안녕하세요.
이번에는 CSS 선택자에 대하여 알아보겠습니다.
자세하게 보고 싶으신 분은 공식 문서 페이지를 참고하시면 됩니다.
일단 CSS 선택자는 크게 2가지 종류로 나뉩니다.
- 단일 선택자 - 전체(*), 태그, Class, ID
- 복합 선택자 - 단일 선택자를 혼합해서 사용하는 방식
1. 단일 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자</title>
<style>
/* 전체 */
* {
color: red;
font-family: Georgia, cursive;
}
/* p 태그만 해당 */
p {
color: red;
padding: 5px;
border: 1px solid #0d0d0d;
}
/* h1 태그만 해당 */
h1 {
color: red;
}
/* h2 태그만 해당 */
h2 {
color: blue;
text-decoration: overline;
}
/* p 태그만 해당 */
/* 위에 p 태그가 있어도 2번 사용 가능, 단 중복 옵션을 사용하는 경우 마지막 값으로 설정 됨 */
p {
background-color: black;
}
/* img 태그만 해당 */
img {
cursor: pointer;
margin-left: 100px;
}
/* deco 클래스만 해당 */
.deco {
text-decoration: underline;
}
/* red 클래스만 해당 */
.red {
color: red;
}
/* hrid ID 만 해당 */
#hrid {
border: 1px solid black;
background-color: red;
}
</style>
</head>
<body>
<h1 class="deco">h1</h1>
<h2 class="red deco">h2</h2>
<h3 class="red">h3</h3>
<hr>
<p id="hrid">p1</p>
<p>p2</p>
<hr>
<img src="../res/img01.png">
</body>
</html>
2. 복합 선택자
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자</title>
<style>
/* div2 ID 태그 안에 있는 apple 클래스 전부 해당 */
#div2 .apple {
color: green;
background-color: grey;
}
/* div2 ID 태그 바로 아래 있는 apple 클래스 해당, 복수 적용 가능 */
#div2 > .apple {
color: red;
background-color: skyblue;
}
/* apple 클래스와 같은 부모이면서 바로 뒤에 p 태그가 있으면 css 적용 */
.apple + p {
background-color: pink;
}
/* b 클래스와 같은 부모이면서 바로 뒤에 span 태그가 있으면 css 적용 */
.b + span {
color: red;
}
/* c 클래스와 같은 부모이면서 c 클래스 뒤에 있는 모든 span 태그에 css 적용 */
.c ~ span {
background-color: blue;
}
</style>
</head>
<body>
<div>
<div id="div2">
<p class="apple">1</p>
<p>2</p>
<div>
<p class="apple">3</p>
</div>
<p class="apple">4</p>
</div>
<p class="apple">5</p>
<p>6</p>
</div>
<div>
<span class="a">1</span>
<span class="b">2</span>
<span class="a">3</span>
<span class="c">4</span>
<span class="a">5</span>
<span class="b">6</span>
<span class="a">7</span>
<strong>
<span>test</span>
</strong>
</div>
</body>
</html>
3. 가상 선택자
- E::active {}, E::hover {} 기타 등등
- 이벤트 관련 CSS 라고 생각하면 됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 2</title>
<style>
#cho {
width: 100px;
height: 100px;
background-color: yellow;
}
#cho:hover {
cursor: pointer;
background-color: blue;
}
#cho:active{
background-color: red;
}
a {
color: black;
}
a:link {
color: red;
}
a:visited {
color: green;
}
input:focus {
color: pink;
}
</style>
</head>
<body>
<div id="cho"></div>
<a href="https://www.naver.com" target="_blank">네이버</a>
<a href="https://www.daum.net" target="_blank">다음</a>
<input type="text" style="font-size: 2rem;">
<hr>
<div class="fruits">
<div>오렌지</div>
<span>딸기</span>
<span>수박</span>
<p>망고</p>
<h3>사과</h3>
</div>
</body>
</html>
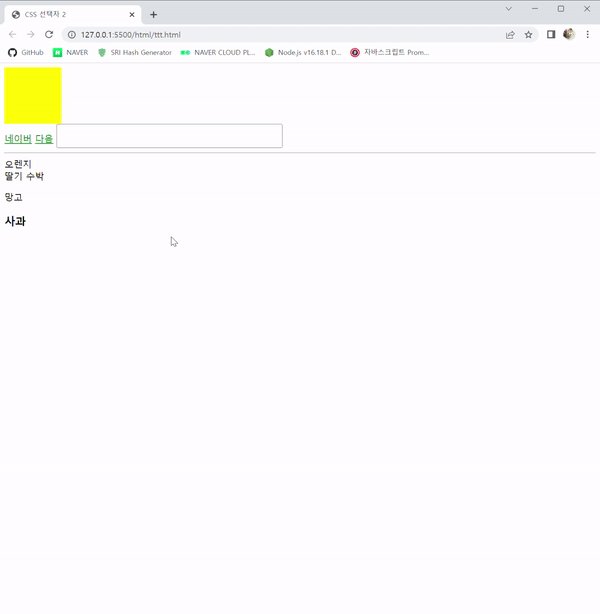
간략하게 설명을 드리자면 우선 div 태그를 CSS를 이용하여 100px 노란색 박스로 만들어줍니다.
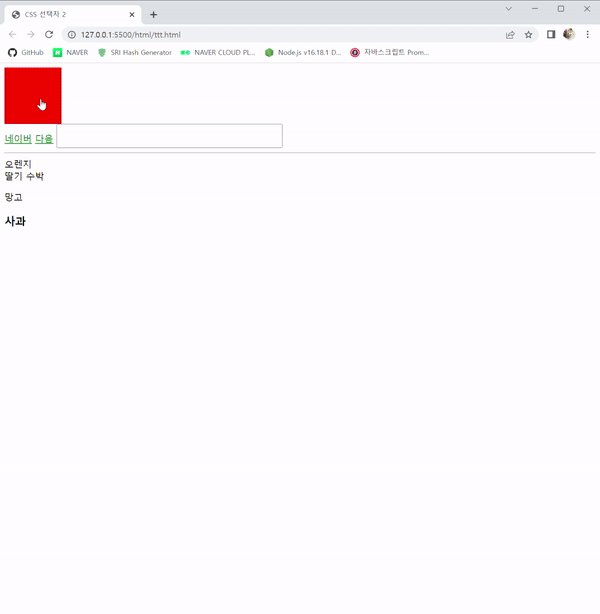
div 태그에 id = cho 를 주었고 cho에 마우스를 올리면 커서 모양이 손가락 모양으로 변하면서 파란색으로 바뀝니다.
파란색으로 바뀐 상태에서 클릭을 누르면 빨간 박스로 바뀌는 현상입니다.
네이버, 다음 링크는 한 번 접속한 후라서 초록색으로 나오고 있습니다.
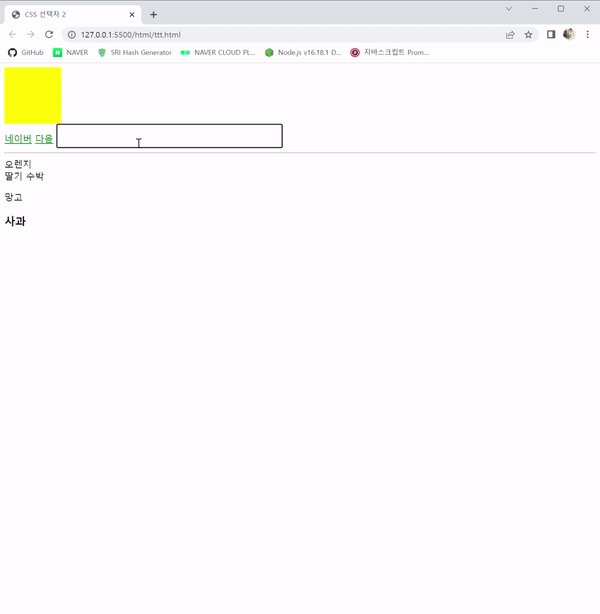
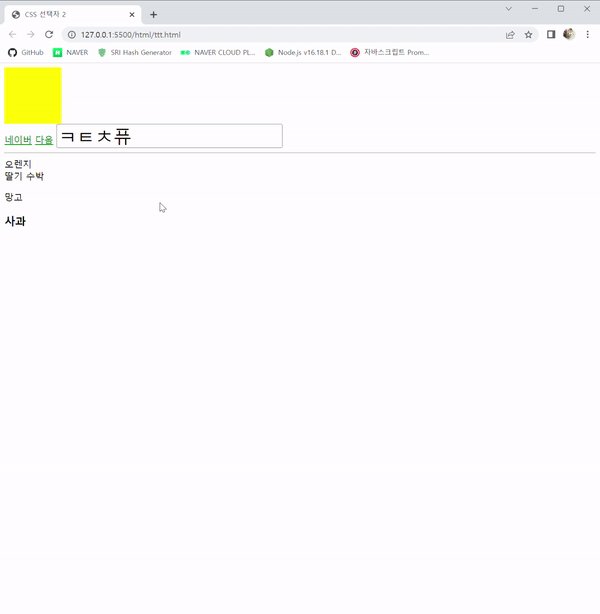
텍스트 입력 칸에 커서를 활성화하면 글씨 색이 핑크색으로 바뀌는 이벤트를 걸어놓은 상태입니다.

4. 자식 선택자
- 태그 안에 있는 태그를 자식 태그로 칭하며 CSS로 특정 자식을 선택하여 적용하는 방법입니다.
- E:first-child ⇒ 첫번째 자식
- E:last-child ⇒ 마지막 자식
- E:nth-child(숫자) ⇒ 숫자에 해당하는 자식
- E:nth-child(2) ⇒ 2번째 자식
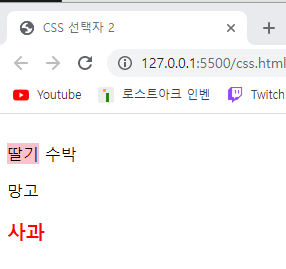
4-1. Ex1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 2</title>
<style>
/* fruits 클래스 자식 중에서 span 태그가 첫번째 자식인 경우 적용 */
.fruits span:first-child {
color: red;
}
/* fruits 클래스 자식 중에서 div 태그가 첫번째 자식인 경우 적용 */
.fruits div:first-child {
color: white;
}
/* fruits 클래스 자식 중에서 h3 태그가 마지막 자식인 경우 적용 */
.fruits h3:last-child {
color: red;
}
/* fruits 클래스 자식 중에서 span 태그가 2번째 자식인 경우 적용 */
.fruits span:nth-child(2) {
background-color: pink;
}
</style>
</head>
<body>
<div class="fruits">
<div>오렌지</div>
<span>딸기</span>
<span>수박</span>
<p>망고</p>
<h3>사과</h3>
</div>
</body>
</html>
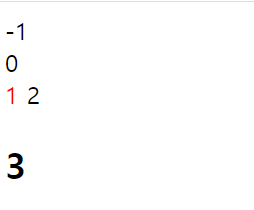
4-2. Ex2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 2</title>
<style>
/* test 클래스의 3번째 자식에 CSS 적용 */
.test span:nth-child(3) {
color: red;
}
/* test 클래스의 1번째 자식이 div 태그인 경우 CSS 적용 */
.test div:first-child {
background-color: blue;
}
/* test 클래스의 마지막 자식이 span 태그인 경우 CSS 적용 */
.test span:last-child {
color: green;
}
</style>
</head>
<body>
<div class="test">
<span>-1</span>
<div>0</div>
<span>1</span>
<span>2</span>
<h2>3</h2>
</div>
</body>
</html>
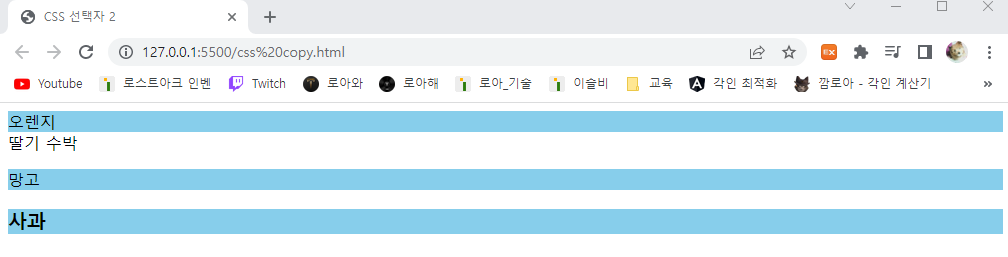
5. not 선택자
- not 요소를 제외한 모든 요소에 CSS 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 선택자 2</title>
<style>
/* fruits 클래스 자식 중에서 span 태그를 제외한 나머지 태그에 적용 */
.fruits *:not(span) {
background-color: skyblue;
}
</style>
</head>
<body>
<div class="fruits">
<div>오렌지</div>
<span>딸기</span>
<span>수박</span>
<p>망고</p>
<h3>사과</h3>
</div>
</body>
</html>
이상으로 CSS 선택자에 대해서 알아보았습니다.
감사합니다.
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |
|---|---|
| [CSS3] CSS 적용 우선 순위 (0) | 2022.12.02 |
| [CSS3] CSS3 소개 및 상대경로, 절대경로에 대해 알아보기 (0) | 2022.12.01 |
| [HTML5] Table 태그 알아보기 (0) | 2022.11.30 |
| [HTML5] HTML5 간략하게 알아보기 (0) | 2022.11.28 |