안녕하세요.
이번에는 JQuery의 기능 중 요소 추가 및 삭제를 할 수 있는 함수에 대하여 알아보겠습니다.
1. 추가
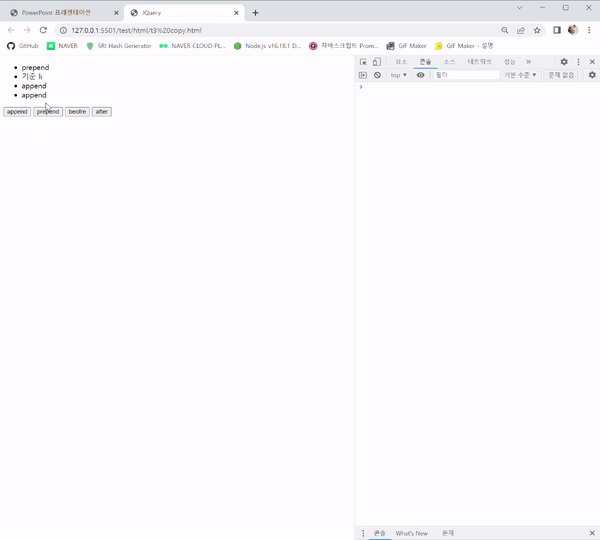
- append
- 선택된 요소의 자식 요소 중 마지막으로 추가 • $( 선택자 ).append( 요소 );
- prepend
- $( 선택자 ).prepend( 요소 ); • 선택된 요소의 자식 요소 중 첫 번째로 추가
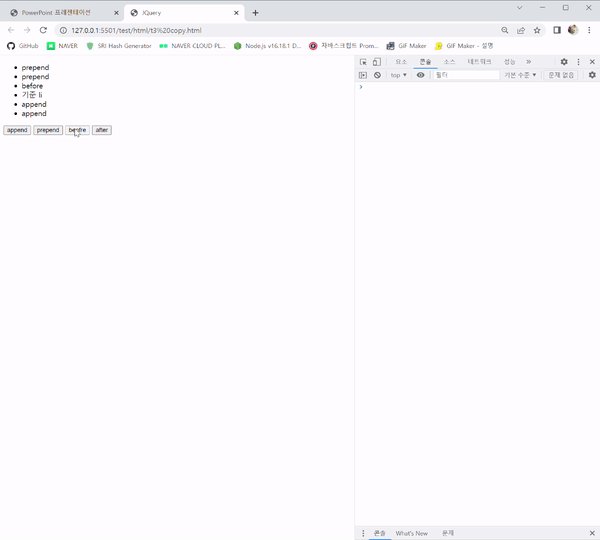
- before
- $( 선택자 ).before( 요소 ); • 선택된 요소의 형제 요소로 이전 형제로 추가
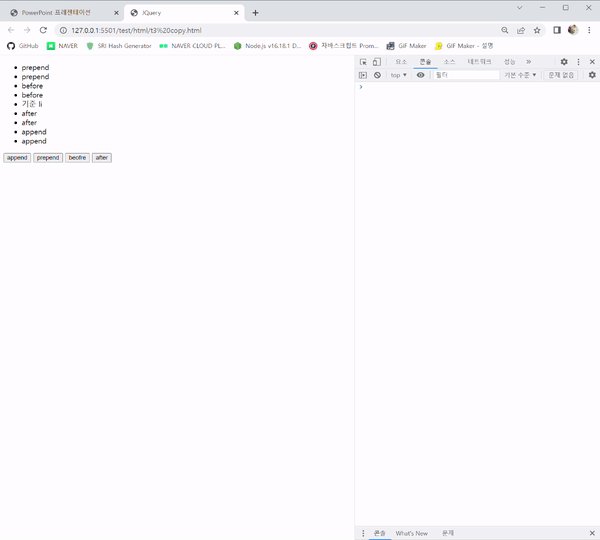
- after
- $( 선택자 ).after( 요소 ); • 선택된 요소의 형제 요소로 다음 형제로 추가
기준 li를 기준으로 함수에 따라 해당 위치에 생성이 되는 것을 볼 수 있는 코드입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery</title>
<script>
function append1() {
document.querySelector('#p1').append("<h2>h2</h2>");
$('#p1').append('<h3>h3태그입니다.</h3>');
}
function append() {
$('#ul').append("<li class='append'>append</li>");
}
function prepend() {
$('#ul').prepend("<li>prepend</li>");
}
function before() {
$('#li1').before("<li>before</li>");
}
function after() {
$('#li1').after("<li>after</li>");
}
</script>
</head>
<body>
<ul id="ul">
<li id="li1">기준 li</li>
</ul>
<button type="button" onclick="append();">append</button>
<button type="button" onclick="prepend();">prepend</button>
<button type="button" onclick="before();">beofre</button>
<button type="button" onclick="after();">after</button>
</body>
</html>
2. 삭제
- remove
- $( 선택자 ).remove(); • 선택한 요소를 DOM 트리에서 삭제 • 인자로 선택자를 넘겨주면, 선택한 요소 중 조건을 만족하는 요소만 삭제
- empty
- $( 선택자 ).empty(); • 선택한 요소의 자식 요소를 모두 삭제 • 선택된 요소는 남아 있고 그 안이 다 비워진다.
remove 함수로 지워지는 것과 empty() 함수를 이용한 방법입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery</title>
<script>
function append() {
$('#ul').append("<li class='append'>append</li>");
}
function remove() {
// $("#li1").remove();
$(".append").remove();
}
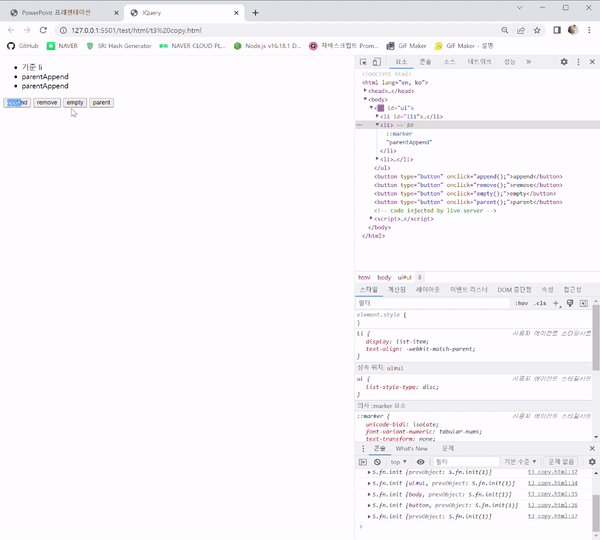
function empty() {
$("#ul").remove();
}
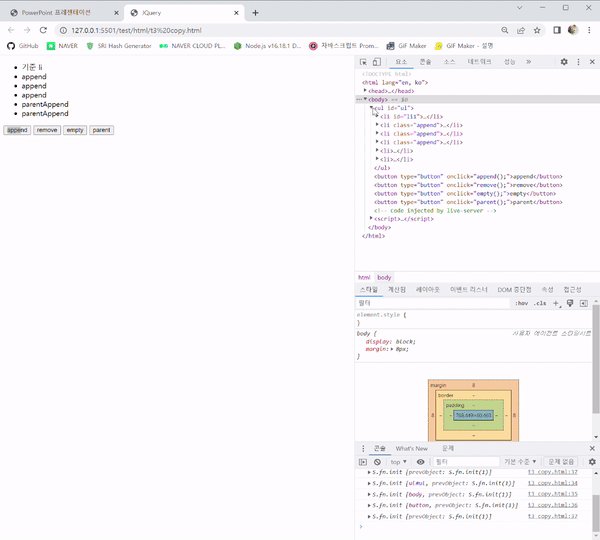
function parent() {
console.log($('#li1').parent());
console.log($('#li1').parent().parent());
console.log($('#li1').parent().next());
console.log($('#li1').parent().prev());
$('#li1').parent().append("<li>parentAppend</li>");
}
</script>
</head>
<body>
<ul id="ul">
<li id="li1">기준 li</li>
</ul>
<button type="button" onclick="append();">append</button>
<button type="button" onclick="remove();">remove</button>
<button type="button" onclick="empty();">empty</button>
<button type="button" onclick="parent();">parent</button>
</body>
</html>
그 외 다른 함수들도 있지만, 간단하게만 알아보는 것으로 하겠습니다.
감사합니다.
반응형
'JQuery' 카테고리의 다른 글
| [JQuery] JQuery의 이벤트 리스너에 대하여 알아보기 (0) | 2023.01.27 |
|---|---|
| [JQuery] JQuery UI 및 switchClass()에 대하여 알아보기 (0) | 2023.01.26 |
| [JQuery] JQuery의 클래스 함수에 대하여 알아보기 (0) | 2023.01.25 |
| [JQuery] JQuery의 선택자에 대하여 알아보기 (0) | 2023.01.24 |
| [JQuery] JQuery에 대하여 알아보기 (0) | 2023.01.22 |