안녕하세요.
이번에는 React의 Hook 중 하나인 useEffect 사용법에 대하여 알아보겠습니다.
실습환경
CRA - create-react-app
먼저 React의 Life Cycle에 대하여 알아야합니다.
1. Life Cycle
- 컴포넌트의 Life Cycle
- Mount : 컴포넌트가 화면에 첫 렌더링 할 때
- Update : state 변화로 리렌더링 될 때
- Unmount : 화면에서 사라질 때
2. 클래스형 컴포넌트의 Life Cycle
- Life Cycle 상황에 맞게 특정 기능을 수행할 수 있도록 다양한 기능을 제공한다.
- 클래스형 컴포넌트는 상황마다 사용하는 함수가 다릅니다.
- Mount : 컴포넌트가 화면에 첫 렌더링 할 때 - componentDidMount()
- Update : state 변화로 리렌더링 될 때 - componentDidUpdate()
- Unmount : 화면에서 사라질 때 - componentWillUnmount()
3. 함수형 컴포넌트의 Life Cycle
- 클래스형에서 함수형으로 넘어가면서 기존의 Life Cycle을 담당하던 기능을 하나의 HOOKS로 추가하였는데 HOOKS에 추가한 기능이 UseEffect 이다.
4. 참고 동영상
- 별코딩님의 useEffect 설명에 관한 유튜브 동영상입니다. 설명이 잘되어 있어서 참고하시면 좋습니다.
- 바로가기
5. 연습하기
/components/TestUseEffect.jsx
import React, { useEffect } from 'react'
import { useRef } from 'react';
import { useState } from 'react'
export default function TestUseEffect() {
const [count, setCount] = useState(0);
const [text, setText] = useState('입력 하세요!');
const inputValue = useRef();
const onButtonClick = () => {
console.log('🔲 버튼 클릭');
setCount(count + 1);
};
const onInputChange = () => {
console.log('⌨ 키 입력');
setText(inputValue.current.value);
};
// 렌더링, 리렌더링 될때마다 실행된다.
useEffect(() => {
console.log('🎨 렌더링 될 때 실행');
});
return (
<div>
<h1>{count}</h1>
<button onClick={onButtonClick}>+1 버튼</button>
<br />
<h1>{text}</h1>
<input type="text" ref={inputValue} onChange={onInputChange} />
</div>
)
}
App.js
import './App.css';
import TestUseEffect from './components/TestUseEffect';
function App() {
return (
<div className="App">
<TestUseEffect />
</div>
);
}
export default App;
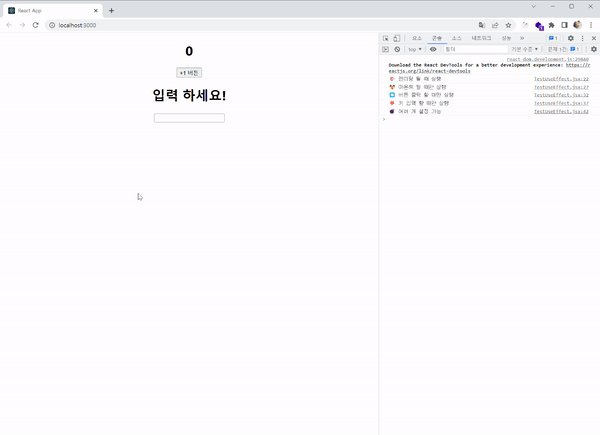
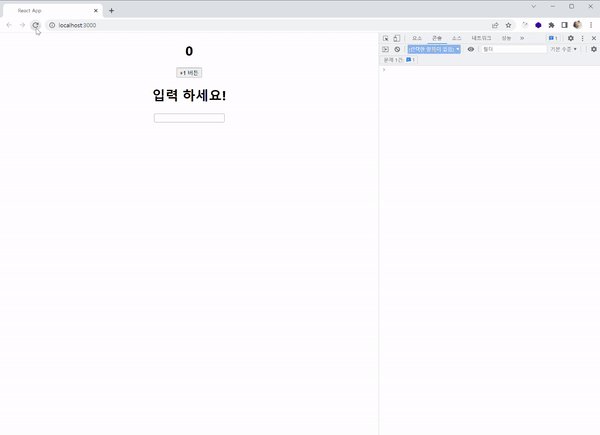
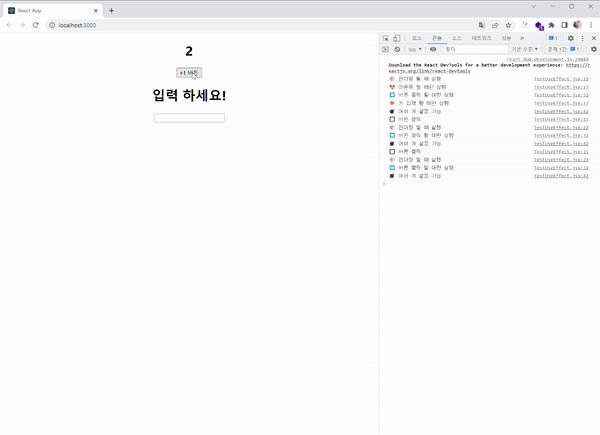
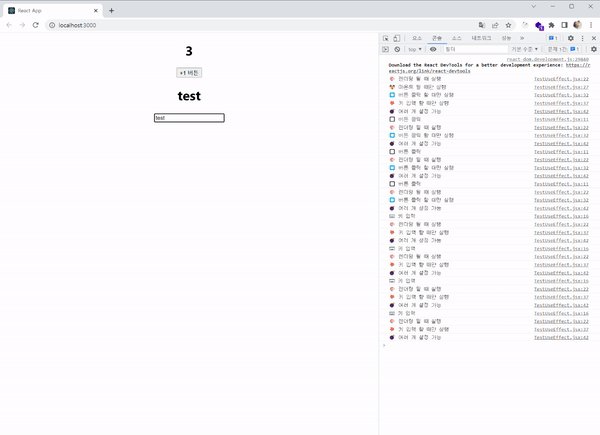
실행결과
- 처음 컴포넌트 마운트 시(페이지 로딩) useEffect가 실행되어 console.log('🎨 렌더링 될 때 실행'); 가 실행됩니다.
- 버튼 클릭시 useState에 의해서 리렌더링이 발생하는데 이 때에도 useEffect가 실행됩니다.
- useRef가 설정된 input창 입력시에도 useEffect가 실행됩니다.

6. useEffect 의 Dependency Array
- useEffect 는 두번째 인자로 Dependency Array 를 받습니다
- 해당 Array 에는 변수를 넣을 수가 있으며, 해당 변수가 변경 될 때에만 useEffect 내부의 함수가 실행 됩니다!
- 빈 배열 [] 을 넣으면 최초 마운트 시에만 실행이 됩니다!
/components/TestUseEffect.jsx
import React, { useEffect } from 'react'
import { useRef } from 'react';
import { useState } from 'react'
export default function TestUseEffect() {
const [count, setCount] = useState(0);
const [text, setText] = useState('입력 하세요!');
const inputValue = useRef();
const onButtonClick = () => {
console.log('🔲 버튼 클릭');
setCount(count + 1);
};
const onInputChange = () => {
console.log('⌨ 키 입력');
setText(inputValue.current.value);
};
// 렌더링, 리렌더링 될때마다 실행된다.
useEffect(() => {
console.log('🎨 렌더링 될 때 실행');
});
// 배열안에 빈 값인 경우 최초 마운트 될 때만 실행된다.
useEffect(() => {
console.log('🐶 마운트 될 때만 실행');
}, []);
// count 변수가 리렌더링 될 때만 실행된다.
useEffect(() => {
console.log('⏹ 버튼 클릭 할 때만 실행');
}, [count]);
// text 변수가 리렌더링 될 때만 실행된다.
useEffect(() => {
console.log('💥 키 입력 할 때만 실행');
}, [text]);
// 1개의 useEffect에서 배열 안에 여러 state를 설정할 수 있다.
useEffect(() => {
console.log('💣 여러 개 설정 가능');
}, [count, text]);
return (
<div>
<h1>{count}</h1>
<button onClick={onButtonClick}>+1 버튼</button>
<br />
<h1>{text}</h1>
<input type="text" ref={inputValue} onChange={onInputChange} />
</div>
)
}
App.js
import './App.css';
import TestUseEffect from './components/TestUseEffect';
function App() {
return (
<div className="App">
<TestUseEffect />
</div>
);
}
export default App;
실행결과
- 아무것도 없는 경우 => 렌더링, 리렌더링 될 때마다 실행
- [] => 처음 마운트 시에만 실행
- [count] => count 변수가 리렌더링 될 때만 실행된다.
- [text] => text 변수가 리렌더링 될 때만 실행된다.
- [count, text] => 1개의 useEffect에서 배열 안에 여러 state를 설정할 수 있다. 이 경우에는 count, text 둘 중 1개라도 변하면 이벤트가 발생합니다.

7. useEffect Clean-Up
- 컴포넌트가 Unmount 되는 순간에 실행된다.
- useEffect HOOK 에서는 useEffect 의 리턴에 함수를 설정하면 됩니다.
/components/Timer.jsx
import React from 'react'
import { useEffect } from 'react'
export default function Timer() {
useEffect(() => {
const timer = setInterval(() => {
console.log('타이머 실행 중');
}, 1000);
// 컴포넌트 Unmount 시 실행
return (() => {
clearInterval(timer);
})
}, []);
return <h1>타이머가 실행 중 입니다.</h1>
}
/components/ShowTimer.jsx
import React from 'react'
import { useState } from 'react';
import Timer from './Timer';
export default function ShowTimer() {
const [show, setShow] = useState(false);
return (
// show가 True로 변경하면서 Timer 컴포넌트가 출력된다.
// Timer 컴포넌트가 Mount되면서 useEffect()가 1번 실행된다.
<div>
{show && <Timer />}
<button onClick={() => setShow(!show)}>버튼</button>
</div>
)
}
App.js
import './App.css';
import ShowTimer from './components/ShowTimer';
function App() {
return (
<div className="App">
<ShowTimer />
</div>
);
}
export default App;
실행결과
- 버튼을 클릭할 때마다 Timer 컴포넌트가 마운트, 언마운트 됩니다.
- Timer 컴포넌트가 마운트되면, useEffect 내의 timer 이벤트가 발생합니다.
- 버튼을 다시 클릭해서 Timer 컴포넌트를 언마운트하면 useEffect의 클린 업 이벤트가 발생해서 retrun (() => {}) 내 의 이벤트가 발생하기 때문에 timer가 중지하는 것을 확인할 수 있습니다.
- 다시 버튼을 클릭해서 마운트하면 재실행됩니다.

이상으로 useEffect에 대하여 알아보았습니다.
감사합니다.
반응형
'React' 카테고리의 다른 글
| [React] 조건부 렌더링 사용해보기 (0) | 2023.08.28 |
|---|---|
| [React] useState, useRef, Variable 비교하기 (0) | 2023.08.11 |
| [React] React의 useRef 알아보기 (0) | 2023.08.10 |
| [React] Enter 이벤트 (0) | 2023.08.09 |
| [React] prop-types React v15.5 이후 적용 방법 (0) | 2023.08.08 |