안녕하세요.
이번에는 JQuery 기능 중에서 JQuery UI에 대하여 간단하게 알아보겠습니다.
JQuery UI는 JQuery를 기본으로 하면서, 뷰를 표현하는 다양한 컴포넌트, 위젯을 모아놓은 User Interface를 모아 놓은 것입니다.
JQuery UI는 CDN 형식으로 사용할 수 없기에 다운로드를 받아서 사용해야 합니다.
jQuery UI
jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQue
jqueryui.com
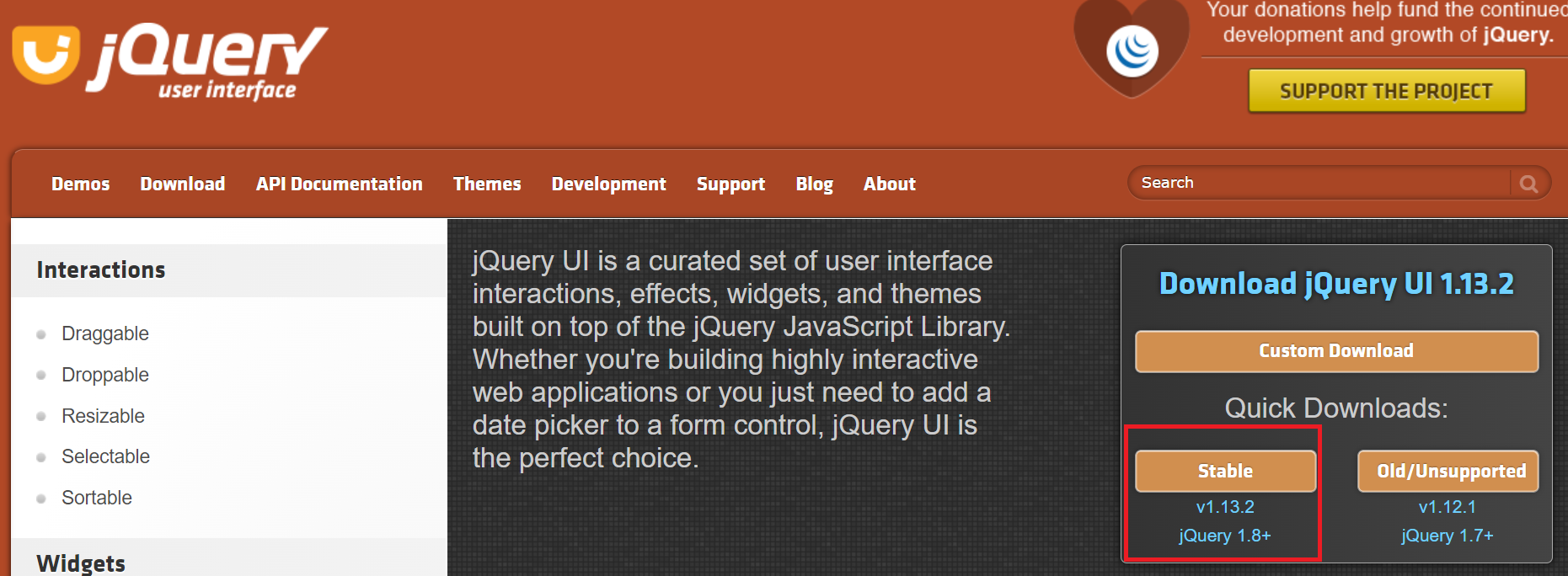
공식 홈페이지로 접속하여 파일을 다운로드 받아줍니다.
처음 접속하면 다음과 같은 페이지가 나오는데 여기서 오른쪽에 있는 Stable v1.13.2 JQuery 1.8+ 를 다운로드합니다.
다운로드 버튼을 누르면 압 파일로 받아집니다.

압축을 풀어준 후 jquery-ui-1.13.2 폴더를 사용할 프로젝트 폴더로 옮겨줍니다.

폴더를 옮겨준 후에 html 파일 head 태그에 다음과 같이 작성합니다.
경로는 본인이 저장한 폴더의 경로를 생각하여 작성해 주시면 됩니다.
<script src="../res/jquery-ui-1.13.2/jquery-ui.js"></script>
<link href="../res/jquery-ui-1.13.2/jquery-ui.css">
*정리*
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="../res/jquery-ui-1.13.2/jquery-ui.js"></script>
<link href="../res/jquery-ui-1.13.2/jquery-ui.css">
<title>JQuery UI</title>
</head>
<body>
</body>
</html>
switchClass()
- switchClass(’a’, ‘b’, 지속시간)
- a클래스를 b클래스로 지속시간만큼 변환시키는 기능이 있는 함수입니다.
- 상황에 따라서는 애니메이션 같은 느낌의 효과를 볼 수 있습니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="../res/jquery-ui-1.13.2/jquery-ui.js"></script>
<link href="../res/jquery-ui-1.13.2/jquery-ui.css">
<title>JQuery UI</title>
<style>
div {
width: 100px;
height: 100px;
}
.first {
background-color: red;
}
.second {
background-color: yellow;
}
.third {
background-color: green;
}
.sizeup {
font-size: 30px;
}
</style>
<script>
function second() {
$('div').switchClass('first', 'second', 2000);
}
function sizeup() {
$('div').switchClass("second", "sizeup", 1000);
}
function third() {
$('div').switchClass("sizeup", "third", 3000);
}
function first() {
$('div').switchClass("third", "first", 3000);
}
</script>
</head>
<body>
<div class="first">div</div>
<br>
<button type="button" onclick="second();">first => second</button>
<button type="button" onclick="sizeup();">second => sizeup</button>
<button type="button" onclick="third();">sizeup => third</button>
<button type="button" onclick="first();">third => first</button>
</body>
</html>
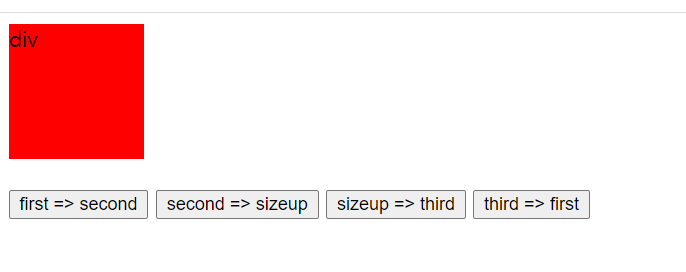
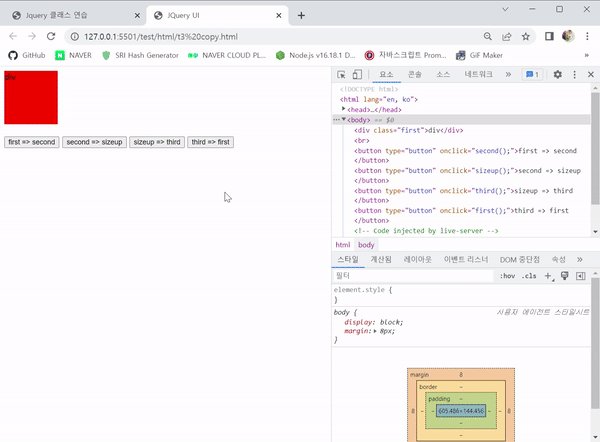
처음에는 div 태그에 first 클래스가 지정되어 있고, first 클래스에는 배경으로 빨간색이 설정되어 있습니다.

여기서 이제 버튼을 눌러서 변환하는 것을 확인해 봅니다.
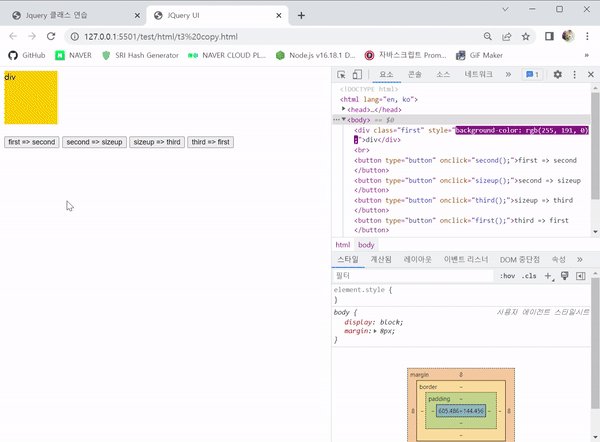
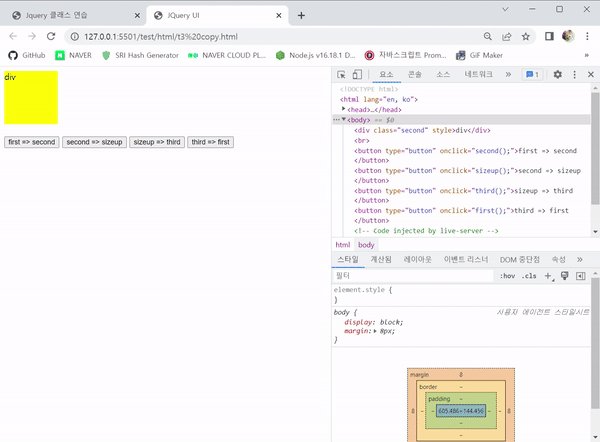
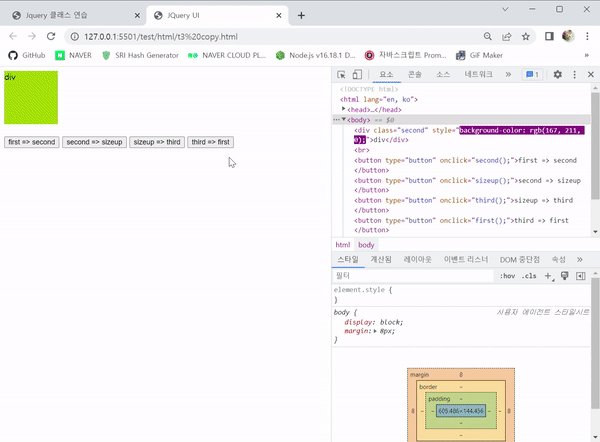
먼저 first ⇒ second 버튼을 눌러봅니다.
$('div').switchClass('first', 'second', 2000);
클래스가 first에서 second로 2초 동안 변하는 과정을 볼 수 있습니다.

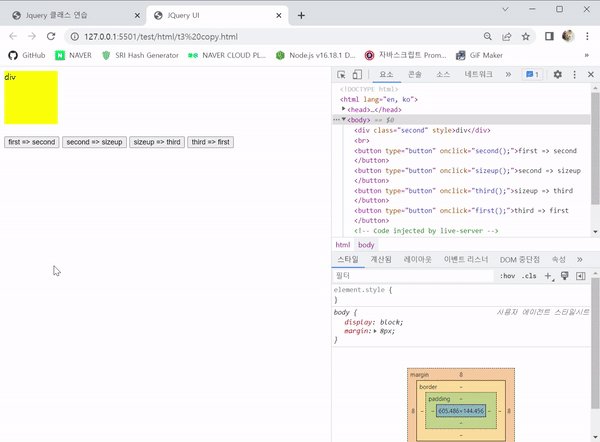
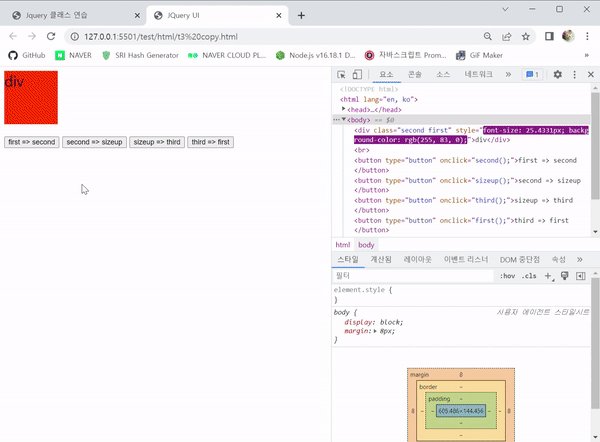
이번에는 second ⇒ sizeup 버튼을 눌러봅니다.
$('div').switchClass("second", "sizeup", 1000);
second 클래스가 sizeup로 1초 동안 변하는 과정을 볼 있습니다.

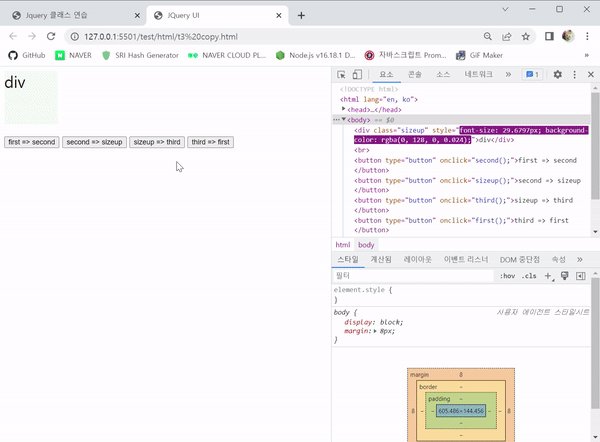
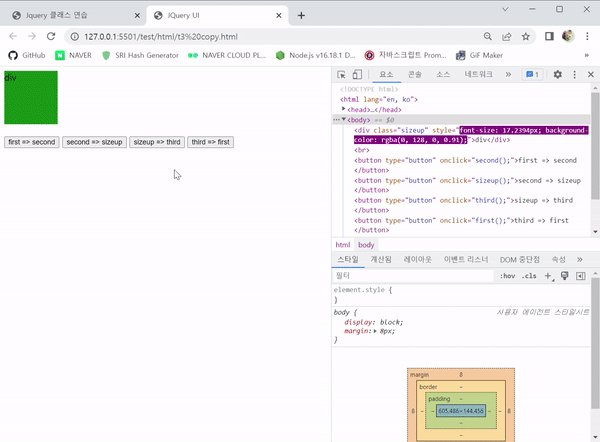
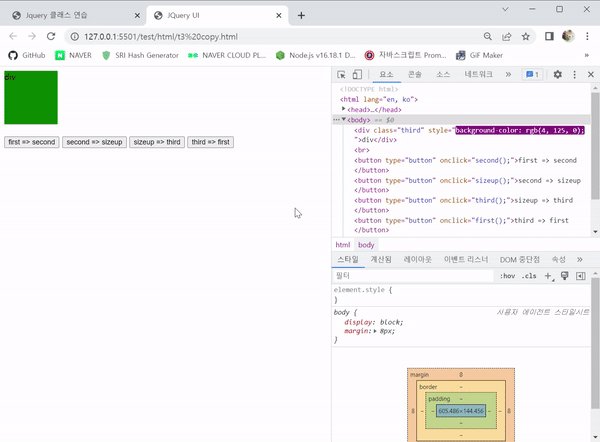
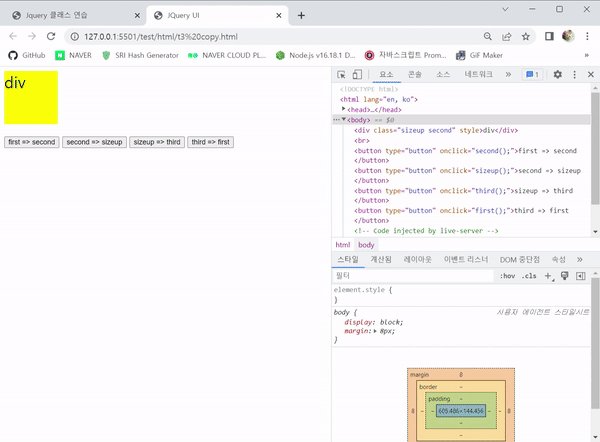
이번에는 sizeup ⇒ third 버튼을 눌러봅니다.
$('div').switchClass("sizeup", "third", 3000);
sizeup 클래스가 third로 3초 동안 변하는 과정을 볼 있습니다.

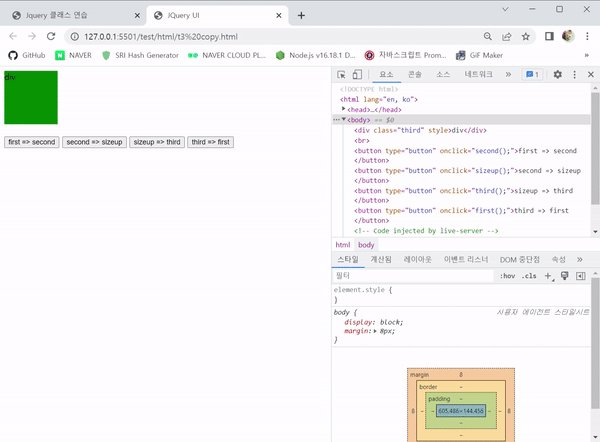
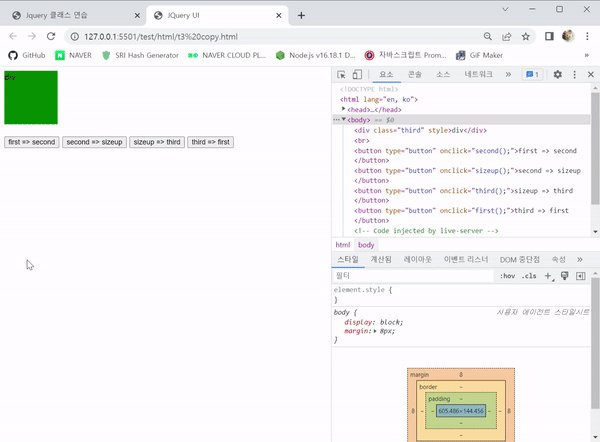
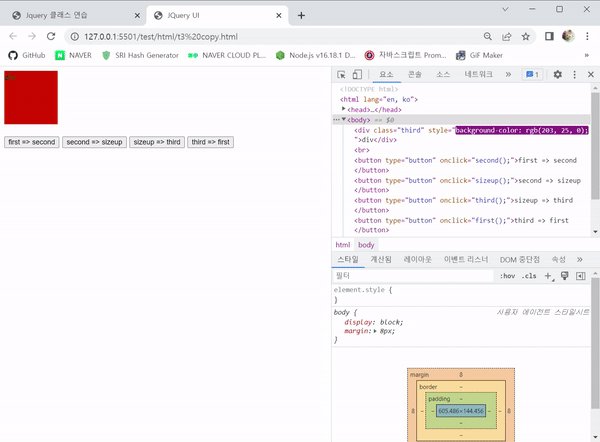
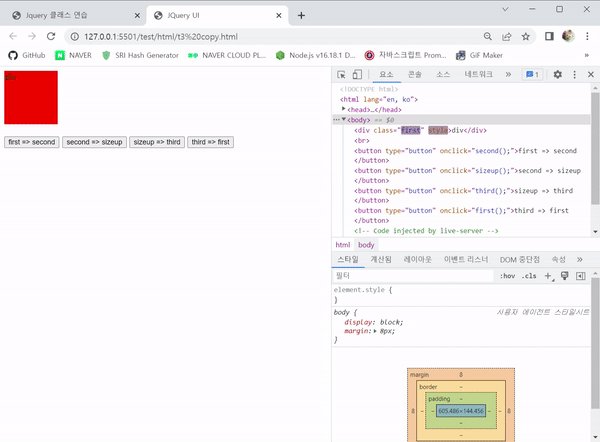
이번에는 third ⇒ first 버튼을 눌러봅니다.
$('div').switchClass("third ", "first ", 3000);
third 클래스가 first로 3초 동안 변하는 과정을 볼 있습니다.

여기서 문제가 있습니다.
지금처럼 순서대로 누르면 a 클래스가 b 클래스로 변하지만, 순서를 바꿔서 누르는 경우에는 문제가 발생합니다.
만약 div 태그에 second 클래스가 없는 상태에서 second ⇒ sizeup 버튼을 누르면 div 태그에는 sizeup라는 클래스가 추가되는 현상이 생깁니다.
switchClass() 함수는 이미 있는 클래스는 변환을 해주지만, 없는 클래스인 경우에는 추가하는 특징이 있습니다.

그래서 이런 경우에는 hasClass 함수를 같이 사용해서 if 조건문을 이용하면 문제점을 보완할 수 있습니다.
하는 방법은 아래 실습코드를 보시면 알 수 있습니다.
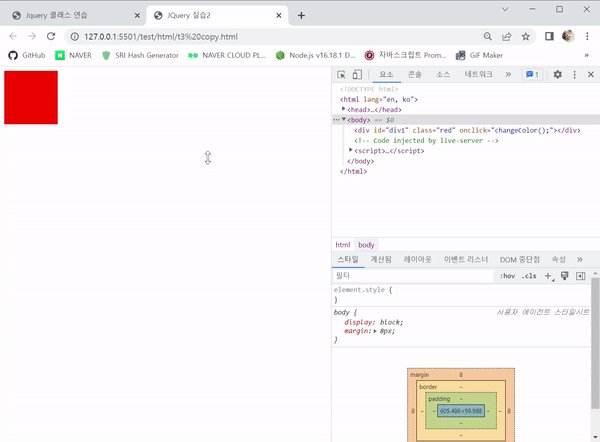
실습코드
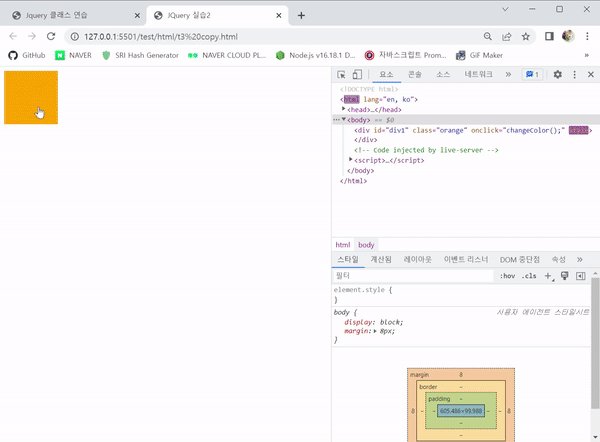
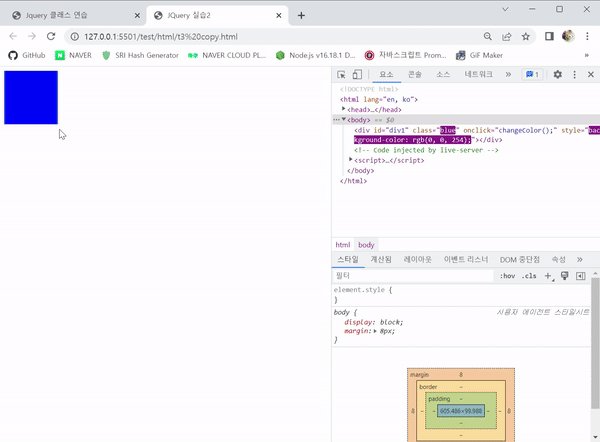
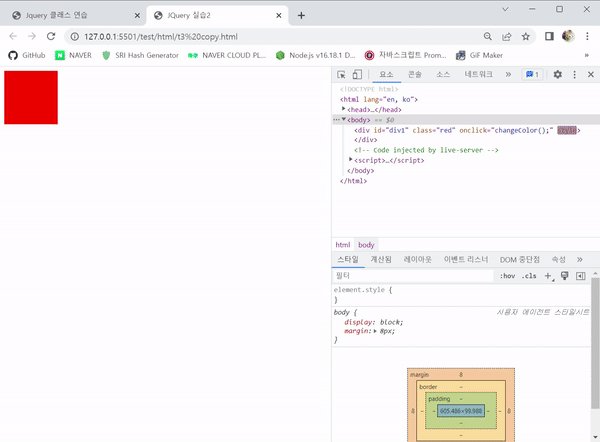
ex) switchClass + hasClass + if
네모를 클릭하면 이벤트가 실행됩니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<script src="../res/jquery-ui-1.13.2/jquery-ui.js"></script>
<link href="../res/jquery-ui-1.13.2/jquery-ui.css">
<title>JQuery 실습2</title>
<style>
div {
width: 100px;
height: 100px;
}
div:hover{
cursor: pointer;
}
.red {
background-color: red;
}
.orange {
background-color: orange;
}
.yellow {
background-color: yellow;
}
.green {
background-color: green;
}
.blue {
background-color: blue;
}
.purple {
background-color: purple;
}
</style>
<script>
function changeColor(){
if($('#div1').hasClass('red')) {
$('#div1').switchClass('red', 'orange', 500);
} else if($('#div1').hasClass('orange')) {
$('#div1').switchClass('orange', 'yellow', 500);
} else if($('#div1').hasClass('yellow')) {
$('#div1').switchClass('yellow', 'green', 500);
} else if($('#div1').hasClass('green')) {
$('#div1').switchClass('green', 'blue', 500);
} else if($('#div1').hasClass('blue')) {
$('#div1').switchClass('blue', 'purple', 500);
} else if($('#div1').hasClass('purple')) {
$('#div1').switchClass('purple', 'red', 500);
}
}
</script>
</head>
<body>
<div id="div1" class="red" onclick="changeColor();"></div>
</body>
</html>
이상으로 JQuery UI 및 switchClass() 함수에 대하여 알아보았습니다.
감사합니다.
'JQuery' 카테고리의 다른 글
| [JQuery] Enter 이벤트 (0) | 2023.03.22 |
|---|---|
| [JQuery] JQuery의 이벤트 리스너에 대하여 알아보기 (0) | 2023.01.27 |
| [JQuery] JQuery의 클래스 함수에 대하여 알아보기 (0) | 2023.01.25 |
| [JQuery] JQuery의 선택자에 대하여 알아보기 (0) | 2023.01.24 |
| [JQuery] JQuery의 요소 추가, 삭제에 대하여 알아보기 (0) | 2023.01.23 |