안녕하세요.
저번에 이어서 React에 대하여 알아보겠습니다.
저번 글에서는 CDN으로 사용하는 방식에 대하여 진행하였지만,
이번에는 Create-react-app을 이용해서 하는 방법으로 진행하겠습니다.
1. 기본 세팅 설정 방법
최소 사양
- Node 14.0.0 이상
- npm 5.6 이상
- 기본 포트 3000번을 사용한다.
생성 명령어
my-app 대신에 사용하실 폴더 이름으로 변경해도 됩니다.
VS Code 명령창에 입력하면 됩니다.
npx create-react-app my-app
cd my-app
npm start
처음 실행 시 나오는 창

2. NPX
- Node Package eXute
- Node 실행을 위한 명령어이며, npm과는 달리 최신 버전의 패키지를 임시로 설치해서 실행하는 용도로 사용된다.
- NPM에 대한 의존성이 없어서 다른 Node.js 버전으로 이동도 가능하고 좀 더 자유로운 코드 공유가 가능하다.
- 한 번만 임시로 설치해서 해당 Node를 실행시키고 사라진다.
- 1번만 사용하는 경우에 주로 사용한다.
3. NPM
- 패키지 모듈 설치 및 관리
- 더 자세한 설명은 다른 글을 참조하시는 것을 추천드립니다.
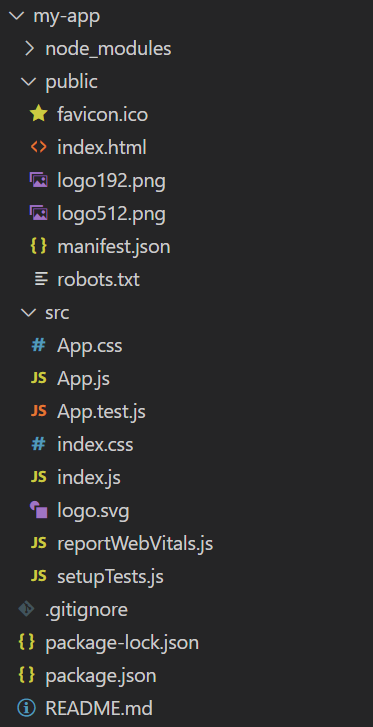
4. 폴더 구조

4-1. /public/index.html
- React의 캔버스를 제공하는 역할이라고 보면 된다.
4-2. /src/index.js
- <React.StrictMode>
- 코드를 무조건 2번 실행시켜 준다.
- 테스트로 1번 실행하고 1번 더 실행, 총 2번 실행시킨다.
- 이 Mode 때문에 Console.log() 명령어가 2번 찍히는 경우도 있다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
4-3. /src/App.js
- 실제 작동하는 코드이며, 개발 시 작성하는 파일이다.
*참고
- 폴더명을 대문자로 만들면 Error가 발생하는 경우가 있는데 package.json 파일에서 저장을 하면 정상 작동한다.
- 단, 코드 변경할 때마다 저장을 하는 작업을 해야 한다.
- 마음 편하게 소문자로 폴더 새로 만드는 게 제일 좋다.
5. 연습하기
5-1. 정의한 함수를 html 코드 내에서 사용할 수 있습니다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
function amazingJSX() {
return 'amazingJSX';
}
return (
<div className="App">
{/* 정의한 함수를 중간에 사용할 수 있다. */}
{ amazingJSX() }
</div>
);
}
export default App;

5-2. 정의한 함수를 html 코드 내에서 사용할 수 있습니다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
function amazingJSX() {
alert('amazingJSX');
}
return (
<div className="App">
{/* 정의한 함수를 중간에 사용할 수 있다. */}
{/* return 대신에 alert()로 변경하였다. */}
{ amazingJSX() }
</div>
);
}
export default App;
여기서 alert 창이 2번 실행되는 것을 볼 수 있는데
이거는 index.js 에 있는 <React.StrictMode> 때문에 2번 실행이 돼서 그렇습니다

5-3. alert 함수도 실행 가능하며, alert 함수 실행 후 아래 코드가 실행된다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
function amazingJSX() {
return 'amazingJSX';
}
return (
<div className="App">
{/* alert 함수도 실행 가능하며, alert 함수 실행 후 아래 코드가 실행된다. */}
{ alert('amazingJSX') }
{amazingJSX()}
</div>
);
}
export default App;
실행결과 - alert 함수가 먼저 실행된 이후 "amazingJSX" 글자가 나오는 것을 볼 수 있습니다.

5-4. import logo 이미지가 있어서 {logo}를 불러와서 사용할 수 있다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* import logo 이미지가 있어서 {logo}를 불러와서 사용할 수 있다. */}
<img src={logo} alt='로고' />
</div>
);
}
export default App;

5-5. 인라인 스타일 적용 시 { { } } 형식으로 감싸줘야 하며, 객체 형식으로 작성해야 한다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
const test = 'test';
return (
<div className="App">
{/* 인라인 스타일 적용 시 {{}} 형식으로 감싸줘야 하며, 객체 형식으로 작성해야 한다. */}
<div className={ test } style={{ fontSize: "32px" }}>인라인 스타일</div>
</div>
);
}
export default App;

5-6. 위에서 style을 1차로 정의한 후 inline 스타일에 변수만 전달해서 사용할 수 있다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
const fontStyle = { backgroundColor: "orange" };
return (
<div className="App">
{/* 위에서 style을 1차로 정의한 후 inline 스타일에 변수만 전달해서 사용할 수 있다. */}
<div style={ fontStyle }>인라인 스타일</div>
</div>
);
}
export default App;

이상으로 React에 대하여 알아보기 - 2였습니다.
감사합니다.
'React' 카테고리의 다른 글
| [React] ESLint Token Parase Error 해결하기 (0) | 2023.04.03 |
|---|---|
| [React] React Component에 대하여 알아보기 (0) | 2023.03.31 |
| [React] React build 사용하기 (0) | 2023.03.30 |
| [React] React에 onClick 이벤트에 대하여 알아보기 (0) | 2023.03.29 |
| [React] React에 대하여 알아보기 (0) | 2023.03.27 |