안녕하세요.
이번에는 CSS3에 대해서 간략하게 알아보겠습니다.
그리고 중간에 상대경로와 절대경로에 대해서 알아보겠습니다.
1. CSS
Cascading Style Sheets(CSS)는 HTML이나 XML(XML의 방언인 SVG, XHTML 포함)로 작성된 문서의 표시 방법을 기술하기 위한 스타일 시트 언어 입니다.
2. CSS 사용 방식
- 외부 스타일 시트 - 외부 CSS 파일을 불러와서 사용
- 내부 스타일 시트 - html 문서 내에서 head 태그 내부의 style 태그에 사용하는 방법
- 인라인 스타일 시트 - html 태그 안에서 style 속성을 사용하는 방법
2-1. 외부 방식
- 외부 CSS 파일을 불러오는 방식
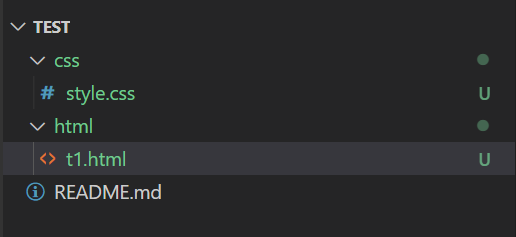
- 폴더 구조 ( TEST 폴더 안에 css, html 폴더가 있는 구조)

<link> 태그를 이용하여 css 파일을 불러올 수 있습니다.
href=”경로 및 파일 이름” 입력해주면 되는데 여기서 중요한 것은 파일의 경로입니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./../css/style.css">
</head>
<body>
</body>
</html>
*상대경로
- 현재 파일의 위치를 기준으로 찾아가는 방법
- ./test.html ⇒ 현재 폴더의 test.html 파일을 의미
- ./../test.html ⇒ 현재 폴더의 상위 폴더로 이동 후 test.html 파일을 의미
- ./../css/test.css ⇒ 현재 폴더의 상위 폴더로 이동 후 css 폴더 안에 있는 test.css 파일을 의미
*절대경로
- C 드라이브부터 시작해서 현재 파일까지의 위치에 대한 경로
- C:\Users\ABC\Desktop\test\test.html
⇒ C 드라이브에서 Users 폴더 접속 후 ABC 폴더 접속 후 Desktop 폴더 접속 후 test 폴더 안에 있는 test.html 파일을 의미
2-2. 내부 방식
- <head> 태그 안에 <style> 태그를 만들어서 사용하는 방식
- 예시 코드
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 수업</title>
<style>
* {
color: red;
font-family: Georgia, cursive;
}
p {
color: red;
padding: 5px;
border: 1px solid #0d0d0d;
}
h1 {
color: red;
}
h2 {
color: blue;
text-decoration: overline;
}
h3 {
color: green;
text-shadow: 3px 1px 1px black;
}
p {
background-color: black;
}
img {
cursor: pointer;
margin-left: 100px;
}
div {
border: 3px red solid;
height: 100px;
width: 100px;
border-radius: 40px;
background-color: skyblue;
}
</style>
</head>
<body>
<p>안녕하세요 CSS 수업 중 입니다.</p>
<p style="padding: 20px;">padding 테스트</p>
<p style="margin: 30px;">margin 테스트</p>
<p>안녕하세요 CSS 수업 중 입니다.</p>
<hr>
<h1>h1</h1>
<h2>h2</h2>
<h3>h3</h3>
<hr>
<div>div1</div>
<div>div2</div>
<img src="../res/img01.png">
</body>
</html>
2-3. 인라인 방식
- 태그 자체에 style 을 사용하는 방식
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 수업</title>
</head>
<body>
<p style="padding: 20px;">padding 테스트</p>
<p style="margin: 30px;">margin 테스트</p>
<!-- p 태그 안에다가 style 을 사용하는 방식 -->
</body>
</html>
이상으로 CSS 적용하는 방법 및 경로에 대하여 알아보았습니다.
감사합니다.
반응형
'HTML5 & CSS3' 카테고리의 다른 글
| [CSS3] Position에 대해서 알아보기 (0) | 2022.12.03 |
|---|---|
| [CSS3] CSS 적용 우선 순위 (0) | 2022.12.02 |
| [CSS3] CSS 선택자에 대하여 알아보기 (0) | 2022.12.02 |
| [HTML5] Table 태그 알아보기 (0) | 2022.11.30 |
| [HTML5] HTML5 간략하게 알아보기 (0) | 2022.11.28 |