안녕하세요
이번에는 HTML 태그 중에서 표에 해당하는 Table 태그에 대해서 알아보겠습니다.
1. Table 태그
기본 사용 방법
<html>
<head>
<title> Title </title>
</head>
<body>
<table>
<tr>
<td></td>
</tr>
</table>
</body>
</html>
표에서 tr 태그는 행을 의미하고, td 태그는 열을 의미한다.
border 은 표 테두리를 설정하는 속성으로 지금은 1두께로 설정한 상태입니다.
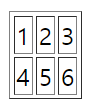
<html>
<head>
<title> Title </title>
</head>
<body>
<table border=1;>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
2. Table 태그의 간단한 속성
- border : 테두리 두께
- cellspacing : 경계선 사이의 여백의 크기
- cellpadding : 칸 안의 여백의 크기
그 외 여러 가지 속성이 존재합니다.
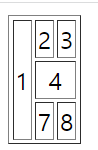
3. TD 태그 속성
- 가로 병합 : colspan
- 세로 병합 : rowspan
<html>
<head>
<title> Title </title>
</head>
<body>
<table border=1; style="text-align: center;">
<tr>
<td rowspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
</tr>
</table>
</body>
</html>
4. 실습코드
더보기



4-1. 달력
<html>
<head>
<title>Table</title>
</head>
<body>
<table border="0" cellpadding=20 style="text-align: center;">
<tr>
<td colspan="7" style="font-size: 25px; color: green;">2019년 6월</td>
</tr>
<tr>
<td style="color: red;">日</td>
<td>月</td>
<td>火</td>
<td>水</td>
<td>木</td>
<td>金</td>
<td style="color: blue;">土</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td style="color: blue;">1</td>
</tr>
<tr>
<td style="color: red;">2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td style="color: red;">6</td>
<td>7</td>
<td style="color: blue;">8</td>
</tr>
<tr>
<td style="color: red;">9</td>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td style="color: blue;">15</td>
</tr>
<tr>
<td style="color: red;">16</td>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td style="color: blue;">22</td>
</tr>
<tr>
<td style="color: red;">23</td>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td style="color: blue;">29</td>
</tr>
<tr>
<td style="color: red;">30</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
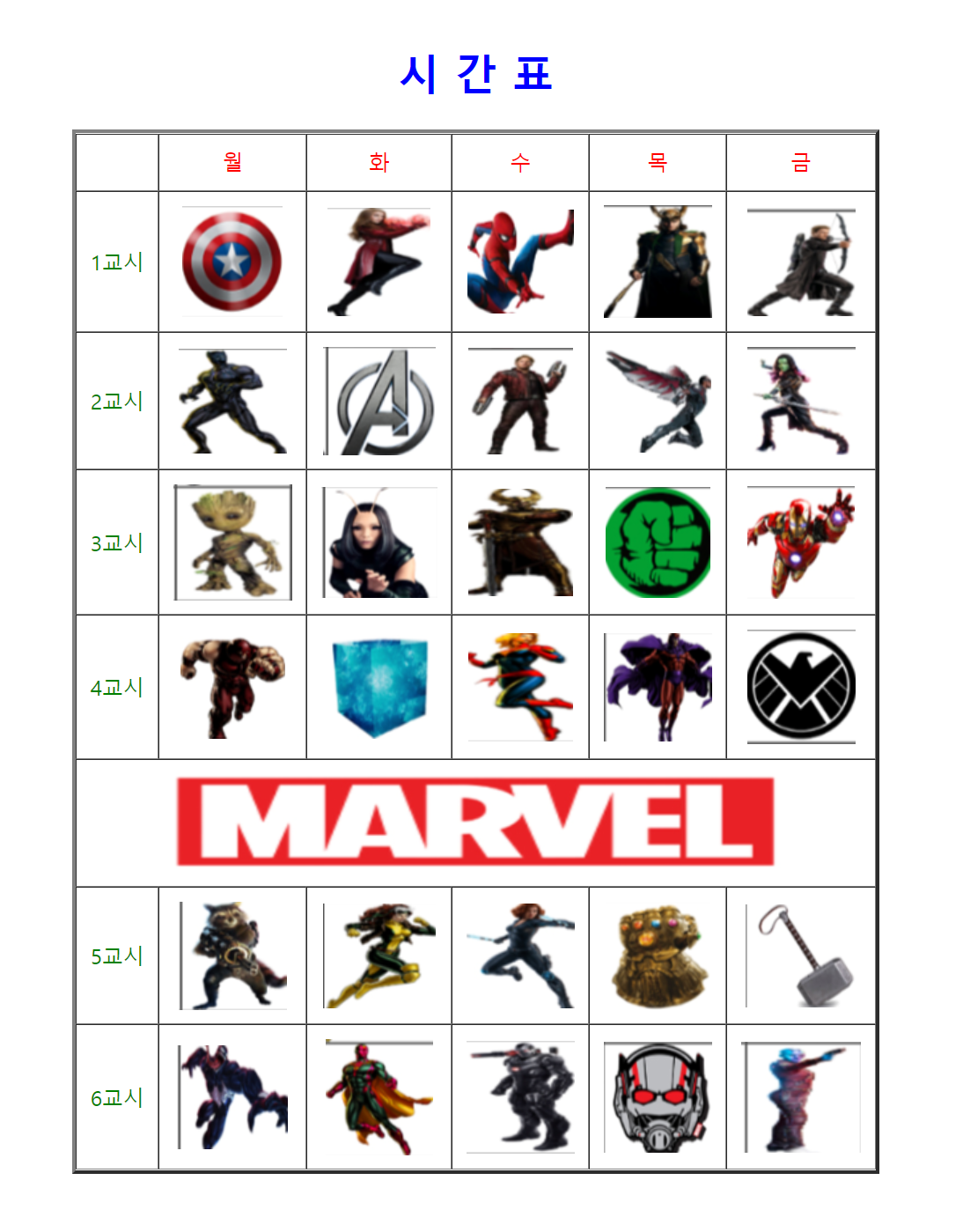
4-2. 표에 이미지 넣기
<html>
<head>
<title>Table</title>
</head>
<body>
<div style="text-align: center;">
<h1 style="color: blue;">시 간 표</h1>
<table border="3" cellpadding=10 cellspacing="0" style="text-align: center; margin: auto;">
<tr>
<td></td>
<td style="color: red;">월</td>
<td style="color: red;">화</td>
<td style="color: red;">수</td>
<td style="color: red;">목</td>
<td style="color: red;">금</td>
</tr>
<tr>
<td style="color: green;">1교시</td>
<td><img src="../res/marble_table_img/01.png"></td>
<td><img src="../res/marble_table_img/02.png"></td>
<td><img src="../res/marble_table_img/03.png"></td>
<td><img src="../res/marble_table_img/04.png"></td>
<td><img src="../res/marble_table_img/05.png"></td>
</tr>
<tr>
<td style="color: green;">2교시</td>
<td><img src="../res/marble_table_img/06.png"></td>
<td><img src="../res/marble_table_img/07.png"></td>
<td><img src="../res/marble_table_img/08.png"></td>
<td><img src="../res/marble_table_img/09.png"></td>
<td><img src="../res/marble_table_img/10.png"></td>
</tr>
<tr>
<td style="color: green;">3교시</td>
<td><img src="../res/marble_table_img/11.png"></td>
<td><img src="../res/marble_table_img/12.png"></td>
<td><img src="../res/marble_table_img/13.png"></td>
<td><img src="../res/marble_table_img/14.png"></td>
<td><img src="../res/marble_table_img/15.png"></td>
</tr>
<tr>
<td style="color: green;">4교시</td>
<td><img src="../res/marble_table_img/16.png"></td>
<td><img src="../res/marble_table_img/17.png"></td>
<td><img src="../res/marble_table_img/18.png"></td>
<td><img src="../res/marble_table_img/19.png"></td>
<td><img src="../res/marble_table_img/20.png"></td>
</tr>
<tr>
<td colspan="6"><a href="https://www.youtube.com" target="_blank"><img src="../res/marble_table_img/21.png"></a></td>
</tr>
<tr>
<td style="color: green;">5교시</td>
<td><img src="../res/marble_table_img/22.png"></td>
<td><img src="../res/marble_table_img/23.png"></td>
<td><img src="../res/marble_table_img/24.png"></td>
<td><img src="../res/marble_table_img/25.png"></td>
<td><img src="../res/marble_table_img/26.png"></td>
</tr>
<tr>
<td style="color: green;">6교시</td>
<td><img src="../res/marble_table_img/27.png"></td>
<td><img src="../res/marble_table_img/28.png"></td>
<td><img src="../res/marble_table_img/29.png"></td>
<td><img src="../res/marble_table_img/30.png"></td>
<td><img src="../res/marble_table_img/31.png"></td>
</tr>
</table>
</div>
</body>
</html>
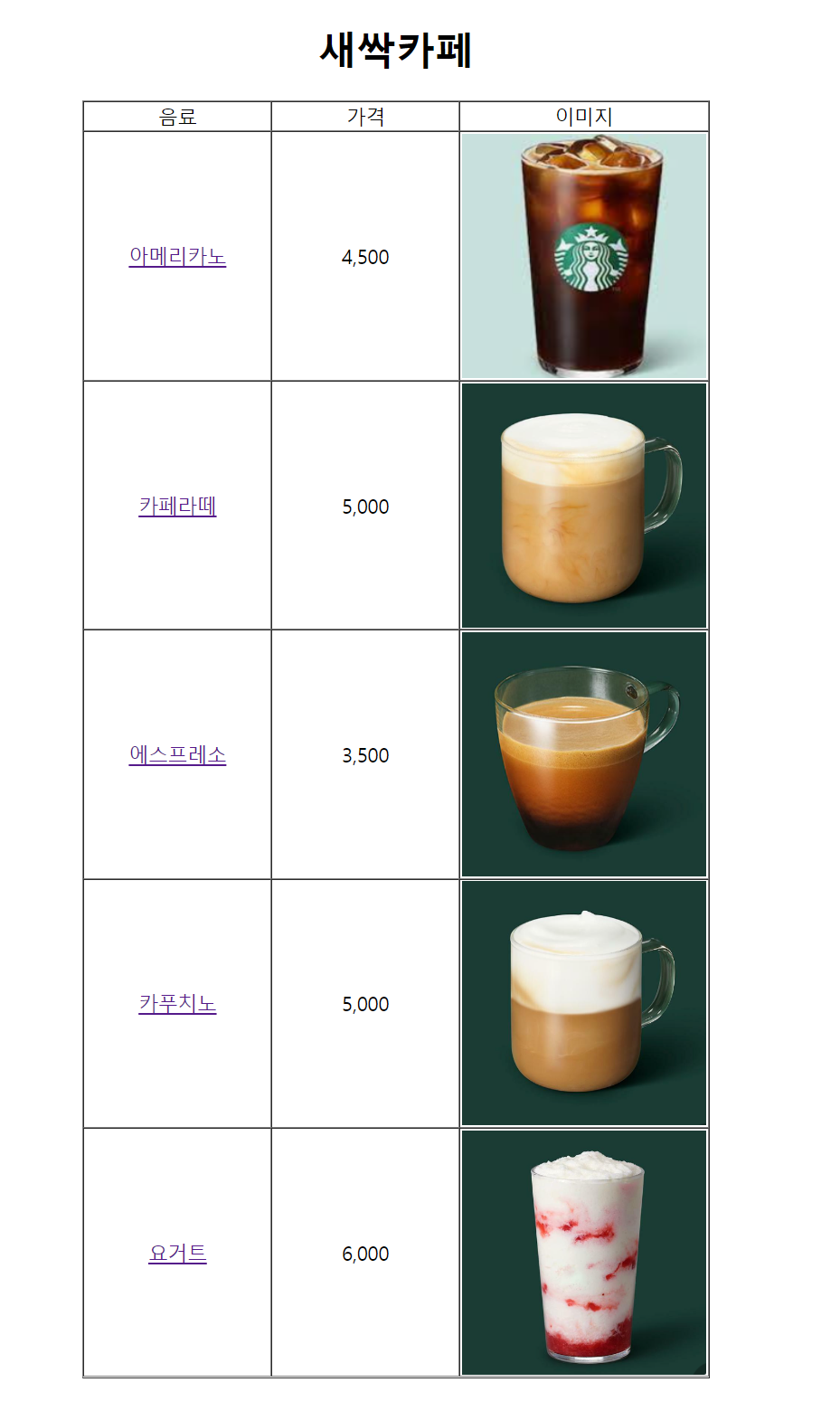
4-3. 표 연습하기
<html>
<head>
<title>Table</title>
</head>
<body>
<div style="text-align: center;">
<h1>새싹카페</h1>
<table border="1" cellspading="20" cellspacing="0" style="text-align: center; margin: auto;">
<tr>
<td style="width: 150px;">음료</td>
<td style="width: 150px;">가격</td>
<td>이미지</td>
</tr>
<tr>
<td><a href="https://www.starbucks.co.kr/menu/drink_view.do?product_cd=110563" target="_blank">아메리카노</a></td>
<td>4,500</td>
<td><img src="../res/coffee_img/coffee_01.png" style="width: 200px; height: 200px;"></td>
</tr>
<tr>
<td><a href="https://www.starbucks.co.kr/menu/drink_view.do?product_cd=41" target="_blank">카페라떼</a></td>
<td>5,000</td>
<td><img src="../res/coffee_img/coffee_02.png" style="width: 200px; height: 200px;"></td>
</tr>
<tr>
<td><a href="https://www.starbucks.co.kr/menu/drink_view.do?product_cd=20" target="_blank">에스프레소</a></td>
<td>3,500</td>
<td><img src="../res/coffee_img/coffee_03.png" style="width: 200px; height: 200px;"></td>
</tr>
<tr>
<td><a href="https://www.starbucks.co.kr/menu/drink_view.do?product_cd=38" target="_blank">카푸치노</a></td>
<td>5,000</td>
<td><img src="../res/coffee_img/coffee_04.png" style="width: 200px; height: 200px;"></td>
</tr>
<tr>
<td><a href="https://www.starbucks.co.kr/menu/drink_view.do?product_cd=9200000003276" target="_blank">요거트</a></td>
<td>6,000</td>
<td><img src="../res/coffee_img/coffee_05.png" style="width: 200px; height: 200px;"></td>
</tr>
</table>
</div>
</body>
</html>
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |
|---|---|
| [CSS3] CSS 적용 우선 순위 (0) | 2022.12.02 |
| [CSS3] CSS 선택자에 대하여 알아보기 (0) | 2022.12.02 |
| [CSS3] CSS3 소개 및 상대경로, 절대경로에 대해 알아보기 (0) | 2022.12.01 |
| [HTML5] HTML5 간략하게 알아보기 (0) | 2022.11.28 |