안녕하세요
이번에는 CSS의 display 속성에 대하여 알아보겠습니다.
display 속성에 따라서 한 줄을 차지하거나 글자 크기만 차지하거나 여러 가지 형태가 가능합니다.
1. inline
- span 태그처럼 내용에 따라서 크기가 결정, 크기 조절 불가
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS display 속성</title>
<style>
span {
background-color: red;
}
.d-inline1 {
display: inline;
background-color: red;
}
</style>
</head>
<body>
<span>span-inline1</span>
<div class="d-inline1">
d-inline1
</div>
</body>
</html>
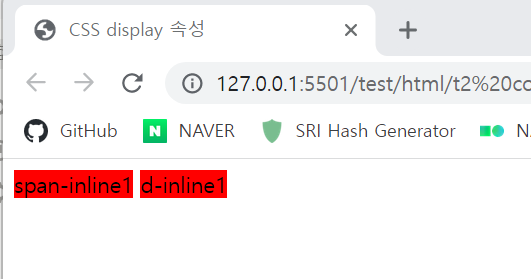
div 태그의 기본 속성은 block이지만 css로 inline 속성을 부여한 상태라서
아래 이미지와 같이 div 태그도 span 태그처럼 태그 내부 요소의 크기만큼 자리를 차지합니다.
또한 inline 속성이라 다음 줄로 안 넘어가고 한 줄에 연속으로 입력이 됩니다.

2. block
- div 태그처럼 한 줄을 차지하는 속성, 크기 조절 가능
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS display 속성</title>
<style>
.d-block2 {
font-size: 100px;
background-color: yellow;
display: block;
height: 300px;
}
.d-block3 {
font-size: 100px;
background-color: pink;
display: block;
width: 45%;
height: 300px;
}
.d-block4 {
font-size: 100px;
background-color: red;
width: 45%;
height: 300px;
}
</style>
</head>
<body>
<div class="d-block2">
d-block2
</div>
<div class="d-block3">
d-block3
</div>
<div class="d-block4">
d-block4
</div>
</body>
</html>
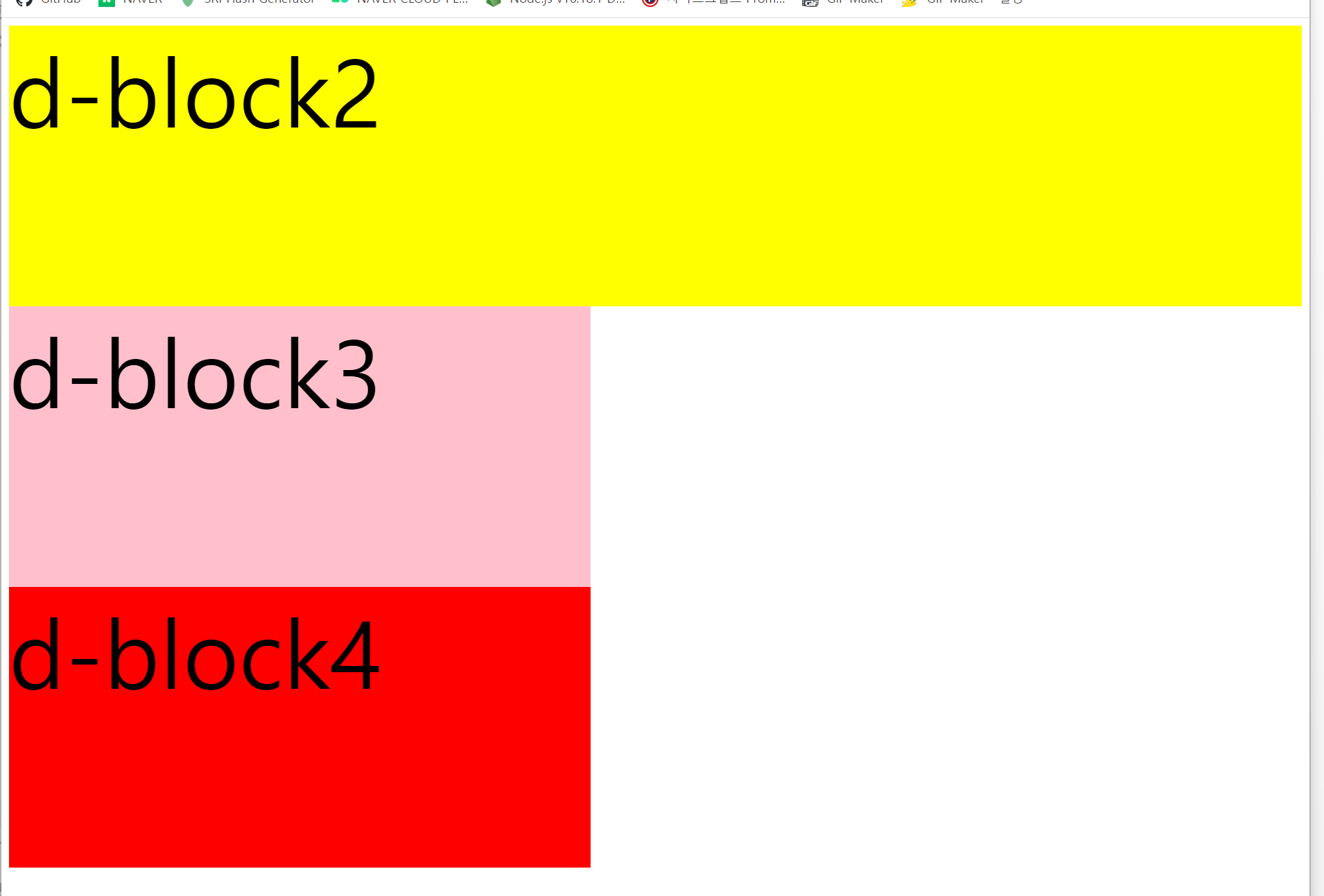
div 태그는 기본적으로 display 속성을 block를 가지고 있습니다.
d-block4처럼 css에 display: block를 입력하지 않아도 되지만 다른 값이랑 비교를 위해 작성하였습니다.
d-block3과 d-block4의 width 값이 45%씩 설정이 되어 한 줄에 빈 공간이 남아있지만,
block 속성으로 인해 빈 공간을 사용하지 않고 다음 줄로 나뉘어 있는 모습입니다.

3. inline-block
- inline과 block 기능이 일부 합쳐진 상태로 크기 조절 가능하다.
- width 크기에 따라서 inline처럼 한 줄을 차지 안 하는 경우도 있다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS display 속성</title>
<style>
.d-inlineBlock1 {
font-size: 100px;
display: inline-block;
background-color: red;
}
.d-inlineBlock2 {
font-size: 100px;
background-color: yellow;
display: inline-block;
width: 50%;
height: 300px;
}
.d-inlineBlock3 {
font-size: 100px;
background-color: pink;
display: inline-block;
width: 50%;
height: 300px;
}
</style>
</head>
<body>
<div class="d-inlineBlock1">
d-inlineBlock1
</div>
<div class="d-inlineBlock2">
d-inlineBlock2
</div>
<div class="d-inlineBlock3">
d-inlineBlock3
</div>
</body>
</html>
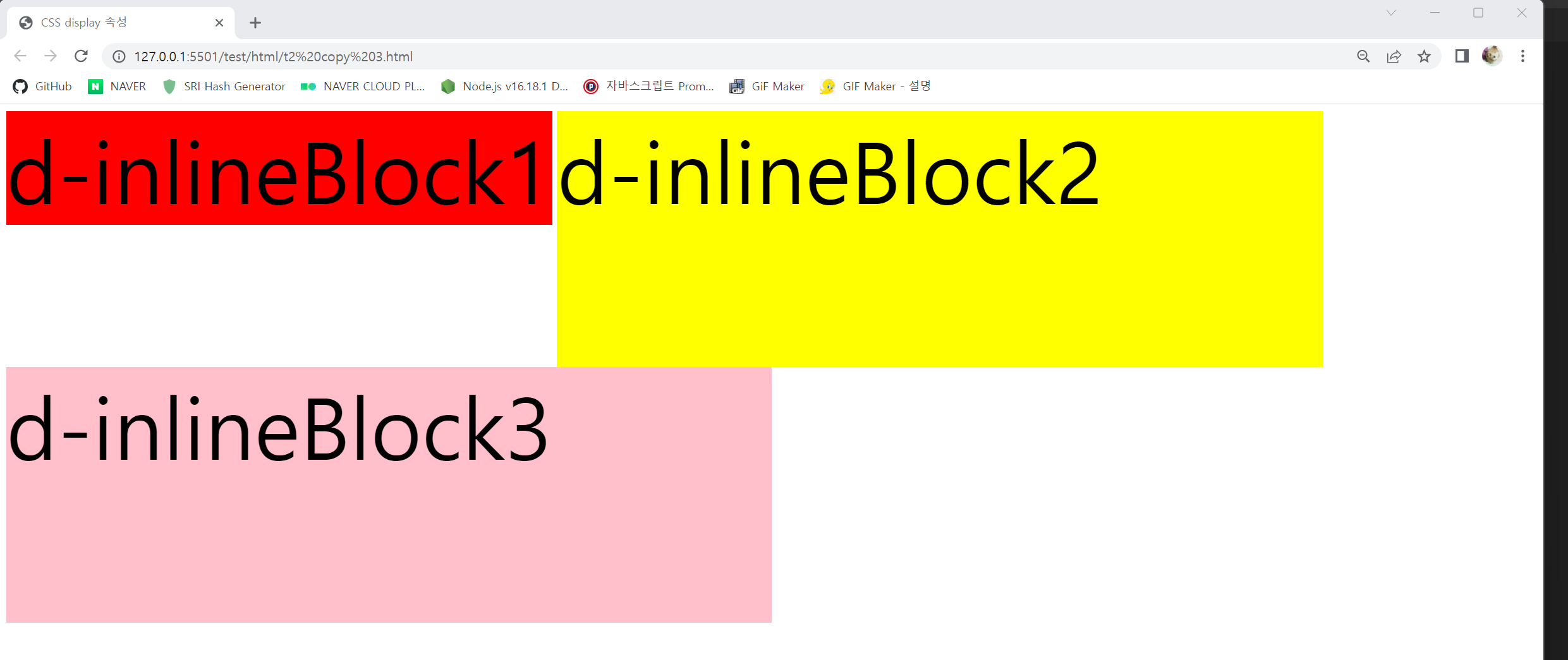
3개의 div 태그에 inline-block 값을 부여한 상태입니다.
inlineBlock1은 width 값을 설정하지 않아서 글자 크기의 width 값만 가지고 있습니다.
inlineBlock2, inlineBlock3은 width를 50%로 설정을 하여 화면의 50%의 width 값을 가지게 됩니다.
그리고 inline-block 속성을 가지고 있어서 inlineBlock1과 inlineBlock2가 한 줄에 위치하고 있는 모습도 볼 수 있습니다.
inlineBlock3의 경우에는 1번과 2번이랑 한 줄에 있기에 width 값이 100%를 넘기 때문에 다음 줄로 넘어간 상태라고 보시면 됩니다.

4. flex
- 부모 바로 아래 자식들이 크기를 조절할 수 있는 inline-block 속성을 가지게 된다
- 자식들의 크기 조절이 가능하다
- flex의 justify-content 속성으로 위치 조정이 가능하다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS display 속성</title>
<style>
div {
font-size: 100px;
}
.d-flex {
display: flex;
justify-content: space-evenly;
align-items: center;
height: 300px;
background-color: grey;
}
</style>
</head>
<body>
<div class="d-flex">
<div style="background-color: green;">
<div>1</div>
<div>2</div>
</div>
<div style="background-color: blue;">
<div>3</div>
</div>
<div>4</div>
</div>
</body>
</html>
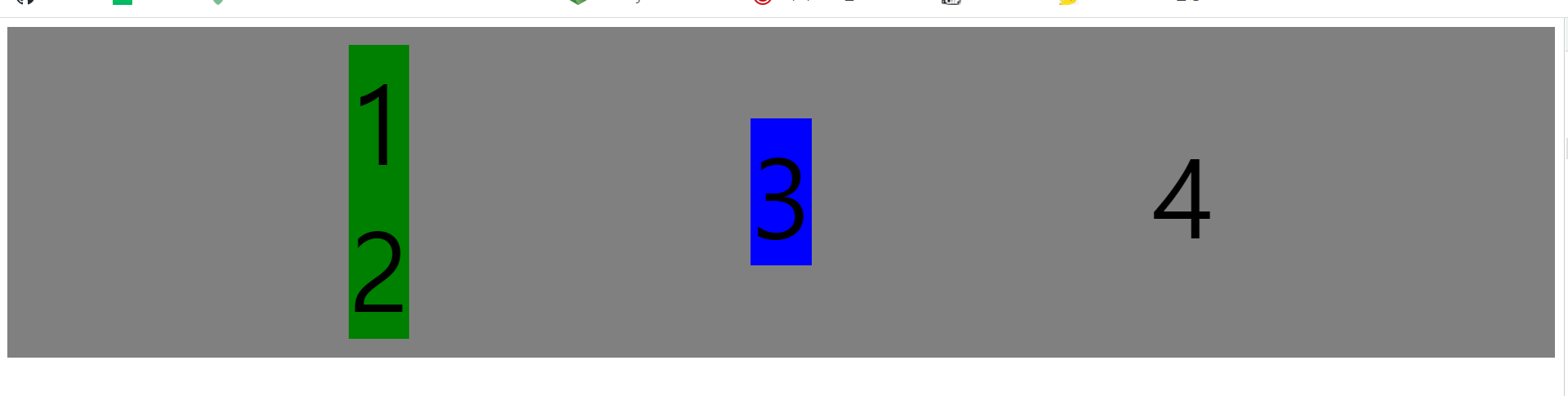
제일 위에 있는 div에만 display: flex 속성을 부여한 상태입니다.
그러면 자식 태그들이 부모의 flex 속성에 영향을 받게 됩니다.
이런 식으로 요소를 배치할 때 주로 사용하기도 합니다.
그중 justify-content 속성에 따라서 자식 태그들의 위치를 바꿀 수 도 있습니다.
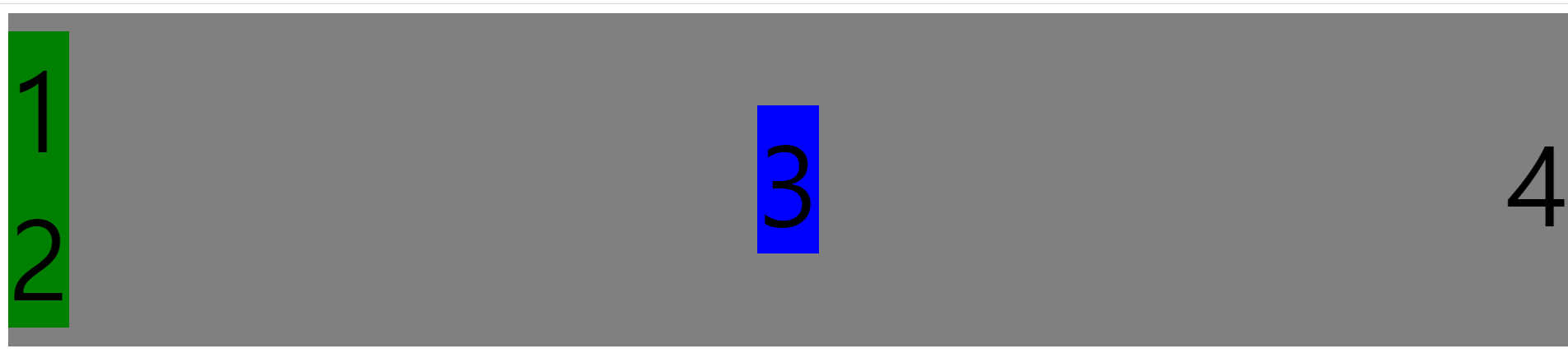
4-1. justify-content: space-evenly

4-2. justify-content: space-between

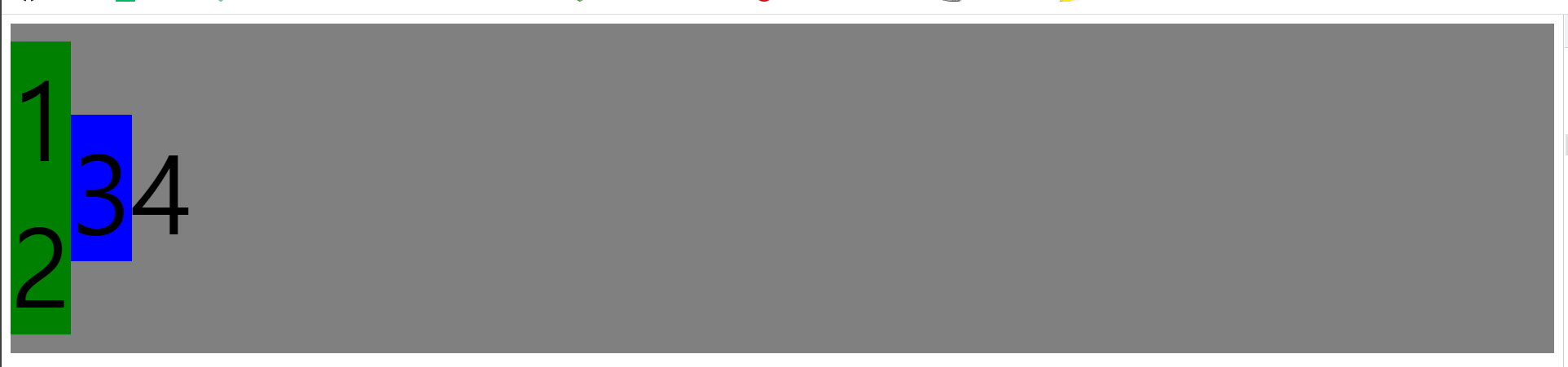
4-3. justify-content: flex-start

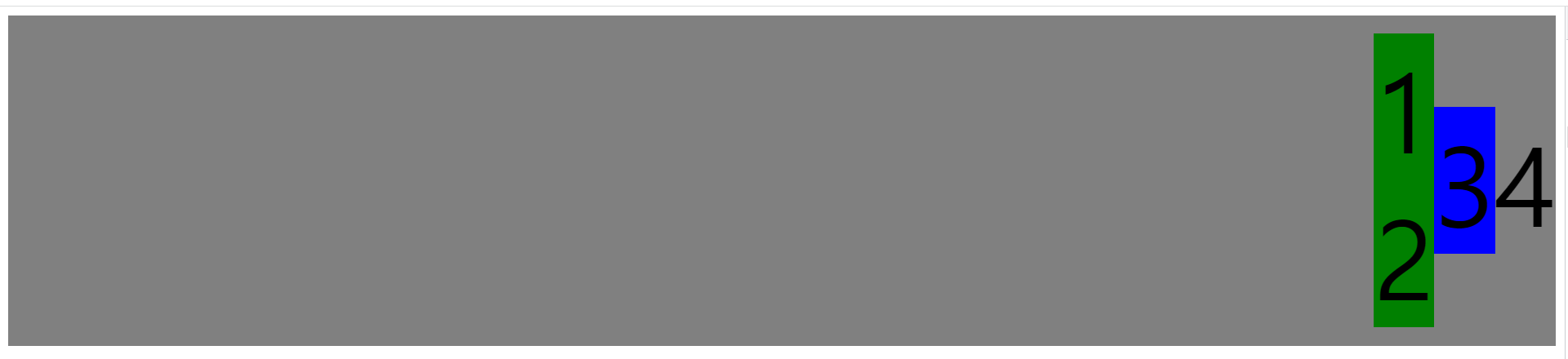
4-4. justify-content: flex-end

5. none
- 코드는 그대로 남아있지만 화면에서 크기를 차지하지 않고 표시가 되지 않는 상태가 된다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS display 속성</title>
<style>
.d-inlineBlock1 {
font-size: 100px;
display: inline-block;
background-color: red;
}
.d-inlineBlock2 {
font-size: 100px;
background-color: yellow;
display: none;
width: 50%;
height: 300px;
}
.d-inlineBlock3 {
font-size: 100px;
background-color: pink;
display: inline-block;
width: 50%;
height: 300px;
}
</style>
</head>
<body>
<div class="d-inlineBlock1">
d-inlineBlock1
</div>
<div class="d-inlineBlock2">
d-inlineBlock2
</div>
<div class="d-inlineBlock3">
d-inlineBlock3
</div>
</body>
</html>
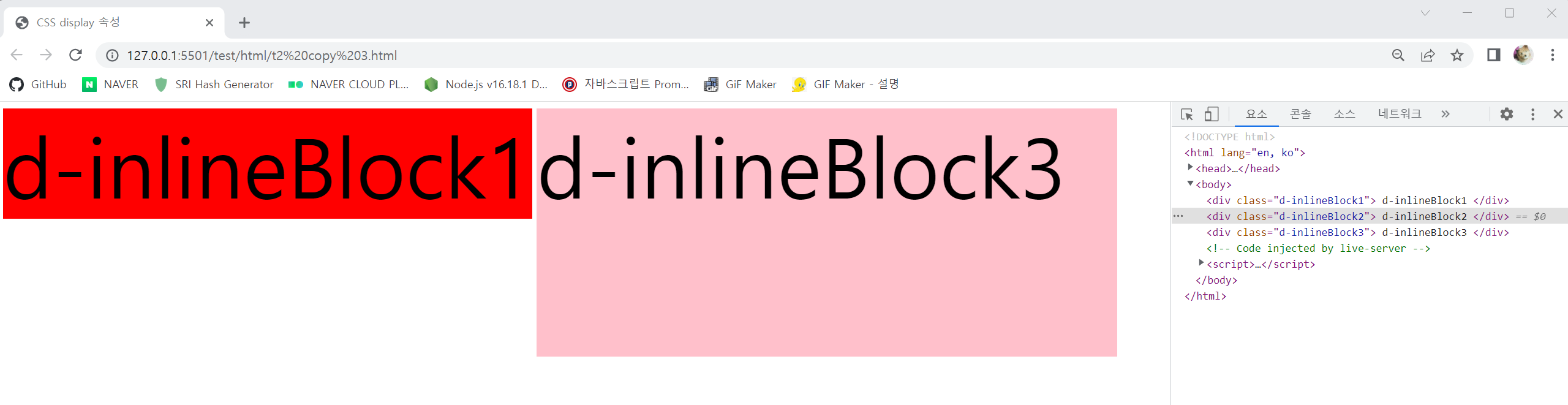
기존 inline-block 코드에서 inlineBlock2에만 display: none 속성을 부여한 상태입니다.
아래 결과와 같이 화면에는 안 보이지만, 개발자 도구를 통해 요소 검사를 해보면 코드는 남아있다는 것을 확인할 수 있습니다.

이상으로 display에 대하여 알아보았습니다.
감사합니다.
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] 글자 길이 ... 방식으로 보여주기 (0) | 2023.03.19 |
|---|---|
| [Bootstrap] Bootstrap에 대하여 알아보기 (0) | 2023.01.21 |
| [CSS3] transform에 대해서 알아보기 (0) | 2022.12.05 |
| [CSS3] z-index에 대해서 알아보기 (0) | 2022.12.04 |
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |