#c3 {
background-color: green;
top: -160px;
left: 140px;
}
#c4 {
background-color: skyblue;
top: -270px;
left: 200px;
}
#c5 {
background-color: navy;
top: -360px;
left: 260px;
}
#c6 {
background-color: white;
width: 40px;
height: 40px;
top: -490px;
left: 10px;
}
#c7 {
background-color: black;
width: 20px;
height: 20px;
top: -520px;
left: 10px;
}
</style>
</head>
<body>
<div>
<div id="c1"></div>
<div id="c2"></div>
<div id="c3"></div>
<div id="c4"></div>
<div id="c5"></div>
<div id="c6"></div>
<div id="c7"></div>
</div>
</body>
</html>
감사합니다.
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] display에 대해서 알아보기 (0) | 2022.12.08 |
|---|---|
| [CSS3] transform에 대해서 알아보기 (0) | 2022.12.05 |
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |
| [CSS3] CSS 적용 우선 순위 (0) | 2022.12.02 |
| [CSS3] CSS 선택자에 대하여 알아보기 (0) | 2022.12.02 |