안녕하세요.
이번에는 JQuery 이벤트 리스너에 대하여 알아보겠습니다.
여기서는 로딩, 마우스, 키보드 이벤트에 대해서만 간략하게 알아보겠습니다
1. 로딩 이벤트
- .ready(), $()
- html 문서 로딩이 된 후에 실행되는 함수입니다.
사용하는 방식은 다음과 같습니다.
<script>
$(function() {
});
.ready(function() {
});
</script>
$(document).ready(function() { )};
- 1.8 버전에서는 deprecated, 3.0 버전에서 미지원
- $(function() { }); 해당 코드로 사용하는 것을 권장
ready() 대신에 다음과 같이 코드를 사용합니다.
<script>
$(function() {
alert('테스트');
});
</script>
html 문서를 실행하면 입력했던 ‘테스트’ 알림 창이 나오는 것을 볼 수 있습니다.

2. 마우스 이벤트
- click(), mouseover(), hover, scroll()
- 마우스에 의해서 발생하는 이벤트입니다.
- 작성되어 있는 이벤트 말고도 더 있지만 여기서는 이 정도만 알아보겠습니다.
2-1. click()
- 마우스로 클릭했을 때 반응하는 이벤트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
body 태그
<div style="width: 100px; height: 100px; background-color: yellow;" id='div1'></div>
<script>
$('#div1').click(function(e) {
console.log('div click');
console.log( 'e: ', e);
});
</script>
</body>
</html>
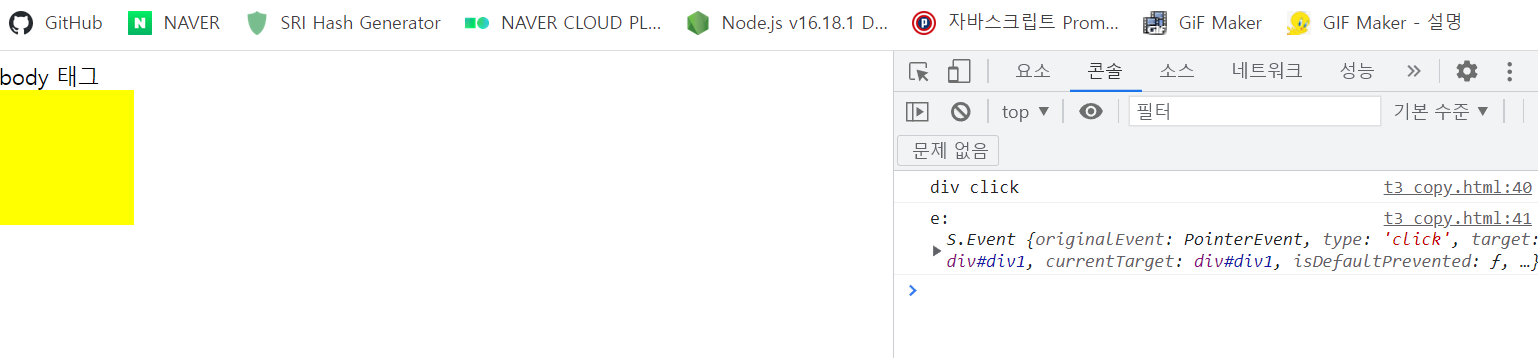
div1 아이디를 가진 div (노란색 네모)를 클릭하면 콘솔 창에 로그가 출력되게 하였습니다.
function(e)에서 e는 함수 실행 시 event 객체를 던져주는 parameter 값이라고 보면 됩니다.
콘솔 2번째에 있는 e : 정보가 클릭 대상에 대한 정보입니다.
여기서 e 말고 다른 문자를 입력해도 되며, 필요 없으면 삭제하고 사용해도 이상은 없습니다.

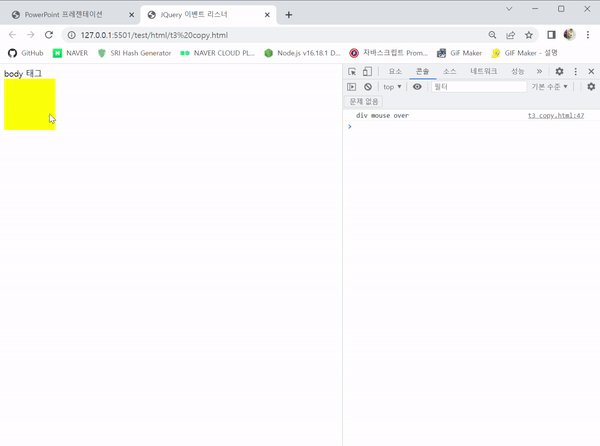
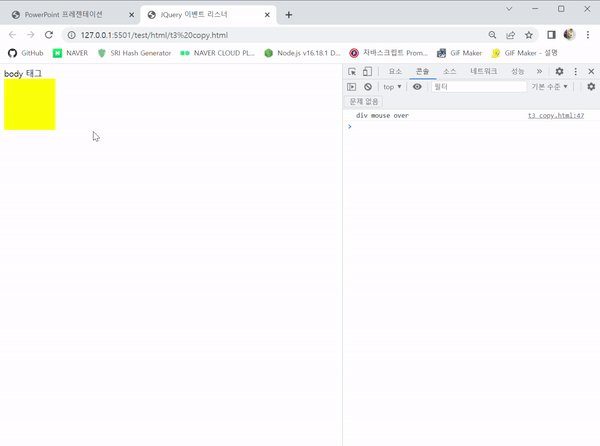
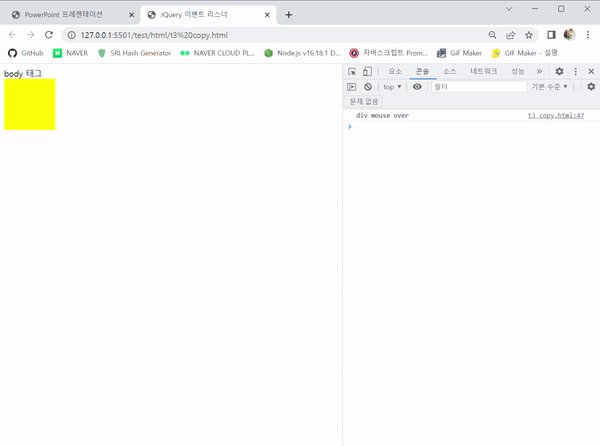
2-2. mouseover()
- 마우스를 올렸을 때 발생하는 이벤트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
body 태그
<div style="width: 100px; height: 100px; background-color: yellow;" id='div1'></div>
<script>
$('#div1').mouseover(function() {
console.log('div mouse over');
});
</script>
</body>
</html>
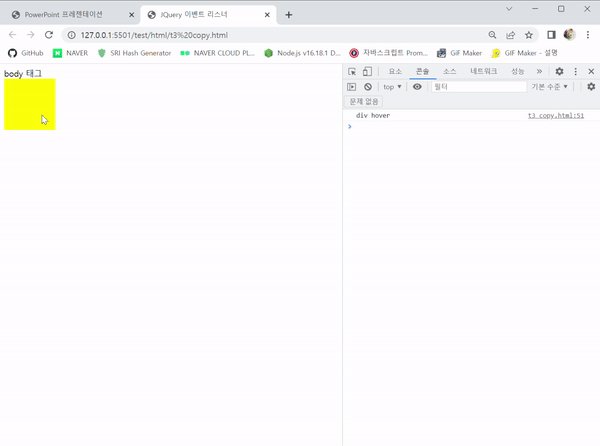
2-3. hover()
- 마우스를 올렸다, 내렸다 할 때마다 발생하는 이벤트
- mouseover() 이벤트는 1번이지만, hover() 이벤트는 2번 발생한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
body 태그
<div style="width: 100px; height: 100px; background-color: yellow;" id='div1'></div>
<!-- <input type="text" id="input1"> -->
<!-- <p id="alert"></p> -->
<script>
$('#div1').hover(function() {
console.log('div hover');
});
</script>
</body>
</html>
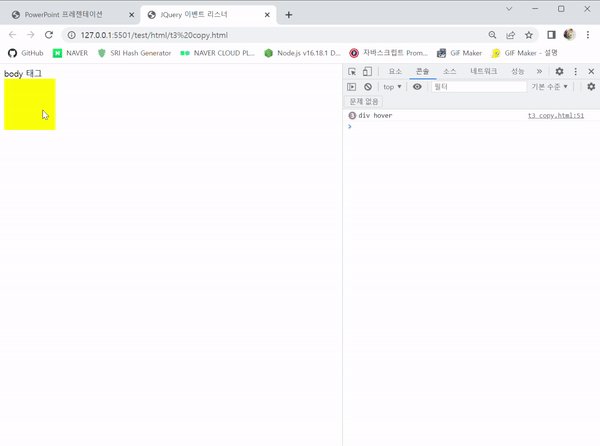
div 상자에 마우스를 올렸다 내렸다 할 때마다 콘솔 창에 이벤트가 출력되고 있습니다.

여기서 올렸다와 내렸다를 구분지어서 이벤트를 발생할 수 있습니다.
hover 함수를 수정합니다.
수정 결과대로면 올릴 때는 ‘div hover’ 메시지가 출력되고,
내렸을 때는 ‘div hover2’ 메시지가 출력됩니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
body 태그
<div style="width: 100px; height: 100px; background-color: yellow;" id='div1'></div>
<!-- <input type="text" id="input1"> -->
<!-- <p id="alert"></p> -->
<script>
$('#div1').hover(function() {
console.log('div hover');
}, function() {
console.log('div hover2');
});
</script>
</body>
</html>
2-4. scroll()
- 창에서 스크롤 기능을 사용하였을 때 발생되는 이벤트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
body 태그
<div style="width: 1000px; height: 1000px; background-color: yellow;" id='div1'></div>
<script>
$(window).scroll(function() {
console.log('windows scroll');
});
</script>
</body>
</html>
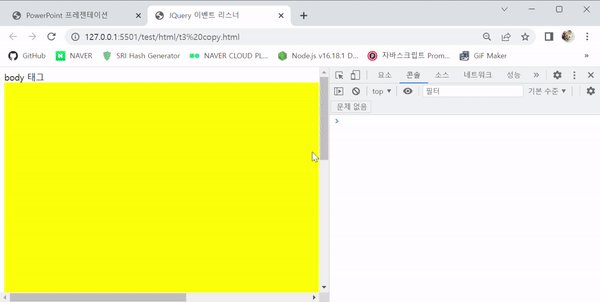
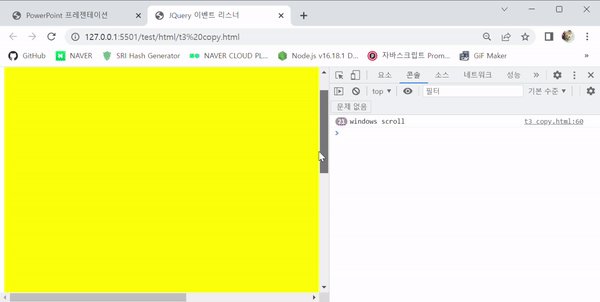
width와 height를 1000px 씩 설정해서 창에 scroll 이 생기게 설정합니다.
scroll을 움직이면 콘솔 창에 스크롤 함수가 실행되었다는 메시지가 출력됩니다

3. 키보드 이벤트
- keyup, keydown, keypress 등
- keypress 이벤트는 사용을 권장하지 않습니다. 참고링크
[Javascript] 키보드 이벤트(keyboard event) 종류
Javascript에서 처리할 수 있는 키보드 이벤트의 종류를 정리하였습니다. 1. 키보드 이벤트의 종류 keydown - 사용자가 키보드의 키를 눌렀을 때 발생합니다. keyup - 사용자가 키보드의 키를 눌렀다가
hianna.tistory.com
3-1. keydown
- 키보드를 눌렀을 때
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
텍스트 입력 : <input type="text" id="input1">
<p id="alert"></p>
<script>
$('#input1').keydown(function(e) {
$('#alert').text('글자가 입력됨, ' + e.currentTarget.value);
console.log('input keydown');
console.log('e: ', e);
});
</script>
</body>
</html>
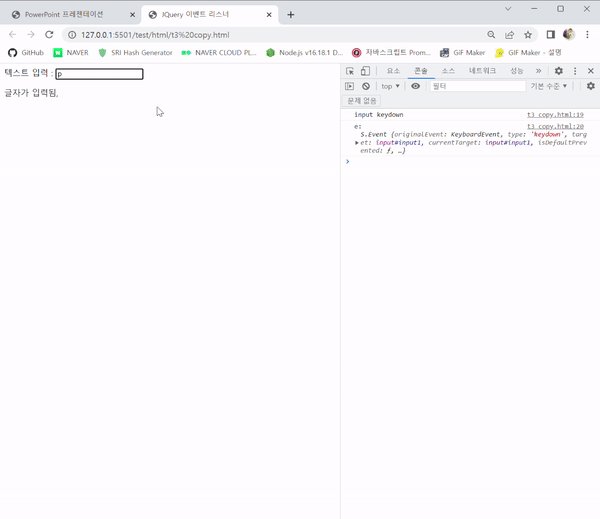
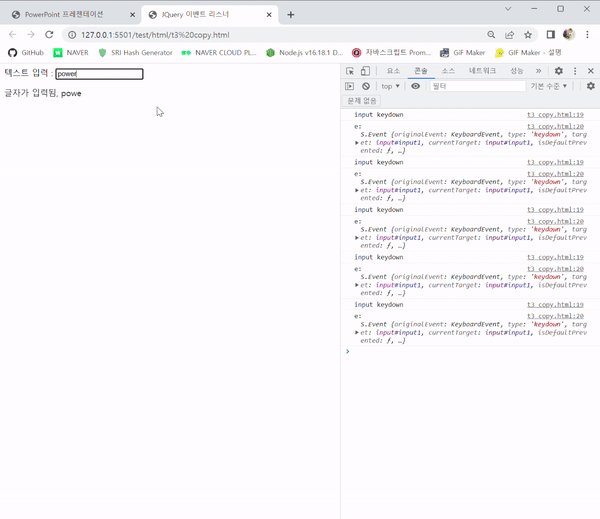
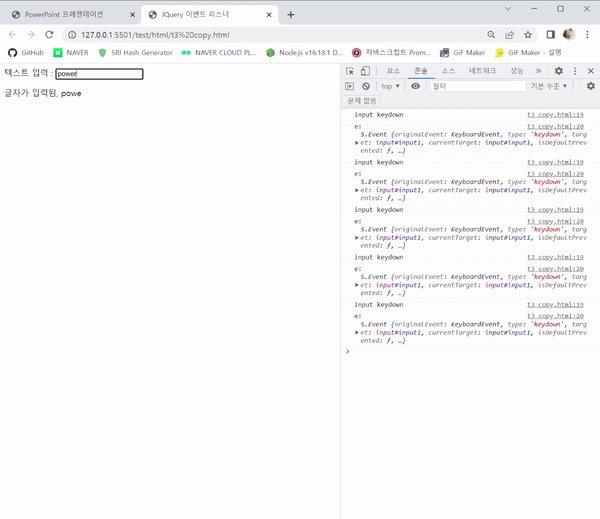
input text 창에 글자를 입력하면 콘솔 창에 메시지가 출력되고,
아래에 있는 p 태그에 내용이 추가되고 있습니다.
그런데 p 태그에는 text 창에 입력한 글자보다 1글자 적게 출력되는 것을 볼 수 있습니다.

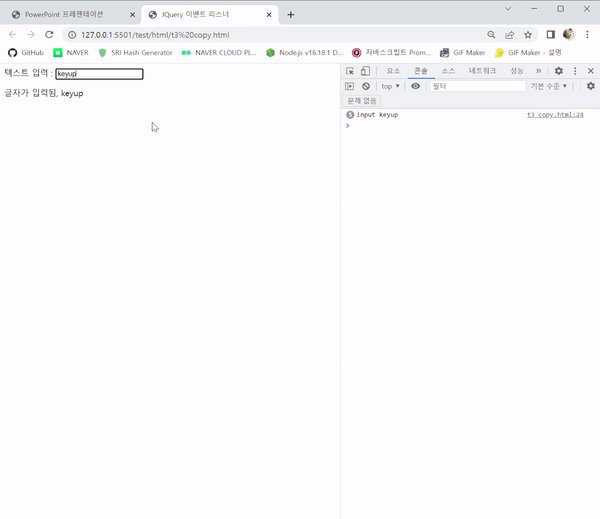
3-2. keyup
- 키보드에서 눌렀다가 손을 땐 상태
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>JQuery 이벤트 리스너</title>
</head>
<body>
텍스트 입력 : <input type="text" id="input1">
<p id="alert"></p>
<script>
$('#input1').keyup(function(e) {
$('#alert').text('글자가 입력됨, ' + e.currentTarget.value);
console.log('input keyup');
});
</script>
</body>
</html>
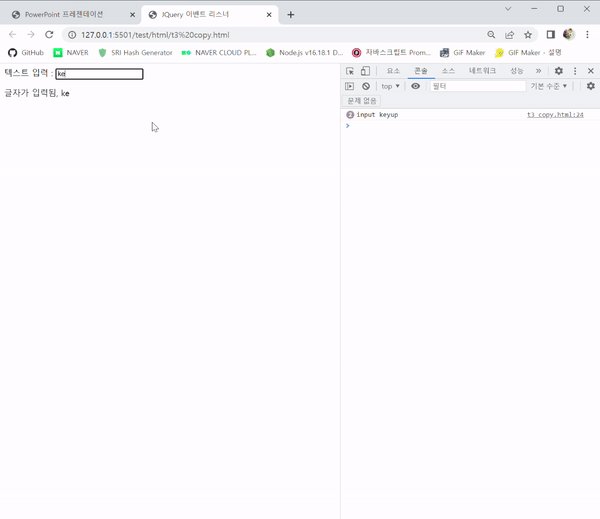
여기서는 keydown 이벤트와는 다르게 p 태그의 글자와 text 창의 글자가 같은 것을 볼 수 있습니다.
이렇게 같은 key 이벤트여도 차이가 있기 때문에 사용 시 주의가 필요합니다.

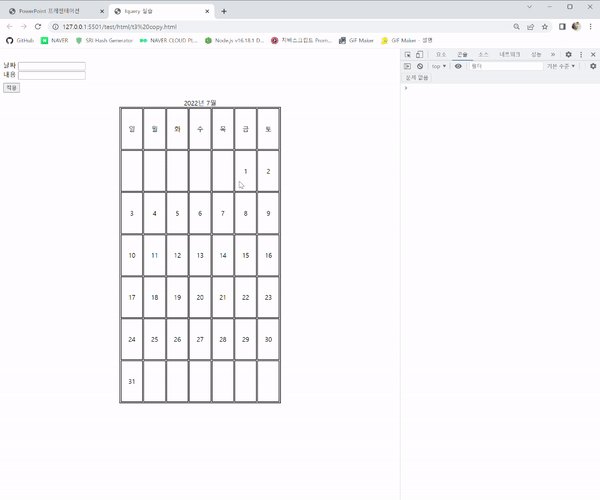
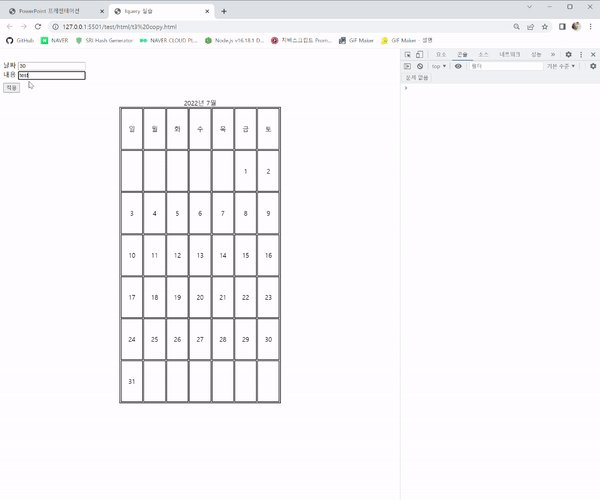
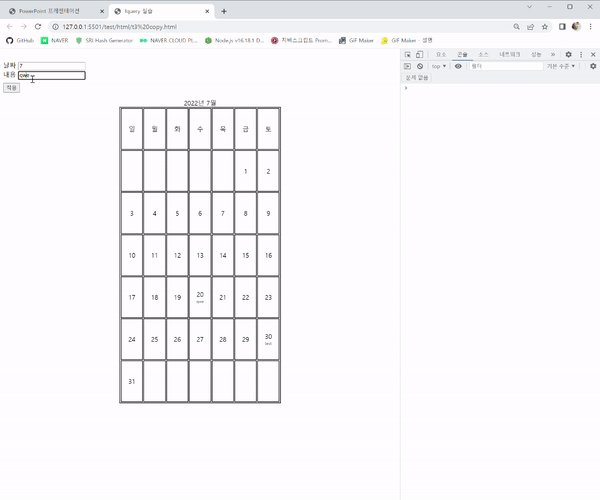
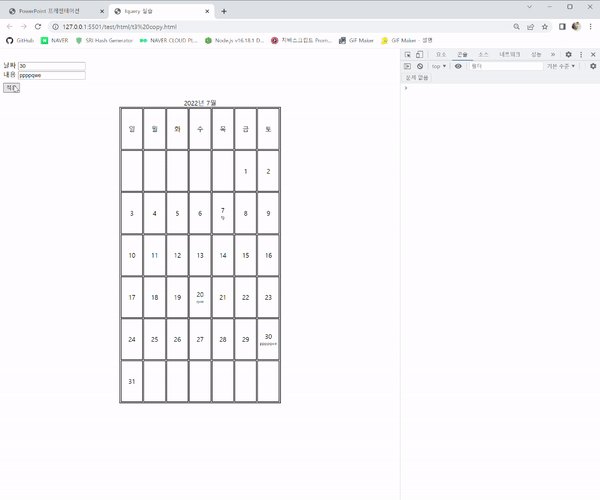
실습코드
Ex) 결과

코드
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
<title>Jquery 실습</title>
<style>
table, th, td {
border: 2px solid black;
text-align: center;
}
td {
width: 50px;
height: 100px;
}
p {
font-size: 0.7px;
}
</style>
<script>
$(function() {
$('td').on('click', function() {
let temp = $(this).html().split('<')[0];
$('#date').val(temp);
});
$('#apply').click(function () {
let $p = $('<p>', {text: $('#content').val()});
for (var i = 0; i < $('td').length; i++) {
if($('td').eq(i).html().split('<')[0] == $('#date').val()) {
if($('td').eq(i).children('p').length == '0') {
// console.log('p 없으므로 생성');
$('td').eq(i).append($p);
} else {
// console.log('p 있으므로 기존꺼 변경');
$('td').eq(i).children('p').text($('#content').val());
}
}
}
});
});
</script>
</head>
<body>
<div style="margin-top: 2rem;">
<label>날짜</label>
<input type="text" id="date">
</div>
<div style="margin-bottom: 0.5rem;">
<label>내용</label>
<input type="text" id="content">
</div>
<div style="margin-bottom: 1rem;">
<button type="button" id="apply">적용</button>
</div>
<div style="text-align: center;">
2022년 7월
</div>
<table style="margin: auto;">
<tr>
<td>일</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td>토</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
</tr>
<tr>
<td>17</td>
<td>18</td>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
<tr>
<td>24</td>
<td>25</td>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
</tr>
<tr>
<td>31</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
이상으로 JQuery 이벤트 리스너에 대해서 알아보았습니다.
감사합니다.
'JQuery' 카테고리의 다른 글
| [JQuery] Enter 이벤트 (0) | 2023.03.22 |
|---|---|
| [JQuery] JQuery UI 및 switchClass()에 대하여 알아보기 (0) | 2023.01.26 |
| [JQuery] JQuery의 클래스 함수에 대하여 알아보기 (0) | 2023.01.25 |
| [JQuery] JQuery의 선택자에 대하여 알아보기 (0) | 2023.01.24 |
| [JQuery] JQuery의 요소 추가, 삭제에 대하여 알아보기 (0) | 2023.01.23 |