안녕하세요.
이번에는 Express + EJS 환경에서 form을 사용하여 데이터를 전송하는 방법에 대하여 알아보겠습니다.
1. body-parser
- 데이터를 쉽게 처리할 수 있도록 도와주는 라이브러리
- Post로 정보를 전송할 때 요청의 body(req.body)로 받을 수 있게 도와준다.
- express 4.x 부터 body-parser가 내장되어 있어 설치 필요 없음
index.js
// body-parser 라이브러리 - 2줄 코드 - 추가 설치 X
app.use(express.urlencoded({ extended: true}));
// x-www-urlencoded 데이터를 해석한다.
// express.urlencoded() 함수가 없으면 post 데이터를 전달하는 값을 받지 못한다.
app.use(express.json());
// 데이터를 json 형식으로 사용한다.
2. form
- 입력된 데이터를 한 번에 서버로 전송하기 위해 사용
- 즉, 클라이언트가 서버에게 정보를 전달할 때 사용
- 속성 : action, name, target, method
- 폼 요소 : <input>, <select>, <textarea>, <button> 등
2-1. form 속성
- action: 폼을 전송할 서버 주소 지정
- name: 폼을 식별하기 위한 이름
- method: 폼을 서버에 전송할 http 메서드 지정
- target: action 속성값에 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에서 열 수 있도록 함
- _blank (새 창), _self (현재 창)
3. Get
- 정보 전송 시 Url에 정보가 표시된다.
- ex) 네이버 검색 등
- Get 메서드 사용 시 Router에서 app.get() 함수로 받아야 한다.
form.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeJS Form</title>
</head>
<body>
<h3>get 요청</h3>
<form action="/getForm" method="get" name="getform">
<input type="text" name="id" required>
<input type="password" name="pw" required>
<br>
<fieldset>
<legend>성별</legend>
<input type="radio" name="gender" id="radio_man" value="man"><label for='radio_man'>남자</label>
<input type="radio" name="gender" id="radio_woman" value="woman"><label for='radio_woman'>여자</label>
</fieldset>
<br>
<fieldset>
<legend>취미</legend>
<input type="checkbox" name="interest" value="movie">넷플보기
<input type="checkbox" name="interest" value="music">음악감상
<input type="checkbox" name="interest" value="sport">운동
</fieldset>
<br>
<button type="submit">제출</button>
</form>
</body>
</html>
index.js
const express = require('express');
const app = express();
const port = 8080;
app.set('view engine', 'ejs');
app.get('/form', (req, res) => {
res.render('form');
});
app.get('/getForm', (req, res) => {
// get으로 요청을 하면 query로 받기 때문에 req.query 함수를 사용한다.
console.log(req.query);
res.send('get 요청 성공');
});
app.listen(port, () => {
console.log('Server Open : ', port);
});
실행 화면 - html

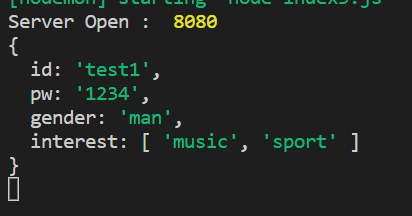
실행 화면 - 콘솔

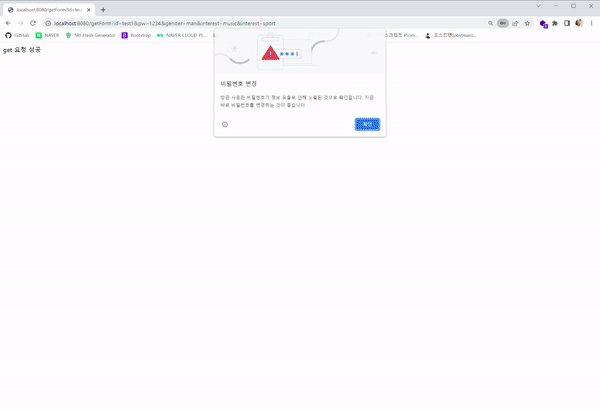
다음과 같이 html url 에는 입력한 값이 들아가서
http://localhost:8080/getForm?id=test1&pw=1234&gender=man&interest=music&interest=sport
url로 변경된 것을 볼 수 있습니다.
그리고 콘솔 창에는 입력한 값들이 정리되어 나옵니다.
console.log(req.query);
이때 get으로 받으면 console.log(req.query);로 데이터를 확인해야 합니다.
post의 경우에는 다른 방법으로 데이터를 확인할 수 있습니다.
4. Post
- 정보 전송 시 Url에 정보가 표시되지 않는다.
- ex) 아이디, 비밀번호 전송 등
- Post 메서드 사용 시 Router에서 app.post() 함수로 받아야 한다.
form.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeJS Form</title>
</head>
<body>
<h3>post 요청</h3>
<form action="/postForm" method="post" name="getform">
<input type="text" name="id" value="aaa" readonly required>
<input type="password" name="pw" placeholder='비밀번호' autofocus required>
<select name="birthMonth">
<% for (let i = 1; i<=12; i++) { %>
<option value="<%= i %>"><%= i %>월</option>
<% } %>
</select>
<br>
<textarea name="content" rows="30" cols="50" required></textarea>
<button type="submit">제출</button>
</form>
</body>
</html>
result.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NodeJS Form Result</title>
<style>
span {
color: blue;
font-weight: bold;
}
</style>
</head>
<body>
<h1>post 요청 확인</h1>
<div>아이디는<span> <%= data.id %> </span>입니다.</div>
<div>비밀번호는<span> <%= data.pw %> </span>입니다.</div>
</body>
</html>
index.js
const express = require('express');
const app = express();
const port = 8080;
app.set('view engine', 'ejs');
// body-parser 라이브러리 - 2줄 코드 - 추가 설치 X
app.use(express.urlencoded({ extended: true}));
// x-www-urlencoded 데이터를 해석한다.
// express.urlencoded() 함수가 없으면 post 데이터를 전달하는 값을 받지 못한다.
app.use(express.json());
// 데이터를 json 형식으로 사용한다.
app.get('/form', (req, res) => {
res.render('form');
});
app.get('/getForm', (req, res) => {
// get으로 요청을 하면 query로 받기 때문에 req.query 함수를 사용한다.
console.log(req.query);
res.send('get 요청 성공');
});
app.post('/postForm', (req, res) => {
// post로 요청을 하면 body로 데이터를 받기 때문에 req.body 함수를 사용한다.
console.log(req.body);
// res.send('post 요청 성공');
res.render('result', {data: req.body});
});
app.listen(port, () => {
console.log('Server Open : ', port);
});
html 코드는 새로 변경을 하였고, index.js 파일은 기존 get 파일에서 post 함수와 데이터를 받기 위한 app.use를 추가했습니다.
id 부분이 aaa로 고정이 되어 있는데 여기서 value=”aaa”로 설정을 해서 기본 값으로 들어가 있습니다. 그리고 readonly 설정으로 인해서 수정이 안되게 막혀있습니다.
<input type="text" name="id" value="aaa" readonly required>
select 태그에는 for 문이 들어가 있는데 html을 실행시키면 1 ~ 12까지 선택할 수 있는 박스가 있습니다.
<select name="birthMonth">
<% for (let i = 1; i<=12; i++) { %>
<option value="<%= i %>"><%= i %>월</option>
<% } %>
</select>
여기서는 코드를 실행하면 post 메서드로 데이터를 전달하고
result.ejs 파일에 데이터를 다시 전달해 줘서 출력을 해주는 것을 볼 수 있습니다.
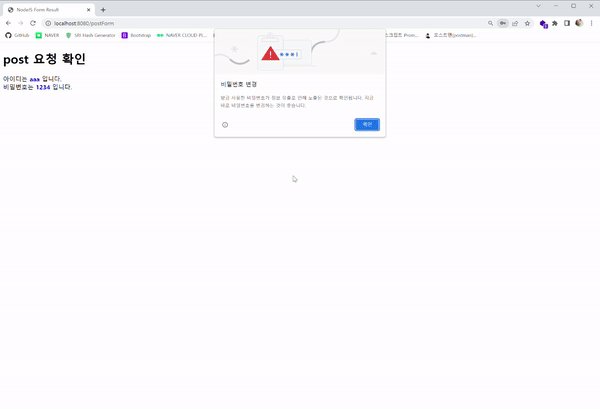
실행 결과 - html

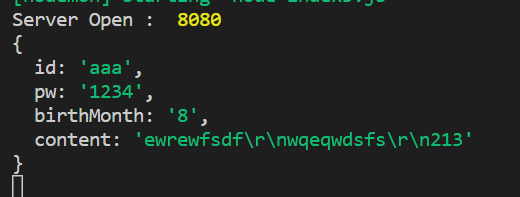
실행 결과 - 콘솔 창

Post로 전송을 하게 되면 url에 입력한 정보가 들어가지 않는 것을 볼 수 있습니다.
Post로 받은 데이터를 콘솔 창에서 볼 때는 Get의 req.query 와는 다르게
console.log(req.body) 명령어로 확인할 수 있습니다.
이상으로 Express + EJS에서 form 데이터를 전송하는 방법에 대하여 알아보았습니다.
감사합니다.
'Node' 카테고리의 다른 글
| [Node.js] 동기와 비동기 통신 방법에 대하여 알아보기 (0) | 2023.03.04 |
|---|---|
| [Node.js] Nodemon 설치하기 (0) | 2023.03.03 |
| [Node.js] Express + EJS에 대하여 알아보기 (0) | 2023.02.28 |
| [Node.js] Express 기본 셋팅에 대하여 알아보기 (0) | 2023.02.27 |
| [Node.js] HTTP 모듈에 대하여 알아보 (0) | 2023.02.11 |