안녕하세요.
이번에는 JQuery의 Class 관련 함수에 대해 알아보겠습니다.
1. addClass
- 클래스를 추가하는 함수입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>Jquery 클래스 연습</title>
<style>
.test {
background-color: pink;
font-weight: bold;
width: 200px;
height: 200px;
}
</style>
<script>
function addClass() {
$('div').addClass('test');
}
</script>
</head>
<body>
<div>
div입니다.
</div>
<button type="button" onclick="addClass();">addClass</button>
</body>
</html>
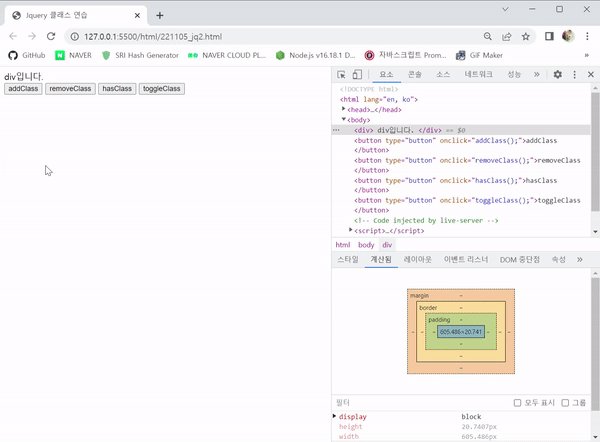
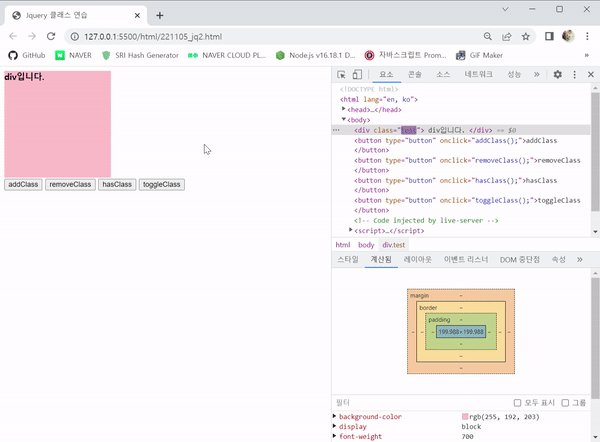
addClass 버튼을 클릭하면 div 태그에 ‘test’ 이름의 class가 추가됩니다.
test 클래스가 이미 있는 상태에서는 버튼을 다시 눌러도 추가 적용되지는 않습니다.

2. removeClass
- 클래스를 삭제하는 함수입니다
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>Jquery 클래스 연습</title>
<style>
.test {
background-color: pink;
font-weight: bold;
width: 200px;
height: 200px;
}
</style>
<script>
function addClass() {
$('div').addClass('test');
}
function removeClass() {
$('div').removeClass("test");
}
</script>
</head>
<body>
<div>
div입니다.
</div>
<button type="button" onclick="addClass();">addClass</button>
<button type="button" onclick="removeClass();">removeClass</button>
</body>
</html>
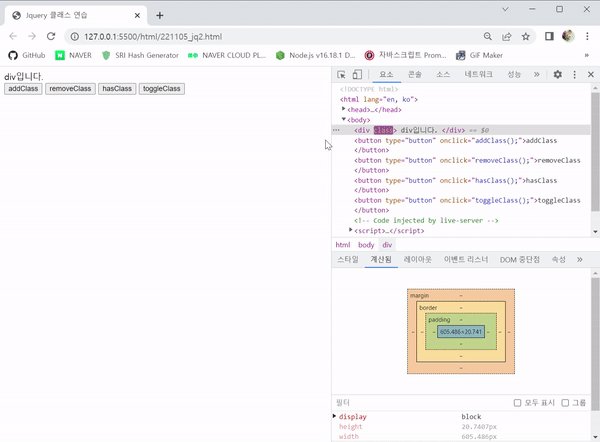
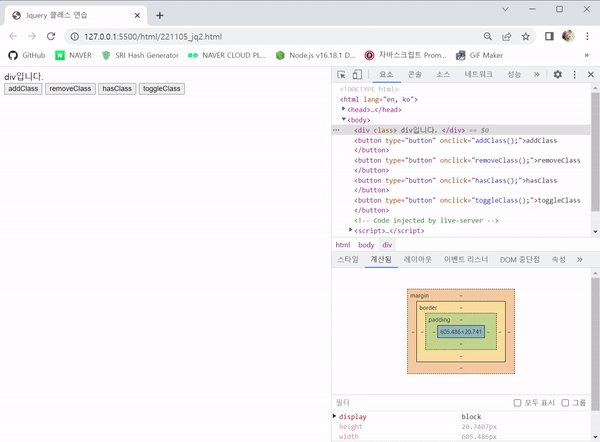
이번에는 addClass로 추가되었던 test 클래스를 removeClass 버튼을 클릭하여 삭제하는 장면입니다

3. hasClass
- 해당 클래스가 있는지 검사하여 존재 여부에 따라 True, False 값을 반환합니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>Jquery 클래스 연습</title>
<style>
.test {
background-color: pink;
font-weight: bold;
width: 200px;
height: 200px;
}
</style>
<script>
function addClass() {
$('div').addClass('test');
}
function removeClass() {
$('div').removeClass("test");
}
function hasClass() {
console.log($('div').hasClass("test"));
}
</script>
</head>
<body>
<div>
div입니다.
</div>
<button type="button" onclick="addClass();">addClass</button>
<button type="button" onclick="removeClass();">removeClass</button>
<button type="button" onclick="hasClass();">hasClass</button>
</body>
</html>
hasClass의 값을 보기 위해 함수에 console.log()를 이용하여 확인합니다.
div에 ‘test’ 클래스가 있으면 True 값을 출력하고, 없으면 False 값을 출력합니다.

4. toggleClass
- 클래스를 추가 및 삭제를 번갈아가면서 실행할 수 있는 함수입니다.
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>Jquery 클래스 연습</title>
<style>
.test {
background-color: pink;
font-weight: bold;
width: 200px;
height: 200px;
}
</style>
<script>
function addClass() {
$('div').addClass('test');
}
function removeClass() {
$('div').removeClass("test");
}
function hasClass() {
console.log($('div').hasClass("test"));
}
function toggleClass() {
$('div').toggleClass('test');
}
</script>
</head>
<body>
<div>
div입니다.
</div>
<button type="button" onclick="addClass();">addClass</button>
<button type="button" onclick="removeClass();">removeClass</button>
<button type="button" onclick="hasClass();">hasClass</button>
<button type="button" onclick="toggleClass();">toggleClass</button>
</body>
</html>
toggleClass는 클래스를 추가했다가 삭제했다가 할 수 있는 on/off 기능과 비슷하다고 보시면 됩니다.

이상으로 JQuery의 클래스 함수에 대하여 알아보았습니다.
감사합니다.
반응형
'JQuery' 카테고리의 다른 글
| [JQuery] JQuery의 이벤트 리스너에 대하여 알아보기 (0) | 2023.01.27 |
|---|---|
| [JQuery] JQuery UI 및 switchClass()에 대하여 알아보기 (0) | 2023.01.26 |
| [JQuery] JQuery의 선택자에 대하여 알아보기 (0) | 2023.01.24 |
| [JQuery] JQuery의 요소 추가, 삭제에 대하여 알아보기 (0) | 2023.01.23 |
| [JQuery] JQuery에 대하여 알아보기 (0) | 2023.01.22 |