안녕하세요.
이번에는 Node.js의 기본 세팅에 대하여 알아보겠습니다.
1. NPM
- Node Package Manager
- 노드 패키지를 관리해 주는 틀
- npm init
- 프로젝트를 시작할 때 사용하는 명령어
- package.json에 기록될 내용을 문답식으로 입력한다.
- npm init --yes
- package.json이 생성될 때 기본 값으로 생성된다.
- npm install 패키지 이름
- 패키지를 설치한다.
npm init / npm init --yes
2개 중 1개를 먼저 입력합니다.
명령어를 입력하고 나면 package.json 파일이 생성됩니다.
npm install은 나중에 필요한 패키지가 있을 때 사용합니다.
2. package.json
- 패키지 관리 파일
- 패키지들이 서로 의존되어 있어, 문제가 발생할 수 있는데 이를 관리하기 위해 필요한 파일
- 프로젝트에 대한 정보와 사용 중인 패키지 이름 및 버전 정보 가 담겨 있는 파일
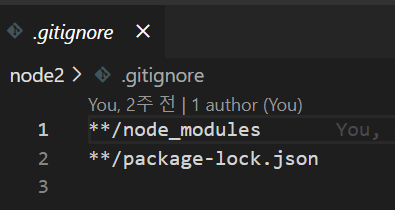
3. .gitignore
- git 사용 시 불필요한 파일에 대하여 업로드되지 않게 설정해 주는 파일
- 나중에 사용하는 **/node_modules, **/package-lock.json 2개 파일을 등록해 줍니다.

4. Express
- 웹 서버를 생성하는 것과 관련된 기능을 담당하는 프레임워크
- 웹 애플리케이션을 만들기 위한 각종 메서드와 미들웨어 등이 내장되어 있다.
- http 모듈 이용 시 코드의 가독성과 확장성이 떨어지는데 이를 해결하기 위해 만들어진 것이 Express 프레임워크이다.
4-1. Express 설치
- pacakgae에 depencies => express 값 추가
- node_modules 폴더와 pacakge-lock.json 파일이 추가됨
npm install express
4-2. Express 사용
- express()
- Express 모듈이 export 하는 최상위 함수로, express application을 만든다.
- app 객체
- Express() 함수를 호출함으로써 만들어진 express application
- app 객체의 method
- HTTP 요청을 각 요청에 맞는 경로로 전송하는 메서드(라우팅)
- 기본 사용 방법
require 함수로 설치한 express를 불러온 후 사용합니다.
app.get('url주소', (req, res) ⇒ {});- 기본적으로 1번 인자 값에 url 주소를 입력합니다. 이때 http://localhost:8080을 제외한 경로를 입력해 주면 됩니다.
- 2번 인자 값은 기본적으로 callback 함수가 들어오며, callback 함수의 인자 값은 (req, res)가 고정적으로 들어와야 합니다.
- app.listen(포트, cb)
- 서버 실행 함수입니다.
- 코드 제일 마지막에 작성합니다.
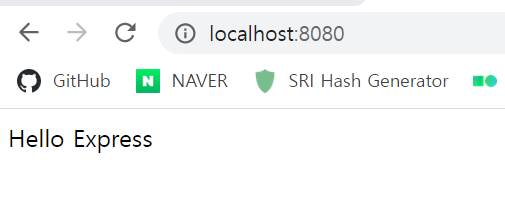
다음 코드에서 보면 http://localhost:8080/ 사이트를 접속하면 “Hello Express” 메시지를 볼 수 있습니다.
const express = require('express');
const app = express();
const port = 8080;
// app.get (http://localhost:8080 를 제외한 경로를 입력해주면 됨,
// 함수(req,res)를 작성하면 되며 함수에는 매개변수가 필수로 작성되어야 한다.)
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});

현재 폴더에 views 폴더를 생성하고 index.html 파일을 생성합니다.
views/index.html
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nodeJS Express</title>
</head>
<body>
<div>
<span style="color: aqua; font-size: 3rem;">Node JS Express 1st</span>
</div>
</body>
</html>
test.js
여기서 app.get('/test', cb)를 보시면 경로가 /test로 설정이 되어 있습니다.
get 메서드를 이용하기 때문에 http:/localhost:8080/test 경로로 접속하면 해당 함수가 실행됩니다.
res.sendFile()은 접속한 사용자에게 해당 파일의 내용을 보여주겠다는 내용입니다.
views 폴더에 있는 index.html 파일의 내용이 출력됩니다.
const express = require('express');
const app = express();
const port = 8080;
// app.get (http://localhost:8080 를 제외한 경로를 입력해주면 됨
// 함수(req,res)를 작성하면 되며 함수에는 매개변수가 필수로 작성되어야 한다.)
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.get('/test', (req, res) => {
res.sendFile('./views/index.html');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
먼저 backend 파일을 수정하면 서버를 껐다가 재실행해야 합니다.
여기 코드대로 실행을 하게 되면 http:/localhost:8080을 접속하면 Hello Express 메시지가 출력되는데 이번에는 http://localhost:8080/test 경로로 접속을 해봅니다.
정상실행이 된다면 views 폴더에 있는 index.html 파일의 내용이 출력될 것입니다.
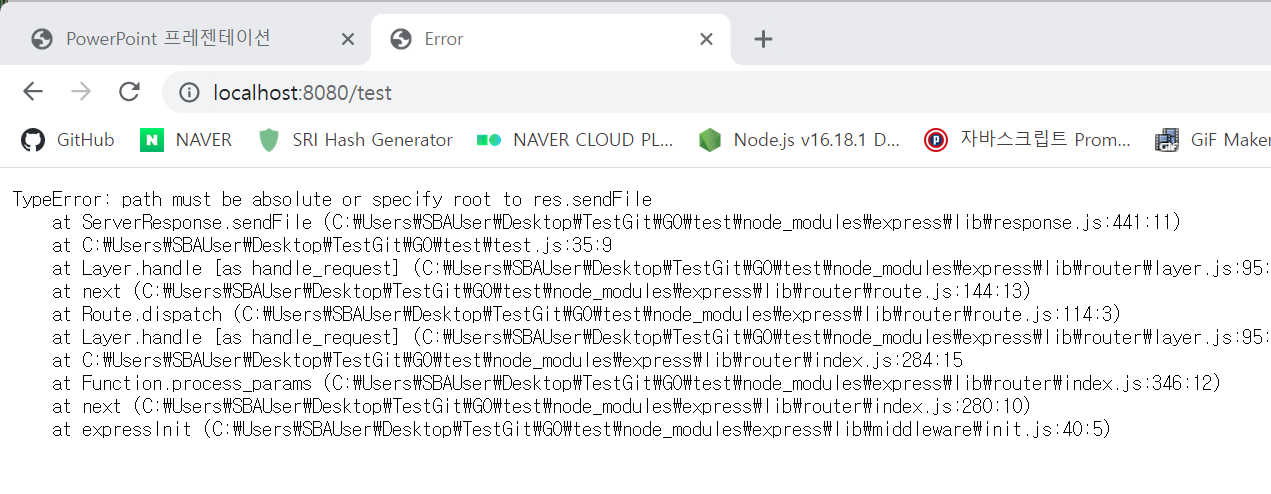
그러나 url로 접속하니 에러 메시지가 출력이 되었습니다.

여기서는 상대 경로가 아닌 절대 경로로 작성을 해야 합니다.
그러나 경로를 일일이 적을 수는 없기에 __dirname 함수를 이용해서 경로를 작성해 줍니다.
코드를 수정한 후에는 서버를 재가동합니다
test.js
const express = require('express');
const app = express();
const port = 8080;
// app.get (http://localhost:8080 를 제외한 경로를 입력해주면 됨, 함수(req,res)를 작성하면 되며 함수에는 매개변수가 필수로 작성되어야 한다.)
app.get('/', (req, res) => {
res.send('Hello Express');
});
// index.hmtl 파일을 불러올 수 있는데 이때 경로를 무조건 절대 경로로 작성해야 한다.
// 경로를 일일이 적을 수는 없기에 __dirname 함수를 이용해서 경로를 작성한다.
// BackEnd 파일(서버 관련)이 아닌 index.html 파일같이 FrontEnd 파일을 수정하는 경우에는 서버 재가동을 안해도 반영된다.
app.get('/test', (req, res) => {
res.sendFile(__dirname + '/views/index.html');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
서버 재가동 후에 다시 접속하니 정상적으로 출력이 되었습니다.

4-3. 미들웨어
- 요청이 들어옴에 따라 응답까지의 중간 과정을 함수로 분리한 것
- 서버와 클라이언트를 이어주는 중간 작업
- use()를 이용해 등록할 수 있다.
미들웨어 - static
- 이미지, css 파일 및 Javascript 파일과 같은 정적 파일 제공
- Express에 있는 static 메서드를 이용해 미들웨어로 로드
먼저 미들웨어를 사용하기 전에 index.html 코드에 img 태그를 추가합니다.
그리고 static 폴더에 img 폴더 + apple.png 파일을 넣어줍니다.
index.html
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nodeJS Express</title>
</head>
<body>
<div>
<span style="color: aqua; font-size: 3rem;">Node JS Express 1st</span>
<img src="../static/img/apple.png" alt="img02" style="width: 200px; height: 200px;">
</div>
</body>
</html>
이미지가 폴더 안에 있고 경로도 맞는데 실행이 되지 않는 모습을 볼 수 있습니다.
해당 폴더에 접근하기 위해 사용하는 것이 미들웨어입니다.

express.static('static') => static 함수를 사용해서 실제 존재하는 static 폴더를 접근한다.
app.use('/public', express.static('static'));
- 실제 존재하는 static 폴더를 /public라는 가상 경로로 사용하겠다.
const express = require('express');
const app = express();
const port = 8080;
// <img src="../static/img/apple.png" alt="img01" style="width: 200px; height: 200px;"></img>
// html 파일에서 img 파일 경로 접근 시도하였지만, 파일을 찾을 수 없는 Error Msg가 출력 됨
// app.use() 함수를 이용하여 경로를 등록해야 서버에서 해당 폴더로 접근할 수 있는 권한이 생긴다.
// express.static('static') => static 함수를 사용해서 실제 존재하는 static 폴더를 접근한다.
app.use('/public', express.static('static'));
// 실제 존재하는 static 폴더를 /public 라는 가상 경로로 사용하겠다.
// <img src="/public/img/img01.png"
// img가 public 가상경로로 접근을 하면 static 폴더와 매칭이 되어 연결시켜준다.
// => public 가상경로를 등록, static 실제 폴더와 매칭
// img src 작성 시 => /static/img/img01.png => /public/img/img01.png 로 작성하면 정상 출력 됨
// app.get (http://localhost:8080 를 제외한 경로를 입력해주면 됨, 함수(req,res)를 작성하면 되며 함수에는 매개변수가 필수로 작성되어야 한다.)
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.get('/test', (req, res) => {
res.sendFile(__dirname + '/views/index.html');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
html 파일의 경로도 수정해 줍니다.
index.html
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nodeJS Express</title>
</head>
<body>
<div>
<span style="color: aqua; font-size: 3rem;">Node JS Express 1st</span>
<img src="../public/img/apple.png" alt="img01" style="width: 200px; height: 200px;">
</div>
</body>
</html>
미들웨어를 등록하고 img 태그의 경로를 수정하였더니 정상 출력이 되는 것을 볼 수 있습니다.
img 태그가 public/img/apple.png라는 가상 경로로 접근을 하지만
실제로는 static/img/apple.png 경로라고 생각을 하시면 됩니다.

이런 식으로 static 실제 폴더에 가상 경로를 2개 이상 설정할 수 있으며,
실제 폴더 이름과 동일하게 사용할 수도 있습니다.
app.use('/public', express.static('static'));
// 실제 존재하는 static 폴더를 /public 라는 가상 경로로 사용하겠다.
app.use('/static', express.static('static'));
// 가상 경로랑 폴더 이름이랑 같아도 문제는 없다.
t1.js
const express = require('express');
const app = express();
const port = 8080;
// <img src="../static/img/apple.png" alt="img01" style="width: 200px; height: 200px;"></img>
// html 파일에서 img 파일 경로 접근 시도하였지만, 파일을 찾을 수 없는 Error Msg가 출력 됨
// app.use() 함수를 이용하여 경로를 등록해야 서버에서 해당 폴더로 접근할 수 있는 권한이 생긴다.
// express.static('static') => static 함수를 사용해서 실제 존재하는 static 폴더를 접근한다.
// 동일 폴더에 2개 이상의 가상 경로 설정 가능
app.use('/public', express.static('static'));
// 실제 존재하는 static 폴더를 /public 라는 가상 경로로 사용하겠다.
// 가상 경로랑 폴더 이름이랑 같아도 문제는 없다.
app.use('/static', express.static('static'));
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.get('/test', (req, res) => {
res.sendFile(__dirname + '/views/index.html');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
index.html
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nodeJS Express</title>
</head>
<body>
<div>
<span style="color: aqua; font-size: 3rem;">Node JS Express 1st</span>
<img src="/public/img/apple.png" alt="img01" style="width: 200px; height: 200px;">
<img src="/static/img/apple.png" alt="img02" style="width: 200px; height: 200px;">
</div>
</body>
</html>
html 파일에 경로를 2가지를 설정하고 img 태그를 사용해 보면 2개다 정상적으로 출력되는 것을 볼 수 있습니다.

가상 경로를 작성 안 하고 사용하면 바로 접근할 수 있다.
app.use(express.static('static'));
// <img src = '/img/img01.png' >
이상으로 Node.js의 Express 기본 세팅에 대하여 알아보았습니다.
감사합니다.
'Node' 카테고리의 다른 글
| [Node.js] Form 데이터 전송하기 (0) | 2023.03.01 |
|---|---|
| [Node.js] Express + EJS에 대하여 알아보기 (0) | 2023.02.28 |
| [Node.js] HTTP 모듈에 대하여 알아보 (0) | 2023.02.11 |
| [Node.js] FS 모듈 간단하게 사용해보기 (0) | 2023.02.10 |
| [Node.js] 프로미스(Promise)에 대하여 알아보기 (0) | 2023.02.09 |