안녕하세요.
이번에는 EJS 템플릿에 대하여 알아보겠습니다.
기본 세팅은 Node.js의 Express를 사용합니다.
- EJS 템플릿
- 템플릿 엔진
- 문법과 설정에 따라 파일을 html 형식으로 변환시키는 모듈
- EJS
- Embedded Javascript의 약자로, 자바스크립트가 내장되어 있는 html 파일
- 확장자는. ejs
2-1. EJS 설치
npm install ejs
node.js 파일에 app.set을 이용하여 사용합니다.
app.set('view engine', 'ejs');
2-2. EJS 문법 사용하기
- <% %>
- 무조건 자바스크립트 코드가 들어가야 하고, 줄 바꿈을 할 경우에는 새로운 <% %>를 이용해야 한다.
- <%= %>
- 변수의 값을 출력할 때 사용
- <%- include(’view의 상대주’) %>
- 다른 view 파일을 불러올 때 사용
t1.js
const express = require('express');
const app = express();
const port = 8080;
// ejs 템플릿 설정
// views 폴더가 기본 디렉터리로 설정된다.
app.set('view engine', 'ejs');
app.use('/static', express.static('static'));
// localhost:8080/ejs 접속
app.get('/ejs', (req, res) => {
// 엔진을 ejs로 설정했기 때문에 파일 이름만 작성한다.
res.render('index');
});
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
index.ejs (최종 코드) - 설명은 아래에서 진행
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>nodeJS Express EJS Template</title>
</head>
<body>
<%-include('navbar') %>
<div>
<span style="color: aqua; font-size: 3rem;">Node JS Express EJS Template 1st</span>
</div>
<div>
<img src="/static/img/apple.png" alt="img02" style="width: 200px; height: 200px;">
</div>
<% for(let i = 0; i < 5; i++) { %>
<div>안녕1</div>
<% } %>
<!-- { 중괄호를 for문 다음 줄에 작성하는 경우 인식을 못해서 정상적인 출력이 안된다. -->
<% for(let i = 0; i < 5; i++) %>
<% { %>
<div> { 를 for() 다음줄에 사용해서 for문인지 인식을 못한다.</div>
<% } %>
<% if(true) { %>
<% } else if(true) { %>
<% } else { %>
<% } %>
<hr>
<% for(let i = 0; i < 5; i++) { %>
<div>안녕<%=i+1 %> </div>
<% } %>
<div style="color: red;"><%='안녕' %></div>
<!-- <%= 로 작성하는 경우 태그를 문자로 인식 -->
<div style="color: red;"><%="<span style='color: blue'>안녕</span>" %></div>
<!-- <%- 로 작성하는 경우 태그를 인식하여 원하는 값으로 출력 가능 -->
<div style="color: red;"><%-"<span style='color: blue'>안녕</span>" %></div>
</body>
</html>
ejs 파일은 include()를 이용하여 파일을 불러와서 사용할 수 있습니다.
navbar.ejs 파일을 생성하여 아래와 같이 작성해줍니다.
navbar.ejs
<h1>navbar</h1>
먼저 /ejs 경로로 접속을 하면 index.ejs 파일을 불러옵니다.
이때 기본 view engine을 ejs로 설정을 했기 때문에 확장자는 빼고 작성합니다.
res.render 함수는 파일을 페이지에 출력할 때 사용합니다.
// ejs 템플릿 설정
// views 폴더가 기본 디렉터리로 설정된다.
app.set('view engine', 'ejs');
// localhost:8080/ejs 접속
app.get('/ejs', (req, res) => {
// 엔진을 ejs로 설정했기 때문에 파일 이름만 작성한다.
res.render('index');
});
그리고 index.ejs 파일에서 include를 사용해서 navbar.ejs 파일을 불러오는 기능입니다.
navbar.ejs 파일에 있는 h1>navbar</h1> 내용이 출력되는 것을 볼 수 있습니다.
index.ejs
<%-include('navbar') %>
ejs 파일에서는 자바 스크립트 코드를 사용할 수 있는데
여기서는 for 문을 사용해서 안녕1 텍스트를 여러 번 출력하고 있습니다.
if 문도 사용 가능합니다.
##주의할 점
- { } 중괄호를 for문 다음 줄에 작성하는 경우 인식을 못해서 정상적인 출력이 안된다
잘못된 작성 방법
<!-- { 중괄호를 for문 다음 줄에 작성하는 경우 인식을 못해서 정상적인 출력이 안된다. -->
<% for(let i = 0; i < 5; i++) %>
<% { %>
<div> { 를 for() 다음줄에 사용해서 for문인지 인식을 못한다.</div>
<% } %>
정상적인 작성 방법
<% for(let i = 0; i < 5; i++) { %>
<div>안녕1</div>
<% } %>
<% if(true) { %>
<% } else if(true) { %>
<% } else { %>
<% } %>
<hr>
<% for(let i = 0; i < 5; i++) { %>
<div>안녕<%=i+1 %> </div>
<% } %>
마지막으로 <%= %>랑 <%- %>를 사용하고 있는데
둘 다 데이터를 출력하는 기능이 있습니다.
차이점으로는 <%= 기능은 html 태그를 문자로 인식을 해서 그대로 출력이 되는 모습을 보여주고 있지만 <%- 기능은 html 태그도 인식을 하기 때문에 각각 맞는 방식으로 사용이 가능하게 됩니다.
<div style="color: red;"><%='안녕' %></div>
<!-- <%= 로 작성하는 경우 태그를 문자로 인식 -->
<div style="color: red;"><%="<span style='color: blue'>안녕</span>" %></div>
<!-- <%- 로 작성하는 경우 태그를 인식하여 원하는 값으로 출력 가능 -->
<div style="color: red;"><%-"<span style='color: blue'>안녕</span>" %></div>
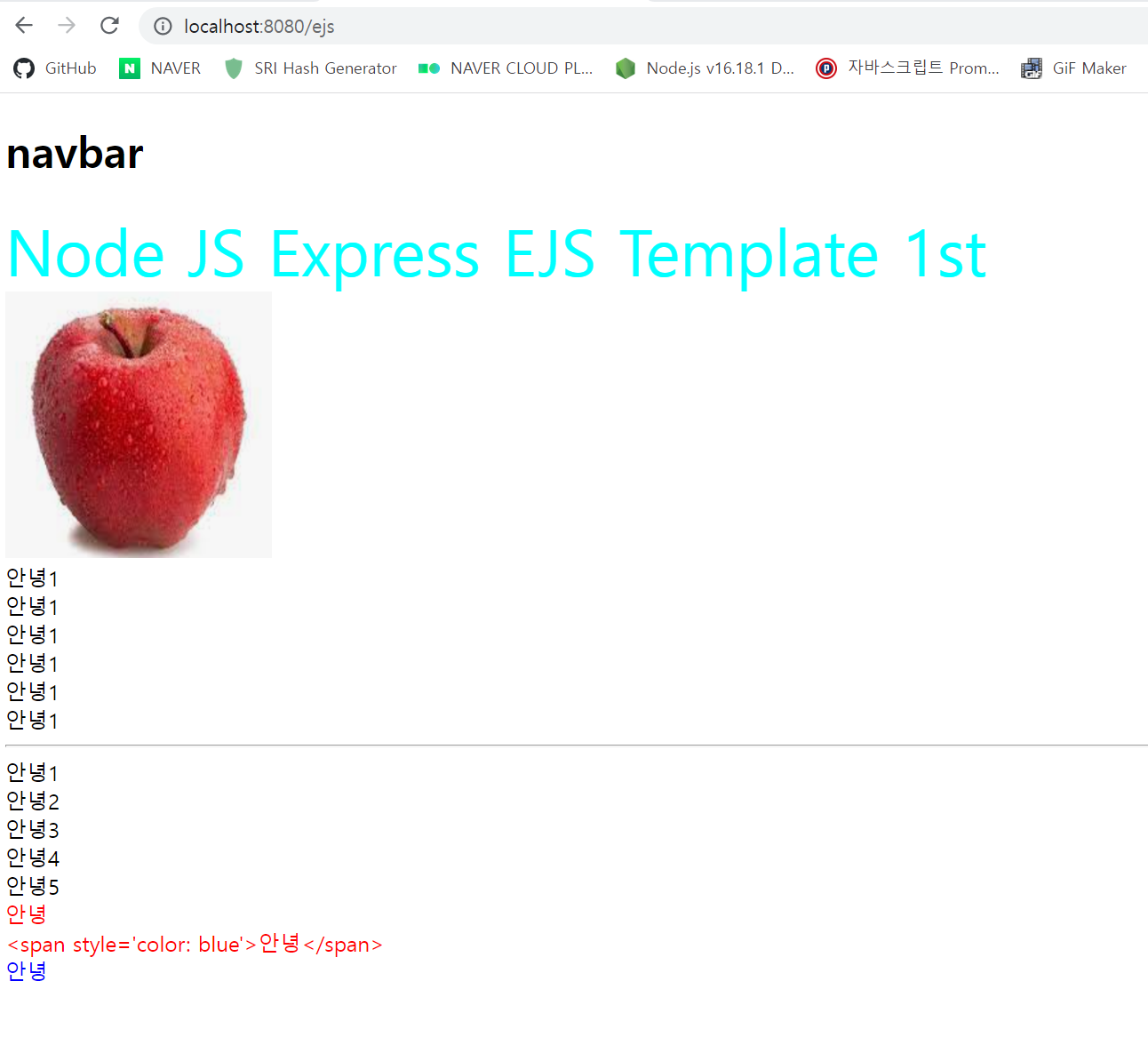
최종 결과 페이지

3. ejs로 데이터 넘기기
- ejs 파일은 node에서 데이터를 넘겨주는 값을 받아서 사용할 수 있습니다.
t1.js
const express = require('express');
const app = express();
const port = 8080;
// ejs 템플릿 설정
// views 폴더가 기본 디렉터리로 설정된다.
app.set('view engine', 'ejs');
// localhost:8080/ejs 접속
app.get('/ejs', (req, res) => {
// 엔진을 ejs로 설정했기 때문에 파일 이름만 작성한다.
res.render('index');
});
app.get('/ejs2', (req, res) => {
// 엔진을 ejs로 설정했기 때문에 파일 이름만 작성한다.
res.render('index2', {
title: 'index 페이지 입니다.',
data: ['a', 'b', 'c']
});
});
app.get('/', (req, res) => {
res.send('Hello Express');
});
app.use('/static', express.static('static'));
app.listen(port, () => {
console.log('서버 실행 : ', port);
});
index2.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>>nodeJS EJS <%= title %></title>
</head>
<body>
<div>
<%= data[0] %>
<%= data[1] %>
<%= data[2] %>
<%= data.length %>
</div>
</body>
</html>
이번에는 ejs2 url로 접속을 합니다.
t1.js 파일에서 /ejs2 url로 접속을 하면 index2.ejs 파일을 보여주는데
이때 데이터를 같이 넘겨줄 수 있습니다.
app.get('/ejs2', (req, res) => {
// 엔진을 ejs로 설정했기 때문에 파일 이름만 작성한다.
res.render('index2', {
title: 'index 페이지 입니다.',
data: ['a', 'b', 'c']
});
});
그러면 index2.ejs 파일에서 데이터를 받는데 key 값을 기준으로 사용할 수 있습니다.
여기서 <%= title %> 에는 title의 값 ‘index 페이지입니다’가 들어가고
data에는 각 index에 맞게 값이 들어갑니다.
<title>>nodeJS EJS <%= title %></title>
<div>
<%= data[0] %>
<%= data[1] %>
<%= data[2] %>
<%= data.length %>
</div>
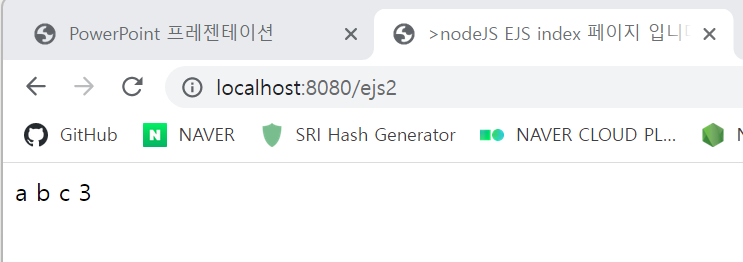
그러면 다음과 같은 결과를 볼 수 있습니다.

실습코드
결과

index3.ejs
<!DOCTYPE html>
<html lang="en, ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Node EJS 실습하기</title>
</head>
<body>
<div>
<% for(let i = 1; i < 4; i++) { %>
<img src="/static/img/<%= i %>.png" style="width: 100px; height: 100px">
<% } %>
</div>
</body>
</html>
index3.js
const express = require('express');
const app = express();
const port = 8080;
app.set('view engine', 'ejs');
app.use('/static', express.static('static'));
app.get('/ejs3', (req, res) => {
res.render('index3');
});
app.listen(port, () => {
console.log('server open : ', port);
});
이상으로 Express + EJS에 대하여 알아보았습니다.
감사합니다.
'Node' 카테고리의 다른 글
| [Node.js] Nodemon 설치하기 (0) | 2023.03.03 |
|---|---|
| [Node.js] Form 데이터 전송하기 (0) | 2023.03.01 |
| [Node.js] Express 기본 셋팅에 대하여 알아보기 (0) | 2023.02.27 |
| [Node.js] HTTP 모듈에 대하여 알아보 (0) | 2023.02.11 |
| [Node.js] FS 모듈 간단하게 사용해보기 (0) | 2023.02.10 |