안녕하세요.
이번에는 React에서 onClick 이벤트를 사용하는 방법에 대하여 알아보겠습니다.
1. onClick 이벤트 핸들러
- 자바스크립트에서는 onclick를 사용했다면, React에서는 onClick을 사용하면 됩니다. (대소문자 주의)
2. 연습하기
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* 함수를 바로 사용하면 이벤트가 바로 실행될 수 있으므로
익명 함수를 이용해서 사용하는 방법을 추천 */}
<span onClick={() => { alert('클릭!') }}>클릭</span>
</div>
);
}
export default App;
실행결과 - "클릭" 글자를 눌러야 이벤트가 실행되는 모습

2-1. 익명함수의 차이
- onClick 이벤트에 함수를 바로 사용하면 이벤트가 바로 실행될 수 있으므로 익명 함수를 이용해서 사용하는 방법을 추천합니다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* 함수를 바로 사용하면 이벤트가 바로 실행될 수 있으므로
익명 함수를 이용해서 사용하는 방법을 추천 */}
{/* <span onClick={() => { alert('클릭!') }}>클릭</span> */}
<span onClick={ alert('클릭!') }>클릭</span>
</div>
);
}
export default App;
실행결과 - 익명함수를 안 썼을 때 새로고침 후 이벤트가 바로 실행되는 모습

2-2. 익명함수 사용 했을 때
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* 함수를 바로 사용하면 이벤트가 바로 실행될 수 있으므로
익명 함수를 이용해서 사용하는 방법을 추천 */}
{/* <span onClick={() => { alert('클릭!') }}>클릭</span> */}
<span onClick={ alert('클릭!') }>클릭</span>
</div>
);
}
export default App;

2-3. 익명함수 추가 연습
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* 익명 함수로 내부에서 변수 설정 및 콘솔 로그 출력 등이 가능하다. */}
<span onClick={() => {
let num = 10;
num += 5;
console.log(num);
}}>클릭</span>
</div>
);
}
export default App;

2-4. 함수 이름만 사용한 경우
함수의 경우 외부에서 정의 후 ()를 사용하지 않으면 바로 실행되지 않는다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
function printConsole() {
console.log('콘솔 출력');
}
return (
<div className="App">
{/* 함수의 경우 외부에서 정의 후 ()를 사용하지 않으면 바로 실행되지 않는다. */}
<span onClick={ printConsole }>클릭</span>
</div>
);
}
export default App;

2-4. 함수의 경우 외부에서 정의 후 ()를 사용하면 바로 실행된다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
function printConsole() {
console.log('콘솔 출력');
}
return (
<div className="App">
{/* 함수의 경우 외부에서 정의 후 ()를 사용하면 바로 실행된다. */}
<span onClick={ printConsole() }>클릭</span>
</div>
);
}
export default App;

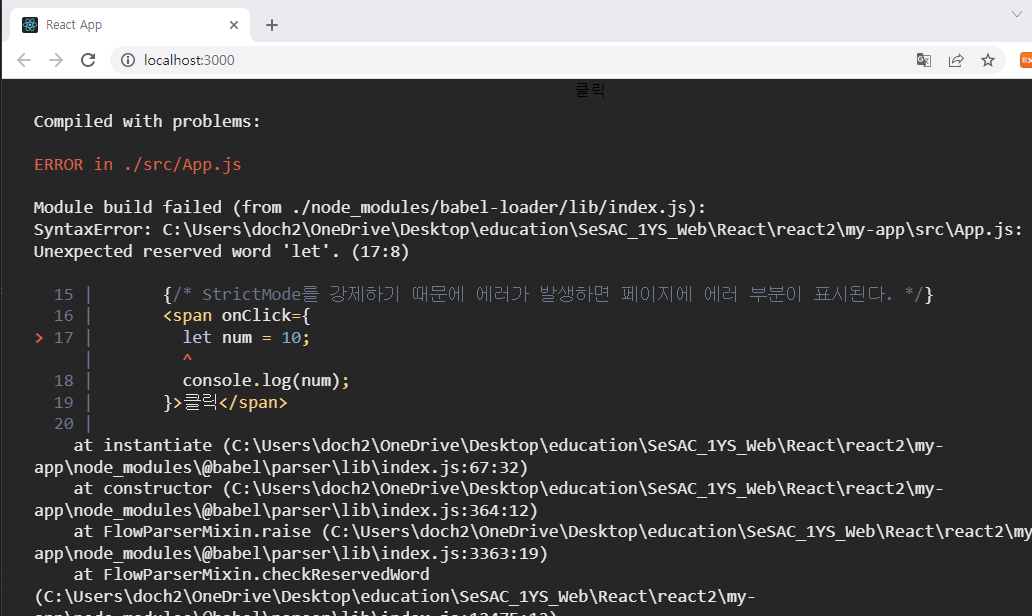
2-6. StrictMode를 강제하기 때문에 에러가 발생하면 페이지에 에러 부분이 표시된다.
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
{/* StrictMode를 강제하기 때문에 에러가 발생하면 페이지에 에러 부분이 표시된다. */}
<span onClick={
let num = 10;
console.log(num);
}>클릭</span>
</div>
);
}
export default App;
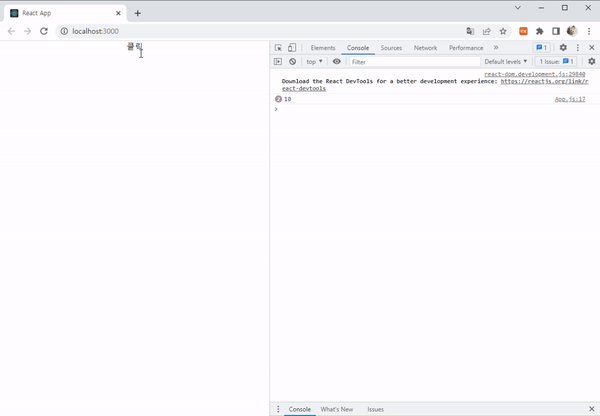
2-7. StrictMode를 강제하기 때문에 에러가 발생하면 페이지에 에러 부분이 표시된다.
Error 수정 후
/src/App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<span onClick={() => {
let num = 10;
console.log(num);
}}>클릭</span>
</div>
);
}
export default App;

이상으로 React onClick 이벤트에 대하여 알아보았습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] ESLint Token Parase Error 해결하기 (0) | 2023.04.03 |
|---|---|
| [React] React Component에 대하여 알아보기 (0) | 2023.03.31 |
| [React] React build 사용하기 (0) | 2023.03.30 |
| [React] React에 대하여 알아보기 - 2 (0) | 2023.03.28 |
| [React] React에 대하여 알아보기 (0) | 2023.03.27 |