안녕하세요.
이번에는 React에서 build를 하는 방법에 대하여 알아보겠습니다.
우선 해당 프로젝트는 create-react-app으로 만든 프로젝트입니다.
1. Webpack
- 여러 기능을 넣고 하면 작업을 하면 우선적으로 용량 문제가 발생한다.
- 필요한 기능을 필요한 순간에 모듈 형태로 불러와서 사용을 하고, 배포할 때에는 필요 없는 기능은 다 빼고 빌드를 하는 방식을 사용한다.
- 의존성이 있는 모듈을 모아서 하나의 파일로 만들어 주는 역할한다.
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
2. Webpack - 빌드
프로젝트 폴더로 이동 후 명령어 입력
npm run build
3. 빌드 전 resoureces
1.7 MB resources

4. build 실행
명령어 npm run build 입력
build 폴더 생성 확인
npm run build
build 폴더 내의 js 코드

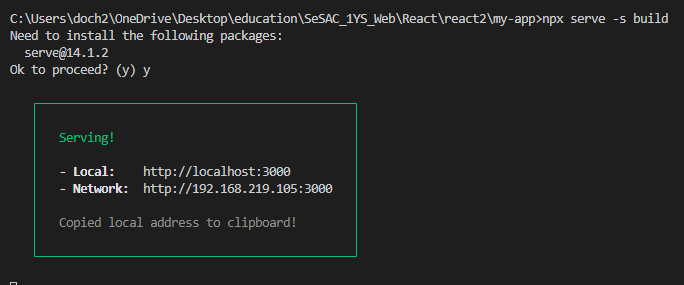
5. Webpack - build 파일 실행
npx serve -s build
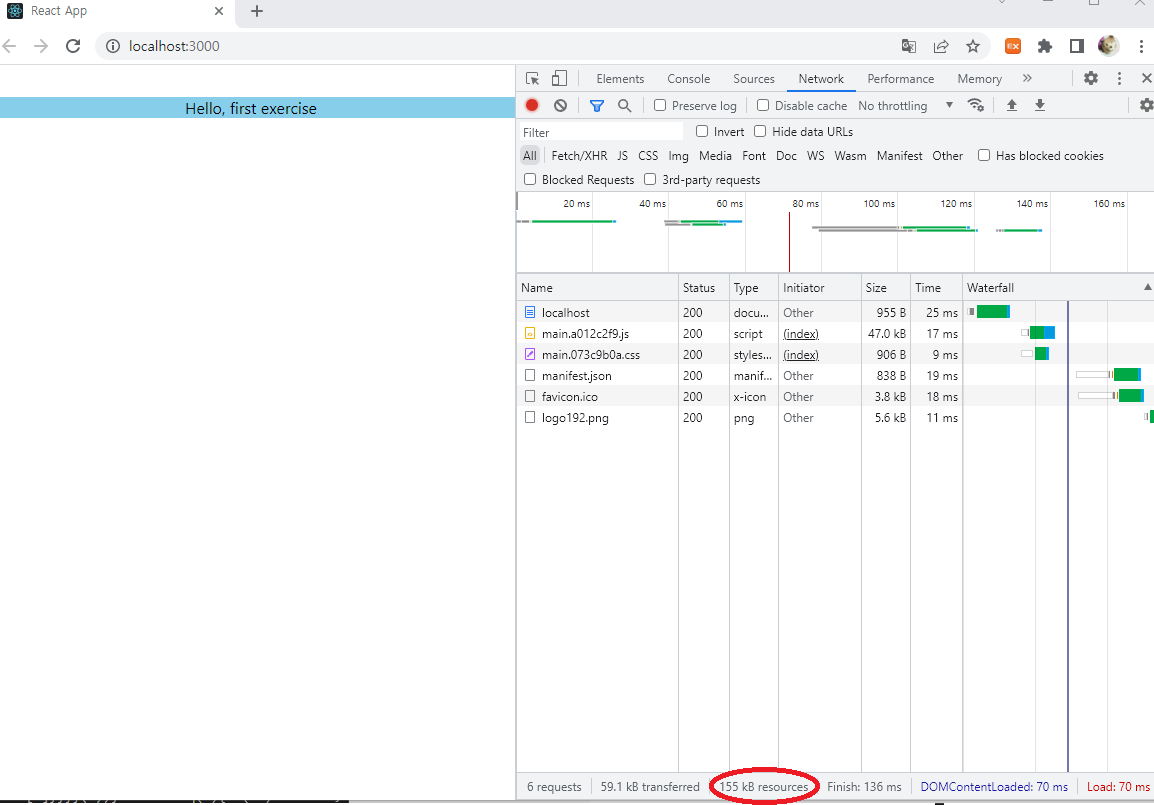
6. 빌드 후 resource
1.7 MB resources => 155 KB resources

6-1. 빌드 후 사이트 접속 시 콘솔 창에 나오는 메시지

이상으로 create-react-app으로 만든 프로젝트에서 실행한 build였습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] ESLint Token Parase Error 해결하기 (0) | 2023.04.03 |
|---|---|
| [React] React Component에 대하여 알아보기 (0) | 2023.03.31 |
| [React] React에 onClick 이벤트에 대하여 알아보기 (0) | 2023.03.29 |
| [React] React에 대하여 알아보기 - 2 (0) | 2023.03.28 |
| [React] React에 대하여 알아보기 (0) | 2023.03.27 |